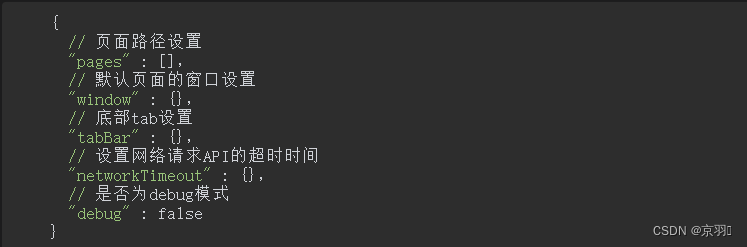
app.json是小程序配置文件,编写时要严格遵循json的格式规范。app.json在程序加载时加载,负责对小程序的全局配置,其配置项有:□pages:设置页面路径,必填项。□window:设置默认页面的窗口表现。□tabBar:设置tab的表现。□networkTimeout:设置网络超时时间。□debug:设置是否开启debug模式,默认关闭。app.json文件内容整体结构如下:
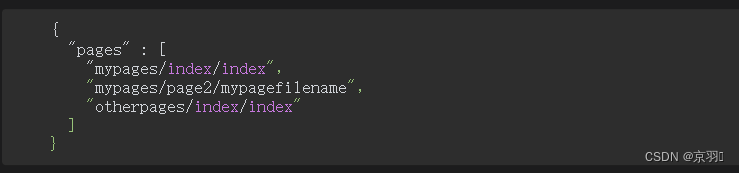
 1.pages配置pages负责注册小程序页面,必须填写,value值为一个包含页面路径的数组,用来指定小程序由哪些页面构成,每一项由页面“路径+文件名”组成,如下所示:
1.pages配置pages负责注册小程序页面,必须填写,value值为一个包含页面路径的数组,用来指定小程序由哪些页面构成,每一项由页面“路径+文件名”组成,如下所示: pages数组中页面路径不需要填写文件后缀名,渲染页面时框架会自动寻找路径.json, . js, .wxml,.wxss四个文件进行整合,如上文配置中“mypages/index/index”路径,页面加载时框架会自动匹配寻找“mypages/index/index.json”、“mypages/index/index.js”、“mypages/index/index.wxml”、“mypages/index/index.wxss”这四个文件,路径中的文件名可以和目录名不一致,但在项目过程中,为了便于管理,建议文件名和目录名保持一致。pages配置数组第一项代表小程序的初始页面。小程序中增加、删除页面,都需要对pages进行修改,并且重启项目。2.window配置window负责设置小程序状态栏、导航条、标题、窗口背景色等系统级样式。属性有:□navigationBarBackgroundColor:导航栏背景颜色,值为HexColor(十六进制颜色值),如:“#ff83fa”,默认值为#000000。□navigationBarTextStyle:导航栏标题颜色,仅支持black/white,默认值为white。□navigationBarTitleText:导航栏标题文字内容。□backgroundColor:窗口背景色,值为HexColor(十六进制颜色值),如:“#ff83fa”,默认值为#ffffff。□backgroundTextStyle:下拉背景字体、Loading图的样式,仅支持dark/light。□enablePullDownRefresh:是否开启下拉刷新,默认为false,开启后,当用户下拉时会触发页面onPullDownRefresh事件。配置项目如图2-5所示。
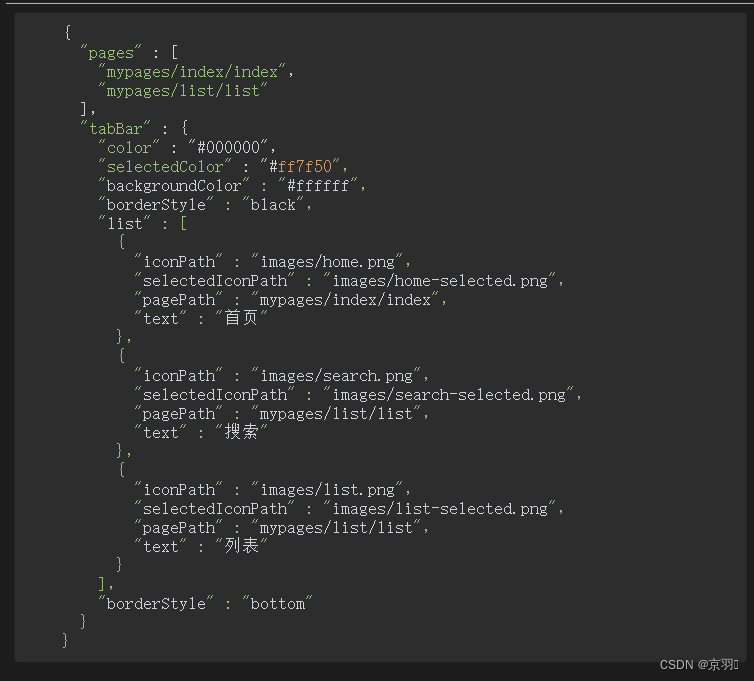
