iframe id为iframeCover,其中有个className为M-EbookMaker-Cover的div
需要获取iframe中的一个div对象进行操作
参考
发现
window.frames["iframeCover"].document根本获取不到对象,正确的方法应该是
所说,使用contentDocument
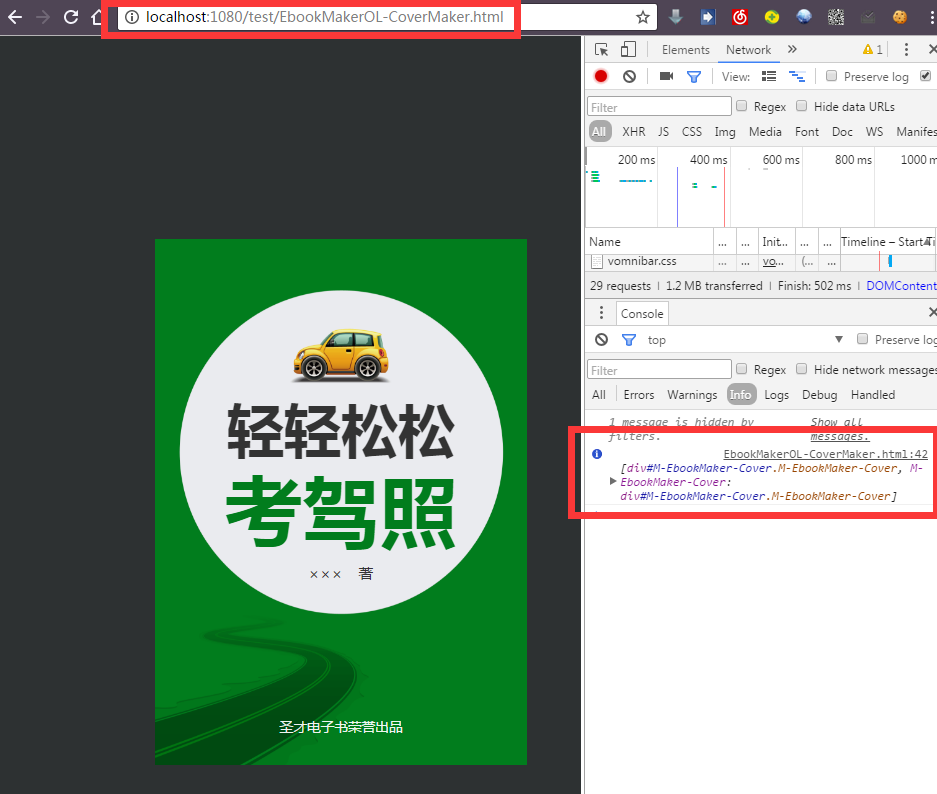
$(window.frames["iframeCover"].contentDocument.getElementsByClassName("M-EbookMaker-Cover"))如果直接在本地文件夹调试,在Chrome控制台出现错误
EbookMakerOL-CoverMaker.html:42 Uncaught SecurityError: Failed to read
the ‘contentDocument’ property from ‘HTMLIFrameElement’: Blocked a
frame with origin “null” from accessing a frame with origin “null”.
Protocols, domains, and ports must match.
这是浏览器同源策略(本地调试时,涉及跨域)的问题。
解决办法:
上传到服务器,问题就不会出现了。
代码
$("#iframeCover").load(function(){
$(this.contentDocument.getElementsByClassName("M-EbookMaker-Cover")).css("transform","translate(-50%,-50%) scale(0.31,0.31)");
})






















 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








