一、常见的配置文件
1、app.json:小程序全局配置文件,用于配置小程序的一些全局属性和页面路由。
2、页面.json:小程序页面配置文件,也称局部配置文件,用于配置当前页面的窗口样式等。
3、project.config.json:小程序项目的配置文件,用于保存项目的一些配置信息和开发者的个人设置。
4、sitemap.json:配置小程序及其页面是否允许被微信索引,提高小程序在搜索引擎搜索到的概率。
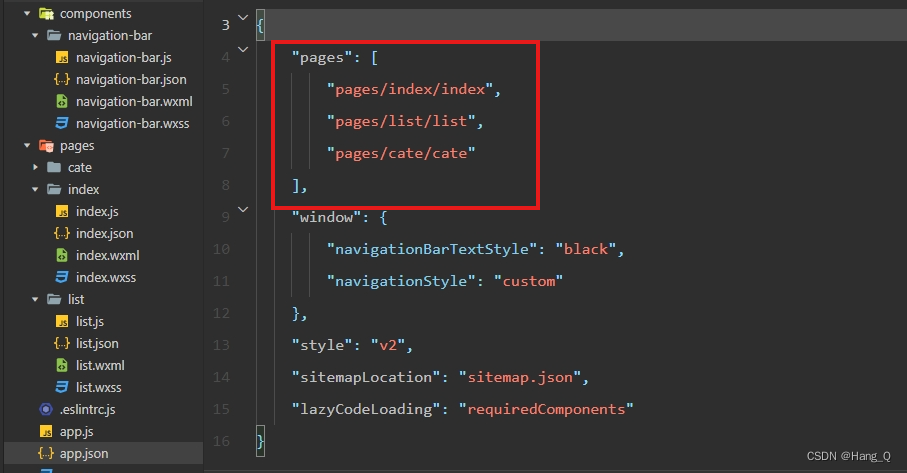
二、pages配置
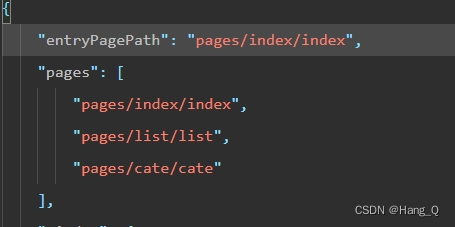
用来指定小程序由哪些页面组成,每一项都对应一个页面的路径信息。
配置时注意事项:
1、页面路由不需要写文件后缀,框架会自动去寻找对应位置的四个文件进行处理。
2、小程序中新增 / 减少页面,都需要对pages数组进行修改。
3、未指定entryPagePath时,数组的第一项代表小程序的起始页面(首页)。
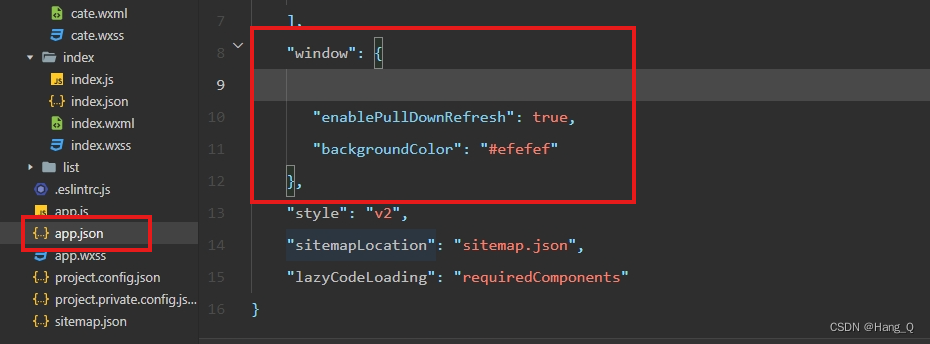
三、window配置
用来设置小程序的状态栏、导航条、标题、窗口背景色。

