第一步安装node.js
官网node.js
傻瓜式安装即可
第二步
安装ts:-g表示对ts进行全局安装
npm install typescript -g
第三步
安装ts编译器:ts-node并不等于ts的Node.js,仅仅封装了ts编译的过程,提供直接运行ts代码的能力
npm install ts-node -g
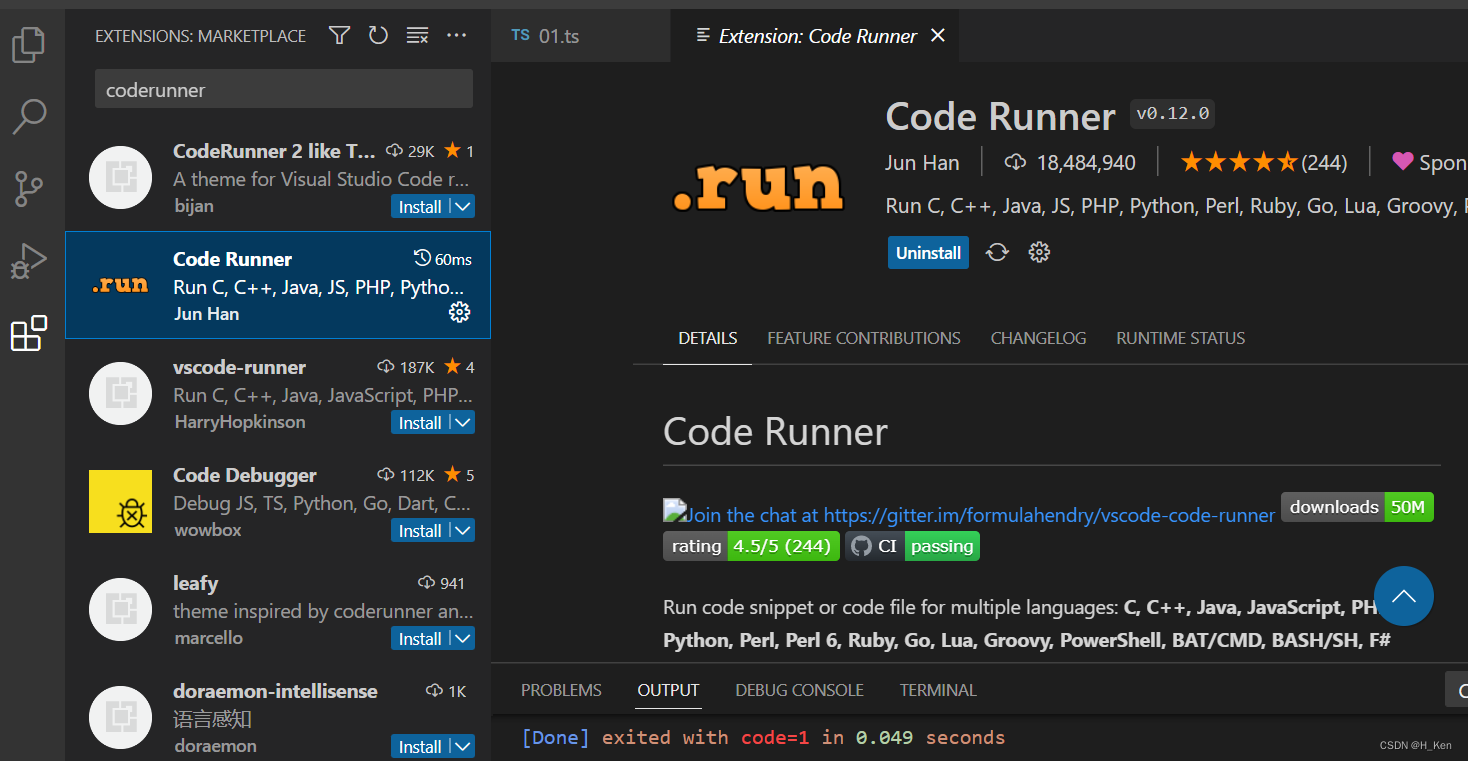
## 四步安装vscode插件
安装Code Runner插件```

