DIV+CSS布局
1.如何将一个整体的页面使用DIV+CSS切割成多块
编写css基本布局,主要用的元素有如下几个:
a>width:宽度
b>height:高度
c>border:边界线,边框
d>float:浮动属性
e>background:背景设置(这里用来区分不同的块)
注:float浮动属性,理解这个之前,首先要理解的是HTML在不设置这个属性时的页面编排模式:类似于文档,根据出现的顺序,默认编排是从上而下,从左至右;设置了这个属性后,被设置的模块开始浮动,根据设置的属性确定向左向右或者不浮动(float: 浮动方向(left、right、none);),直到该模块的外边距碰到父模块的边框或者另外模块边框为止。
首先第一步,肯定是先构思好自己需要将页面划分为那几块,比如我需要将之划分为上中下三块,然后中间又划分为左右两块
然后按照自己的构思,首先将css模板编写好:
#body{
width: 1000px;
margin: 0px auto;/*主面板div居中*/
}
#header{
/*头部*/
width:100%;
height:100px;
border: 1px #F00 solid;
}
.header_logo{
width:100px;
height: 100px;
border: 1px #F00 solid;
}
#main{
/*中部*/
width:100%;
height:400px;
border:1px #F00 solid;
}
.main_left{
/*中左*/
float: left;
width:20%;
background: #1FF;
}
.main_middle{
/*中右*/
float: left;
width:80%;
background: #DFF;
}
#foot{
/*尾部*/
width:100%;
height:100px;
border:1px #F00 solid;
}注:css中的”#”对应的div标签中的“id”属性;“.”对应的是“class”属性,它们之间的关系就像是一个从属关系(我这么理解,方便):‘#’包含‘.’;‘id’包含‘class’.
CSS模板写好后,开始写div,这里使用jsp还是html都行,我用的是jsp:
<body>
<div id="body">
<div id="header">
<div class="header_logo">logo</div>
</div>
<div id="main">
<div class="main_left" align="center">中左</div>
<div class="main_middle" align="center">中右</div>
</div>
<div id="foot">尾部</div>
</div>
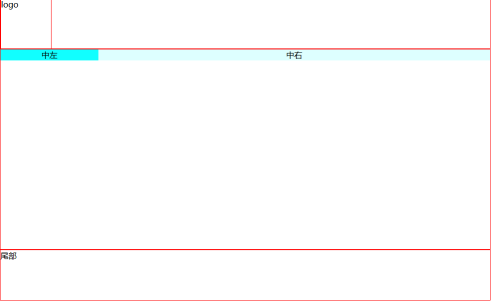
</body>最后的效果如下所示:
注:所设置的宽度和高度,子模块的绝对不能超过父模块的宽度和高度,否则,设置将失效。























 2083
2083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