pages数组中页面路径不需要填写文件后缀名,渲染页面时框架会自动寻找路径.json, . js, .wxml,.wxss四个文件进行整合,如上文配置中“mypages/index/index”路径,页面加载时框架会自动匹配寻找“mypages/index/index.json”、“mypages/index/index.js”、“mypages/index/index.wxml”、“mypages/index/index.wxss”这四个文件,路径中的文件名可以和目录名不一致,但在项目过程中,为了便于管理,建议文件名和目录名保持一致。pages配置数组第一项代表小程序的初始页面。小程序中增加、删除页面,都需要对pages进行修改,并且重启项目。2.window配置window负责设置小程序状态栏、导航条、标题、窗口背景色等系统级样式。属性有:□navigationBarBackgroundColor:导航栏背景颜色,值为HexColor(十六进制颜色值),如:“#ff83fa”,默认值为#000000。□navigationBarTextStyle:导航栏标题颜色,仅支持black/white,默认值为white。□navigationBarTitleText:导航栏标题文字内容。□backgroundColor:窗口背景色,值为HexColor(十六进制颜色值),如:“#ff83fa”,默认值为#ffffff。□backgroundTextStyle:下拉背景字体、Loading图的样式,仅支持dark/light。□enablePullDownRefresh:是否开启下拉刷新,默认为false,开启后,当用户下拉时会触发页面onPullDownRefresh事件。配置项目如图2-5所示。 3.tabBar配置当程序顶部或底部需要菜单栏时,我们可以通过配置tabBar快速实现,tabBar是个非必填项目。可配置属性如下:□color:tab上的文字默认颜色,值为HexColor(十六进制颜色值),必填项。□selectedColor:tab上的文字选中时的颜色,值为HexColor(十六进制颜色值),必填项。□backgroundColor:tab的背景色,值为HexColor(十六进制颜色值),必填项。□borderStyle:tabbar上边框的颜色,仅支持black/white,默认值为black。□list:tab的列表,必填项,其值为一个数组,最少2个、最多5个tab,数组中每一项是一个对象,代表一个tab的相关配置,每项的相关配置如下:● pagePath:页面路径,必须在pages中先定义,必填项。● text:tab上按钮的文字,必填项。● iconPath:tab上icon图片的相对路径,icon大小限制为40kb,必填项。● selectedIconPath:选中时图片的相对路径,icon大小限制为40kb,必填项。● position:tab在顶部或底部显示,可选值为bottom、top,默认值为bottom。示例代码见代码清单2-1。
3.tabBar配置当程序顶部或底部需要菜单栏时,我们可以通过配置tabBar快速实现,tabBar是个非必填项目。可配置属性如下:□color:tab上的文字默认颜色,值为HexColor(十六进制颜色值),必填项。□selectedColor:tab上的文字选中时的颜色,值为HexColor(十六进制颜色值),必填项。□backgroundColor:tab的背景色,值为HexColor(十六进制颜色值),必填项。□borderStyle:tabbar上边框的颜色,仅支持black/white,默认值为black。□list:tab的列表,必填项,其值为一个数组,最少2个、最多5个tab,数组中每一项是一个对象,代表一个tab的相关配置,每项的相关配置如下:● pagePath:页面路径,必须在pages中先定义,必填项。● text:tab上按钮的文字,必填项。● iconPath:tab上icon图片的相对路径,icon大小限制为40kb,必填项。● selectedIconPath:选中时图片的相对路径,icon大小限制为40kb,必填项。● position:tab在顶部或底部显示,可选值为bottom、top,默认值为bottom。示例代码见代码清单2-1。 配置后页面效果如图2-6所示。