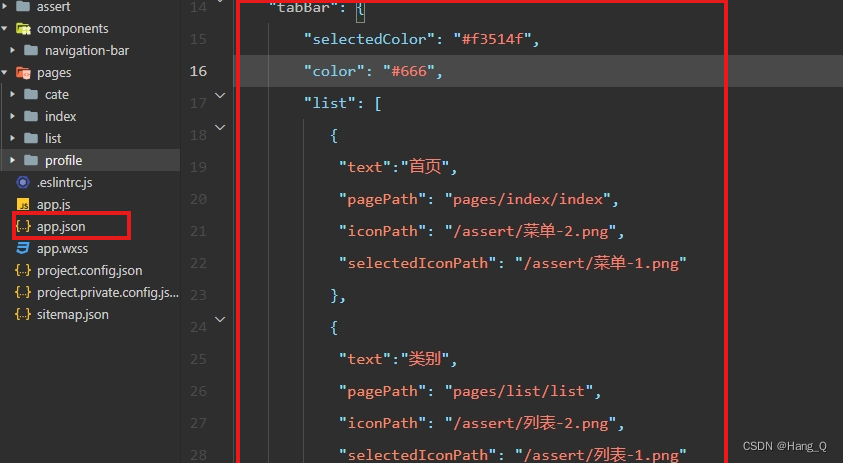
四、tabBar配置
定义小程序顶部、底部tab栏,用以实现页面之间的快速切换,可以通过tabBar配置栏指定tab栏的表现,以及tab切换时显示的对应页面。

五、项目配置文件和配置sass
用于保存开发者在工具上做的个性化设置,当重新安装微信开发者工具或换电脑工作时,只要载入同一个项目的代码包,开发者工具就会自动恢复到当时开发项目时的个性化配置。
project.config.json:项目配置文件,常用来进行配置公共的配置。
project.private.config.json:项目私有的配置,常用来配置个人的配置。
- project.private.config.json写到.gitignore避免版本管理的冲突。
- 最终编译结果有关的设置必须设置到project.config.json中。

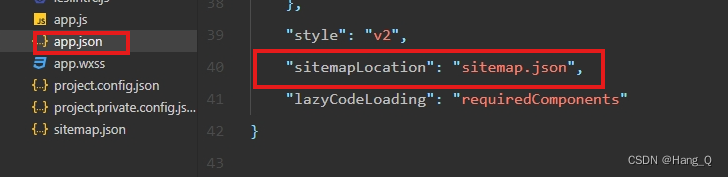
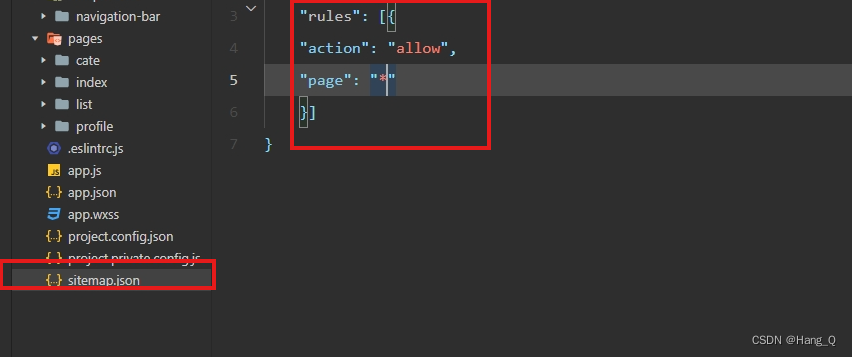
六、sitemap.json配置
配置小程序及其页面是否允许被微信索引,提高小程序在微信内部被用户搜索到的概率。
- 没有sitemap.json则默认所有页面都可以被索引。
- {"action": "allow", "page": "*"} 是优先级最低的默认规则,未显式指明”disallow“的默认被索引。
app.json中显示sitemap.json文件所在位置。

允许被索引配置

index页面不允许索引配置


























 1644
1644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








