Cron是Unix系统的一个配置定期任务的工具,用于定期或者以一定的时间间隔执行一些命令或者脚本;可执行的任务范围可以是每天夜里自动备份用户的home文件夹,也可以每个小时记录CPU的信息日志。
crontab(cron table)命令用于编辑执行中的定期任务列表,并且操作是基于每个用户的,每一个用户(包括root用户)都拥有自己的crontab。
1、Cron表达式规则
Cron表达式由7个子表达式组成,这些表达式之间用空格分隔。从左到右代表的含义如下:
1)Seconds (秒)
2)Minutes(分)
3)Hours(小时)
4)Day-of-Month (日)
5)Month(月)
6)Day-of-Week (周)
7)Year(年)
| 字段名 | 允许的值 | 允许的特殊字符 |
|---|---|---|
| 秒 | 0-59 | ,- * / |
| 分 | 0-59 | ,- * / |
| 时 | 0-23 | ,- * / |
| 日 | 1-31 ,但是要注意有些月份没有31天 | ,- * ? / L W C |
| 月 | 1-12 or JAN-DEC(“JAN, FEB, MAR, APR, MAY, JUN, JUL, AUG, SEP, OCT, NOV,DEC”) | ,- * / |
| 周 | 1-7 or SUN-SAT(“SUN, MON, TUE, WED, THU, FRI, SAT”,例:1=SUN=星期日 ) | ,- * ? / L C # |
| 年 | (可选字段) empty,1970-2099 | ,- * / |
2、字符含义
“”:星号代表所有可能的值。因此,“”在Month中表示每个月,在Day-of-Month中表示每天,在Hours表示每小时
“-”:表示指定范围。
“,” :表示列出枚举值。例如:在Minutes子表达式中,“5,20”表示在5分钟和20分钟触发。
“/ ”:被用于指定增量。例如:在Minutes子表达式中,“0/15”表示从0分钟开始,每15分钟执行一次。“3/20"表示从第三分钟开始,每20分钟执行一次。和"3,23,43”(表示第3,23,43分钟触发)的含义一样。
“?” :用在Day-of-Month和Day-of-Week中,指“没有具体的值”。当两个子表达式其中一个被指定了值以后,为了避免冲突,需要将另外一个的值设为“?”。例如:想在每月20日触发调度,不管20号是星期几,只能用如下写法:0 0 0 20 * ?,其中最后以为只能用“?”,而不能用“*”。
“L” :用在day-of-month和day-of-week字串中。它是单词“last”的缩写。它在两个子表达式中的含义是不同的。
在day-of-month中,“L”表示一个月的最后一天,一月31号,3月30号。
在day-of-week中,“L”表示一个星期的最后一天,也就是“7”或者“SAT”
如果“L”前有具体内容,它就有其他的含义了。例如:“6L”表示这个月的倒数第六天。“FRIL”表示这个月的最后一个星期五。
注意:在使用“L”参数时,不要指定列表或者范围,这样会出现问题。
“W ”:“Weekday”的缩写。只能用在day-of-month字段。用来描叙最接近指定天的工作日(周一到周五)。例如:在day-of-month字段用“15W”指“最接近这个月第15天的工作日”,即如果这个月第15天是周六,那么触发器将会在这个月第14天即周五触发;如果这个月第15天是周日,那么触发器将会在这个月第 16天即周一触发;如果这个月第15天是周二,那么就在触发器这天触发。注意一点:这个用法只会在当前月计算值,不会越过当前月。“W”字符仅能在 day-of-month指明一天,不能是一个范围或列表。也可以用“LW”来指定这个月的最后一个工作日,即最后一个星期五。
“LW”:这两个字符可以连用,表示在某个月最后一个工作日,即最后一个星期五。
“#”:只能用在day-of-week字段。用来指定这个月的第几个周几。例:在day-of-week字段用"6#3" or "FRI#3"指这个月第3个周五(6指周五,3指第3个)。如果指定的日期不存在,触发器就不会触发。
“?”字符:表示不确定的值
“,”字符:指定数个值
“-”字符:指定一个值的范围
“/”字符:指定一个值的增加幅度。n/m表示从n开始,每次增加m
问号(?)就是用来对日期和星期字段做互斥的,问号(?)的作用是指明该字段‘没有特定的值’,星号()和其它值,比如数字,都是给该字段指明特定的值,而星号()代表所有,在天时表示每一天。