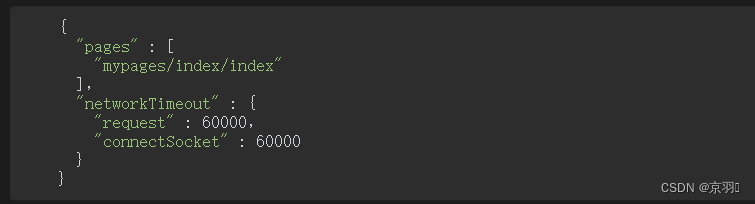
配置后页面效果如图2-6所示。 4.networkTimeout配置小程序中各种网络请求API的超时时间只能通过networkTimeout统一设置,不能在API中单独设置,具体的网络请求API可参考后面章节,networkTimeout支持的属性有:□request:设置wx.request的超时时间,单位毫秒。□connectSocket:设置wx.connectSocket的超时时间,单位毫秒。□uploadFile:设置wx.uploadFile的超时时间,单位毫秒。□downloadFile:设置wx.downloadFile的超时时间,单位毫秒。示例代码如下:
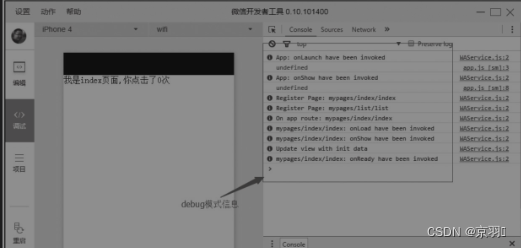
4.networkTimeout配置小程序中各种网络请求API的超时时间只能通过networkTimeout统一设置,不能在API中单独设置,具体的网络请求API可参考后面章节,networkTimeout支持的属性有:□request:设置wx.request的超时时间,单位毫秒。□connectSocket:设置wx.connectSocket的超时时间,单位毫秒。□uploadFile:设置wx.uploadFile的超时时间,单位毫秒。□downloadFile:设置wx.downloadFile的超时时间,单位毫秒。示例代码如下: 5.debug配置此配置项控制是否开启debug模式,默认是关闭的。开启debug模式后,在开发者工具的控制面板,调试信息以info的形式输出,如图2-7所示。其中信息有Page的注册、页面路由、数据更新、事件触发,可以帮助开发者快速定位一些常见问题。
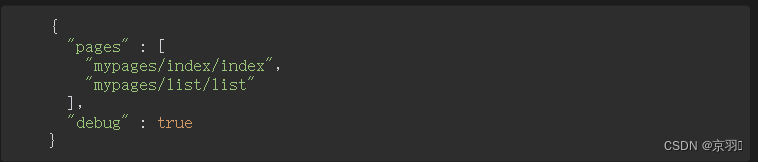
5.debug配置此配置项控制是否开启debug模式,默认是关闭的。开启debug模式后,在开发者工具的控制面板,调试信息以info的形式输出,如图2-7所示。其中信息有Page的注册、页面路由、数据更新、事件触发,可以帮助开发者快速定位一些常见问题。 示例代码如下:
示例代码如下: 以上便是app.json的5类配置项,这些配置项都是全局的,小程序中除了app.json这种全局配置文件还有页面配置文件,当路由到对应页面时,页面配置文件的配置项将会覆盖全局配置,页面配置文件将在后续内容中进行详细介绍。
以上便是app.json的5类配置项,这些配置项都是全局的,小程序中除了app.json这种全局配置文件还有页面配置文件,当路由到对应页面时,页面配置文件的配置项将会覆盖全局配置,页面配置文件将在后续内容中进行详细介绍。























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










