问题描述
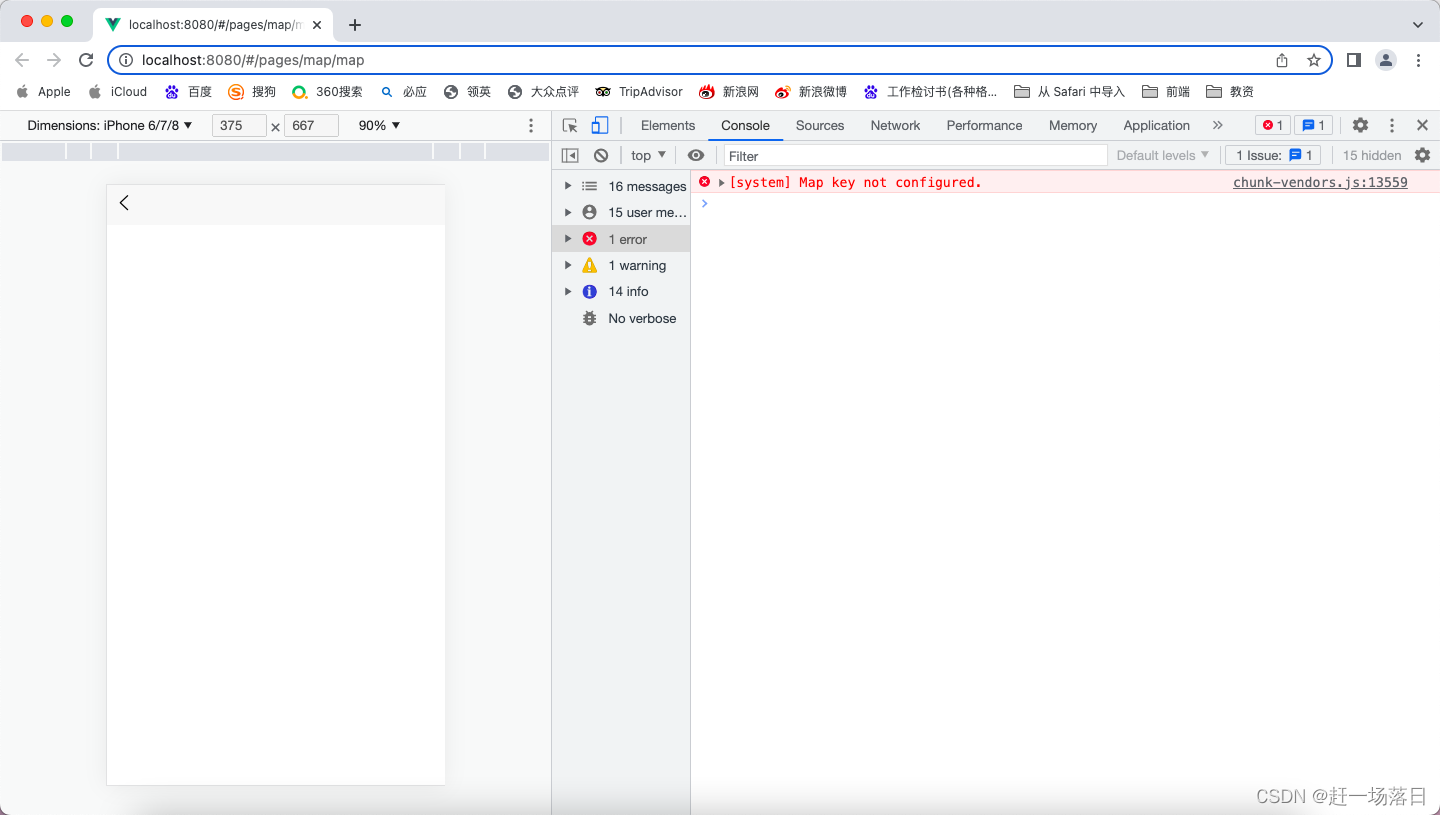
当我们在前端开发uniapp项目过程中,需要用到一些外置的东西,我们就需要探索一下怎么获取到我们需要的值。我遇到的问题是在使用 uniapp 开发 h5 端应用的时候,在使用地图组件(<map></map>)的时候,报错 Map key not configured.

