.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPainter>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;
private:
Ui::Widget *ui;
};
#endif
.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QLinearGradient>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
setPalette(QPalette(Qt::white));
setAutoFillBackground(true);
resize(300,200);
}
Widget::~Widget()
{
delete ui;
}
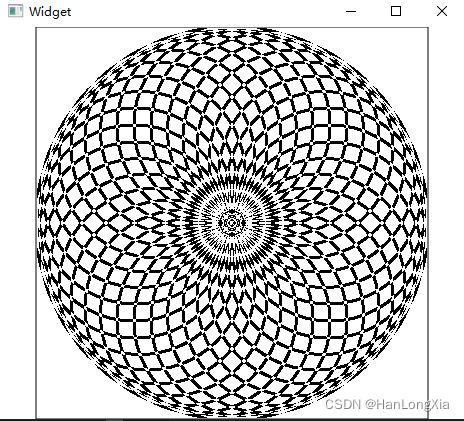
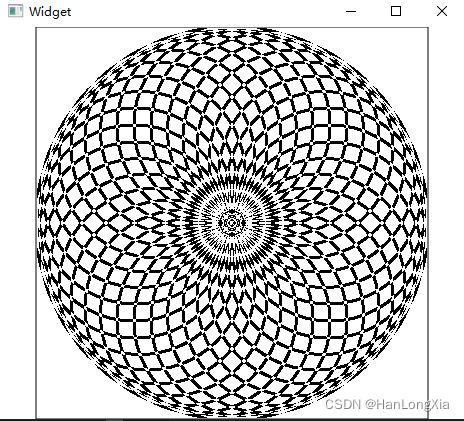
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
int w = width();
int h = height();
int side = qMin(w,h);
QRect rect((w-side)/2, (h-side)/2,side, side);
painter.drawRect(rect);
painter.setViewport(rect);
painter.setWindow(-100, -100, 200,200);
QLinearGradient Gradient (0,0,100,0);
Gradient.setColorAt(0, Qt::yellow);
Gradient.setColorAt(1, Qt::green);
Gradient.setSpread(QGradient::PadSpread);
painter.setCompositionMode(QPainter::RasterOp_NotSourceXorDestination);
for(int i = 0; i < 36; i++)
{
qDebug()<< i << endl;
painter.drawEllipse(QPoint(50, 0), 50,50);
painter.rotate(10);
}
}





























 430
430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










