使用uni.chooseLocation()打开地址选择位置


1、打开微信开发平台申请权限
【开发】–【开发管理】–【接口设置】–点击去开通,开通之后才可以使用。

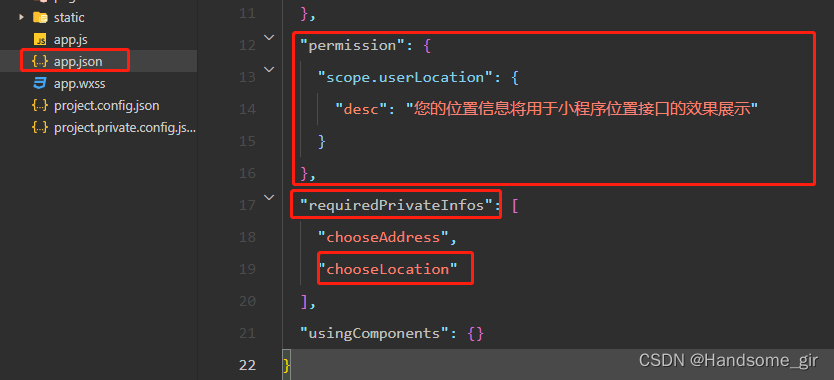
2、对小程序进行设置
“requiredPrivateInfos”:[“chooseLocation”]
1.第一种在 uniapp进行设置


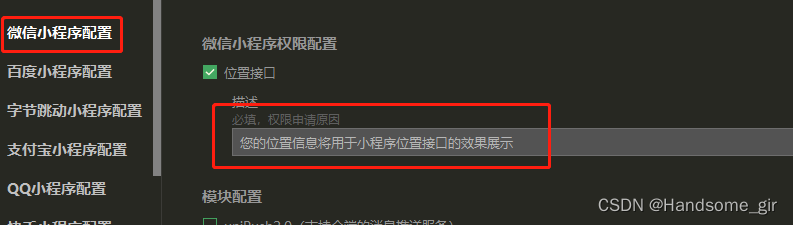
2.第二种在原生微信小程序上设置

3、在app.vue里添加微信用户授权
onLaunch: function() {
uni.authorize({
scope: 'scope.userLocation',
success: function () {
console.log('用户同意了授权')
}
})
},
4、在页面调起地图选择
<template>
<view class="content">
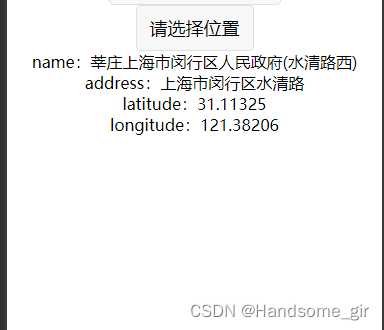
<button @tap="authVerification">请选择位置</button>
<template v-if="currentLocation.address">
<div>name:{{currentLocation.name}}</div>
<div>address:{{currentLocation.address}}</div>
<div>latitude:{{currentLocation.latitude}}</div>
<div>longitude:{{currentLocation.longitude}}</div>
</template>
</view>
</template>
<script>
export default {
data() {
return {
currentLocation:{},
}
},
onShow () {
uni.getStorage({
key: 'currentLocation',
success: (res) => {
this.currentLocation = res.data
}
})
},
methods: {
authVerification () {
uni.getSetting({
success: (res) => {
if (res.authSetting['scope.userLocation']) { /* 用户授权成功时走这里 */
this.handerChooseLocation()
} else if (res.authSetting['scope.userLocation'] === undefined) { /* 用户未授权时走这里 */
console.log('没有授权')
this.handleOpenSetting()
} else { /* 用户拒绝了授权后走这里 */
console.log('拒绝了授权 false')
this.handleOpenSetting()
}
},
})
},
handerChooseLocation (latitude, longitude) {
uni.chooseLocation({
latitude: latitude || '',
longitude: longitude || '',
success: (res) => {
console.log('wx.chooseLocation res=', res)
uni.setStorageSync('currentLocation', res)
},
fail: function (err) {
console.log('取消按钮', err)
}
})
},
handleOpenSetting () {
wx.openSetting({
success: (res) => {
console.log('定位 openSetting', res)
if (res.authSetting["scope.userLocation"]) {
this.handerChooseLocation()
}
}
})
}
}
}
</script>
























 4529
4529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