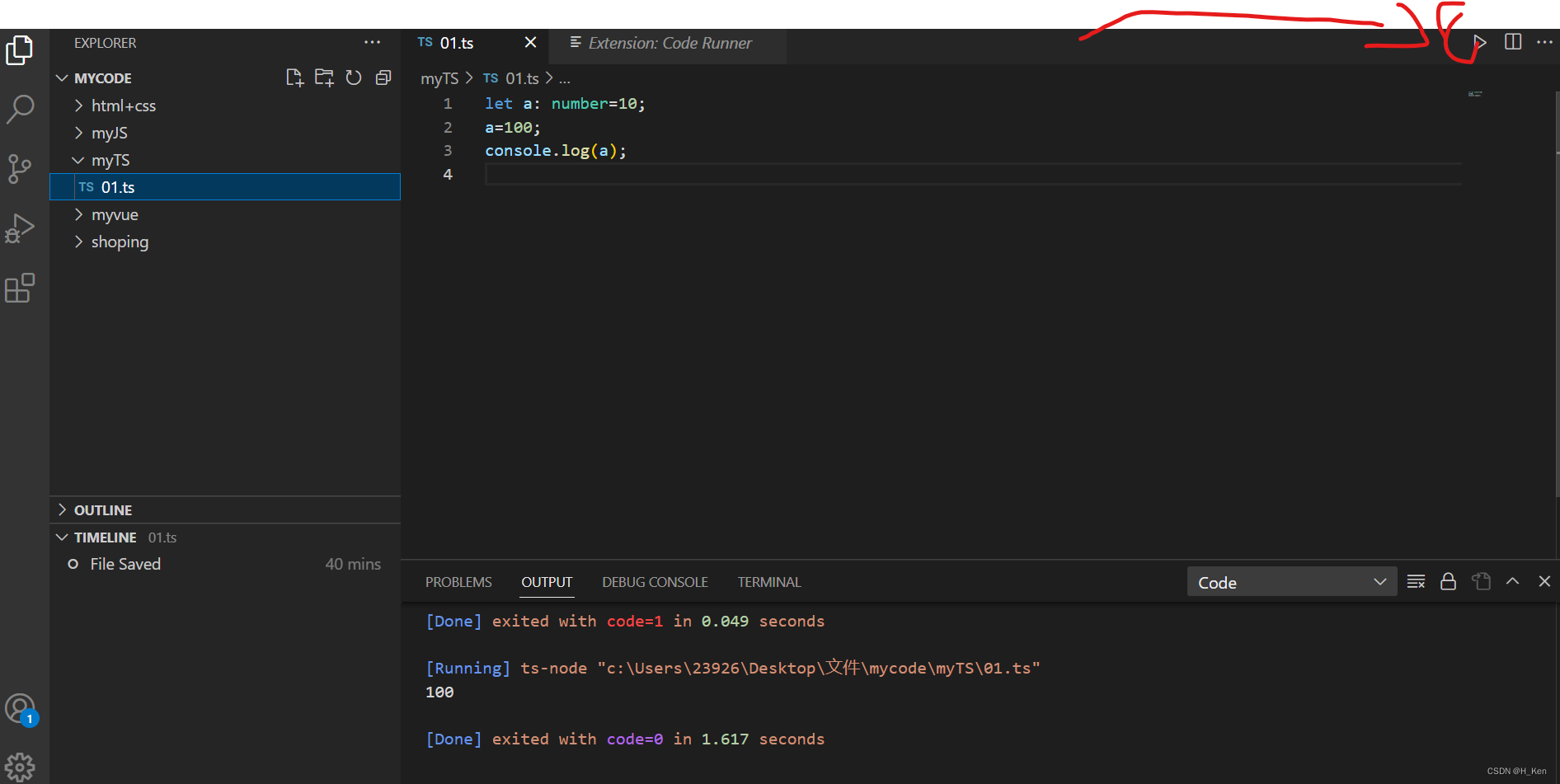
## 五步编写代码demo运行








 本文介绍了如何一步步安装和配置Node.js、全局安装TypeScript,以及安装ts-node编译器。接着,指导读者在VSCode中安装CodeRunner插件,最后展示了一个编写代码demo并运行的过程。
本文介绍了如何一步步安装和配置Node.js、全局安装TypeScript,以及安装ts-node编译器。接着,指导读者在VSCode中安装CodeRunner插件,最后展示了一个编写代码demo并运行的过程。














 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