原因分析
你所在的 uniapp 项目中,未配置所需要使用的第三方地图的key。

解决方法
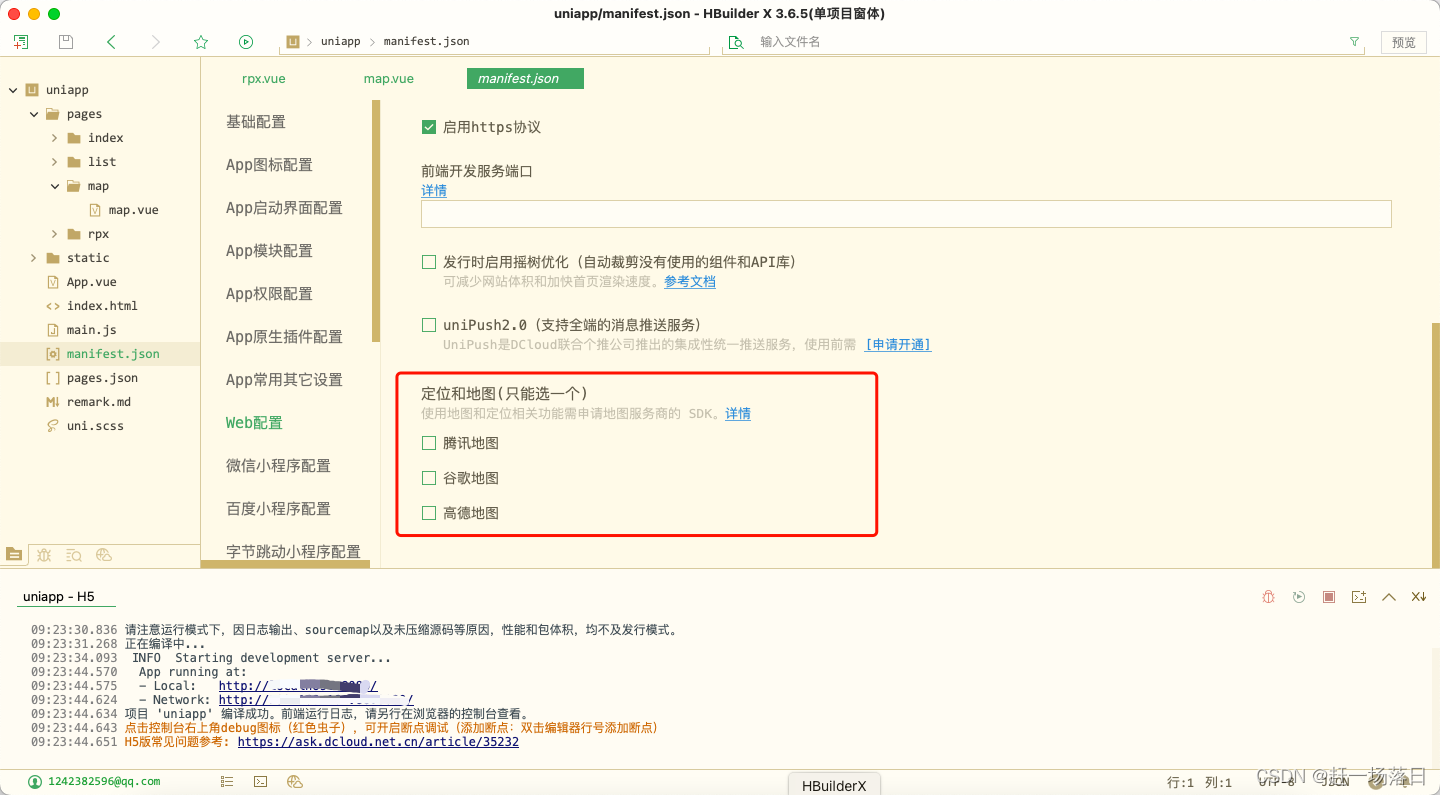
- 勾选一个地图服务商,我选的是腾讯地图,当然你门可以根据自己的需求选择.