3、Cron表达式范例
*/5 * * * * ? 每隔5秒执行一次
0 */1 * * * ? 每隔1分钟执行一次
0 0 23 * * ? 每天23点执行一次
0 0 1 * * ? 每天凌晨1点执行一次:
0 0 1 1 * ? 每月1号凌晨1点执行一次
0 0 23 L * ? 每月最后一天23点执行一次
0 0 1 ? * L 每周星期天凌晨1点实行一次
0 26,29,33 * * * ? 在26分、29分、33分执行一次
0 0 0,13,18,21 * * ? 每天的0点、13点、18点、21点都执行一次
0 0 5-15 * * ? 每天5-15点整点触发
0 0/3 * * * ? 每三分钟触发一次
0 0-5 14 * * ? 在每天下午2点到下午2:05期间的每1分钟触发
0 0/5 14 * * ? 在每天下午2点到下午2:55期间的每5分钟触发
0 0/5 14,18 * * ? 在每天下午2点到2:55期间和下午6点到6:55期间的每5分钟触发
0 0/30 9-17 * * ? 朝九晚五工作时间内每半小时
0 0 10,14,16 * * ? 每天上午10点,下午2点,4点
0 0 12 ? * WED 表示每个星期三中午12点
0 0 17 ? * TUES,THUR,SAT 每周二、四、六下午五点
0 10,44 14 ? 3 WED 每年三月的星期三的下午2:10和2:44触发
0 15 10 ? * MON-FRI 周一至周五的上午10:15触发
0 0 23 L * ? 每月最后一天23点执行一次
0 15 10 L * ? 每月最后一日的上午10:15触发
0 15 10 ? * 6L 每月的最后一个星期五上午10:15触发
0 15 10 * * ? 2005 2005年的每天上午10:15触发
0 15 10 ? * 6L 2002-2005 2002年至2005年的每月的最后一个星期五上午10:15触发
0 15 10 ? * 6#3 每月的第三个星期五上午10:15触发

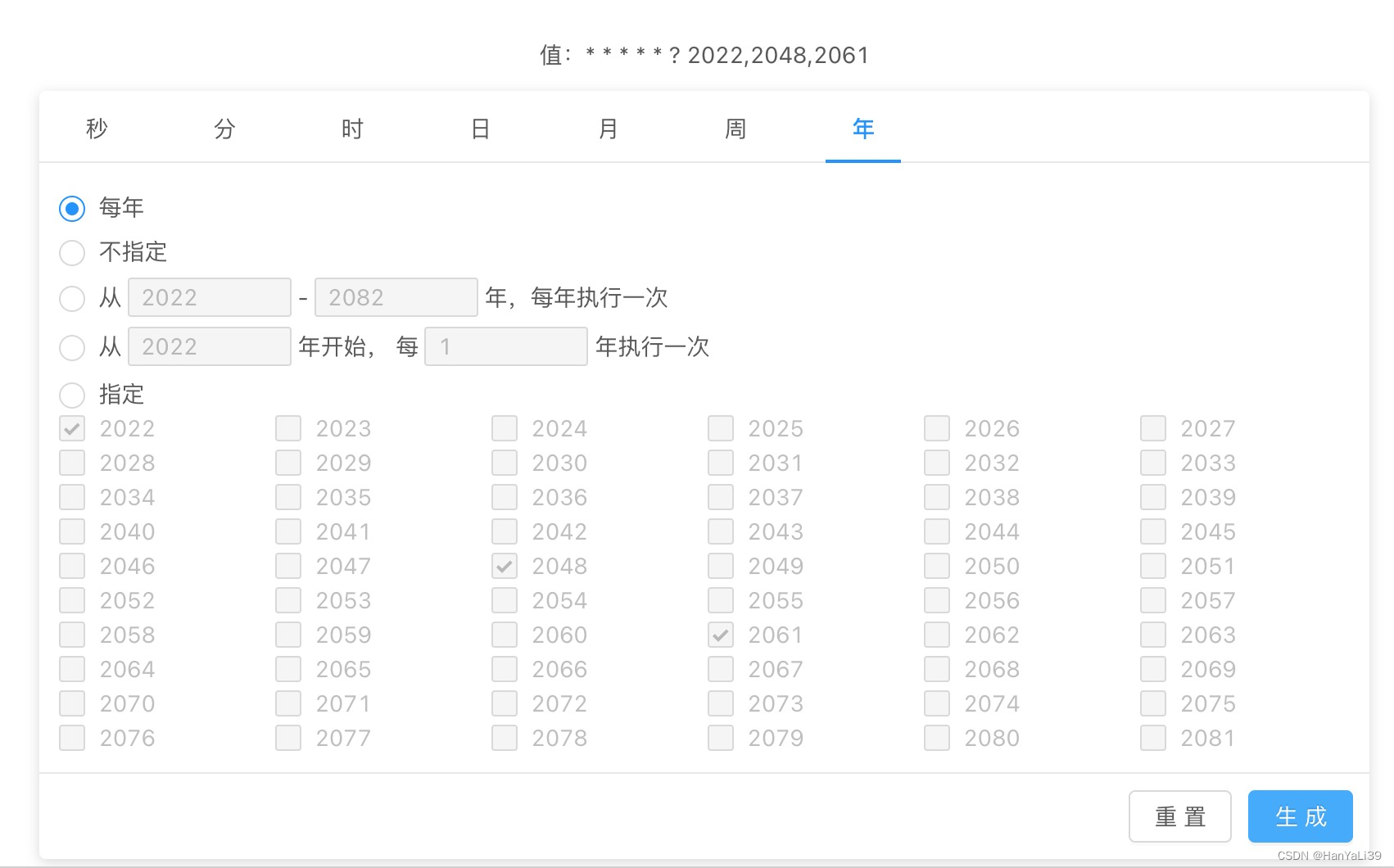
4、前端基于qnn-react-cron插件实现cron时间表达式
1)安装
yarn add qnn-react-cron | npm i qnn-react-cron
2)使用
// 1、封装
import React from "react";
import "./styles.css";
import QnnReactCron from "qnn-react-cron";
import { Button } from "antd";
export default function App() {
let cronFns;
let [value, setValue] = React.useState("0,20,14,26 * * * * ? *");
return (
<div className="App">
<div style={{ textAlign: "center", margin: "12px 0px" }}>值:{value}</div>
<QnnReactCron
value={value}
onOk={(value) => {
console.log("cron:", value);
}}
getCronFns={(_cronFns) => {
cronFns = _cronFns;
}}
footer={[
<Button
key="cencel"
style={{ marginRight: 10 }}
onClick={() => {
setValue(null);
}}
>
重置
</Button>,
<Button
key="getValue"
type="primary"
onClick={() => {
setValue(cronFns.getValue());
}}
>
生成
</Button>
]}
/>
</div>
);
}
// 2、引用
import QnnReactCron from '@/pages/QnnReactCronIndex';
<QnnReactCron/>
3)参考网址:
https://www.npmjs.com/package/qnn-react-cron























 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