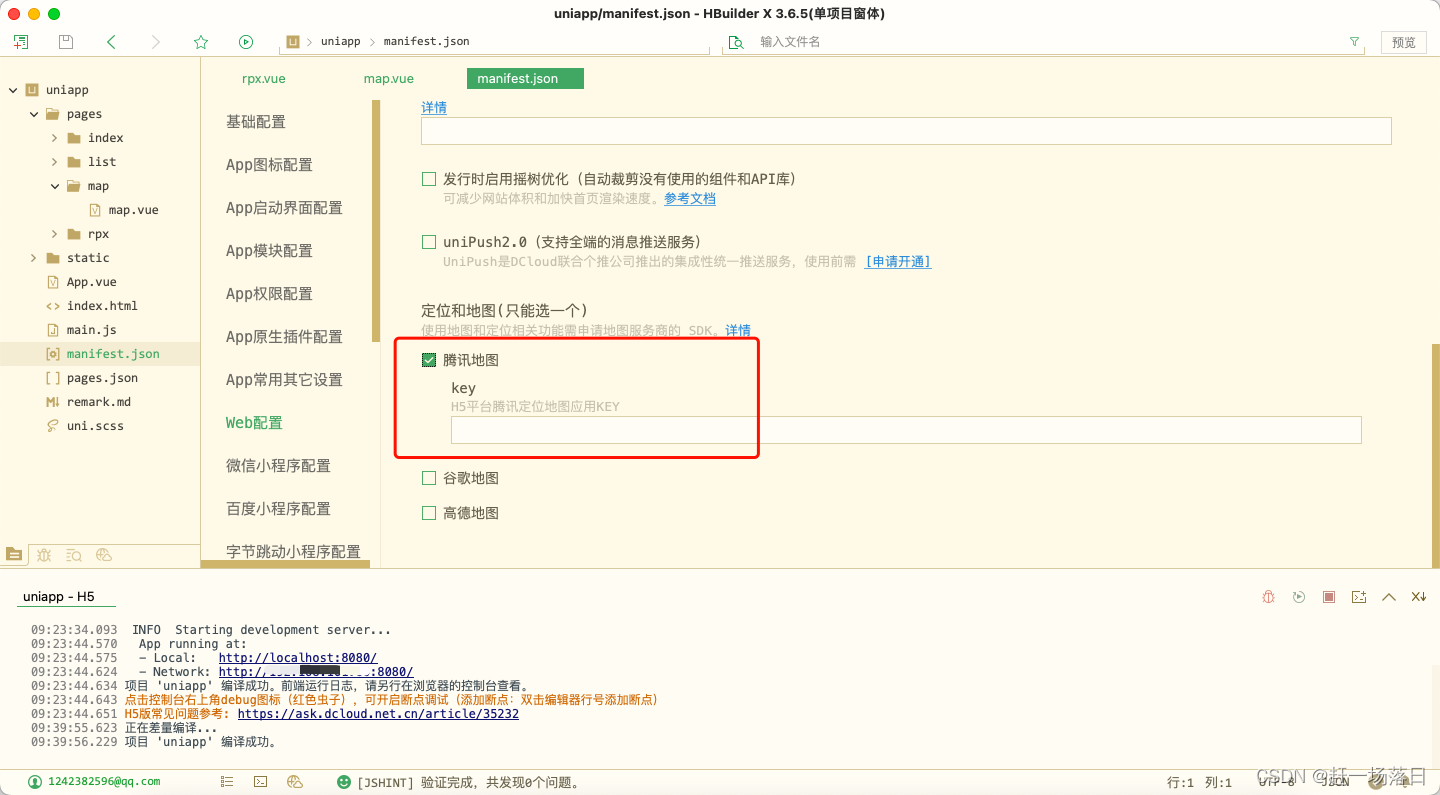
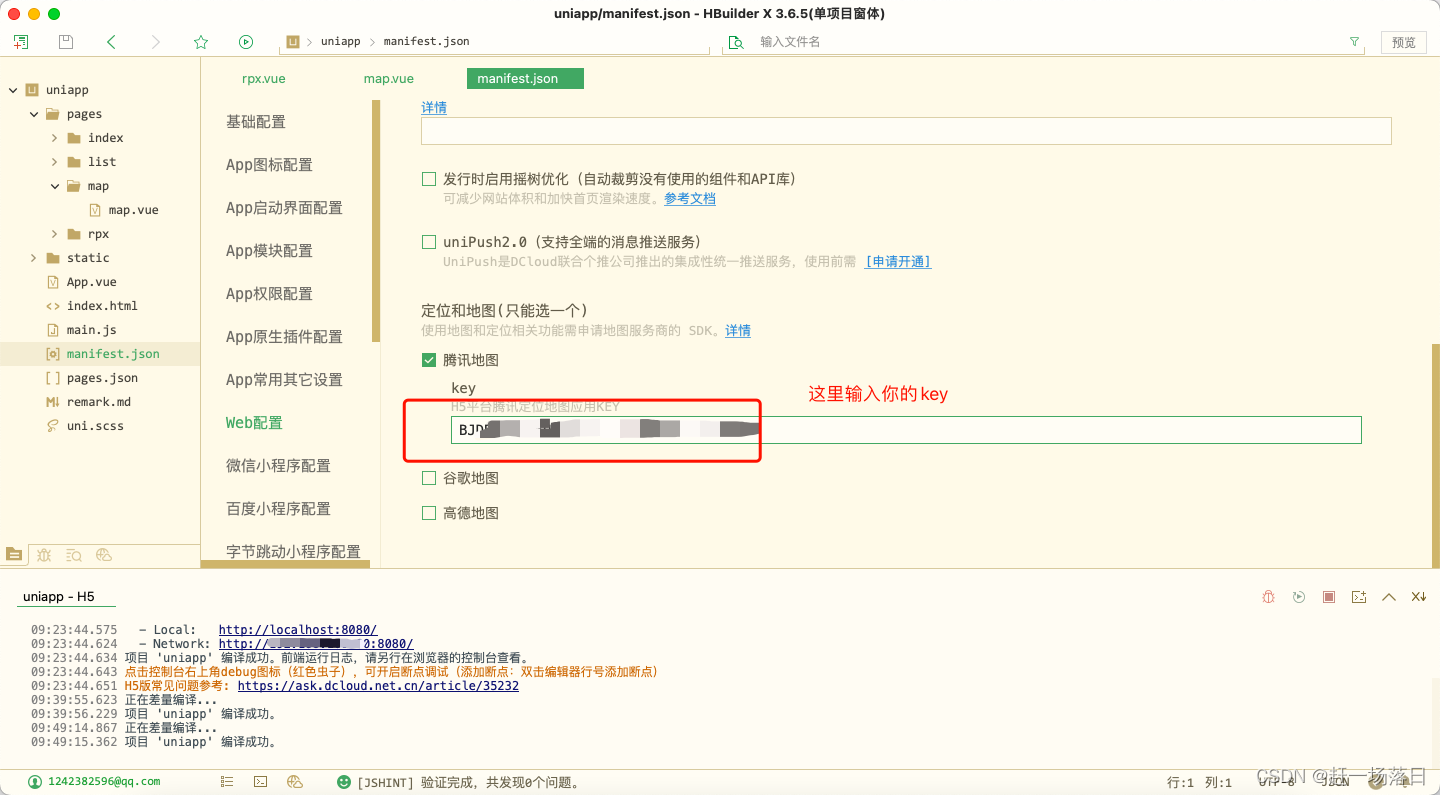
- 输入腾讯地图的
key(申请key的方法:腾讯定位服务key的申请方法)

- 运行成功























 2404
2404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










