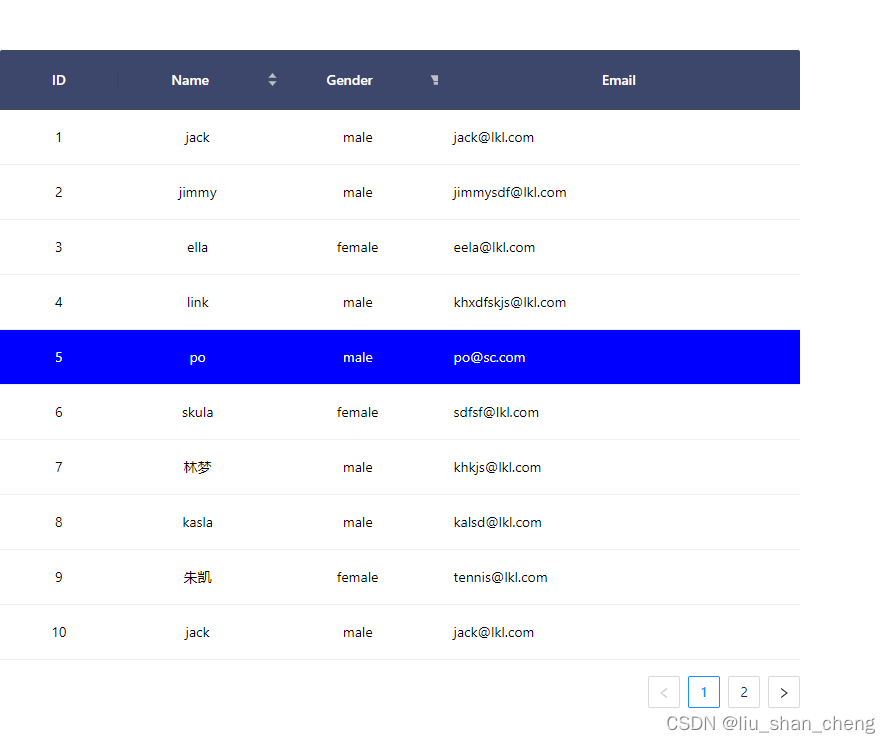
效果图如下:

react页面代码如下:
import React from "react";
import { Table } from 'antd';
import './T01.css';
const columns = [
{title: 'ID',dataIndex: 'ID', align:'center'},
{title: 'Name',dataIndex: 'name',sorter: true, align:'center',width: '20%',},
{title: 'Gender', dataIndex: 'gender',align:'center',
filters: [ { text: 'Male', value: 'male' },{ text: 'Female', value: 'female' },],width: '20%',},
{ title: 'Email',dataIndex: 'email',},
];
const dataList = [
{'ID':'1','name':'jack','gender':'male','email':'jack@lkl.com'},
{'ID':'2','name':'jimmy','gender':'male','email':'jimmysdf@lkl.com'},
{'ID':'3','name':'ella','gender':'female','email':'eela@lkl.com'},
{'ID':'4','name':'link','gender':'male','email':'khxdfskjs@lkl.com'},
{'ID':'5','name':'po','gender':'male','email':'po@sc.com'},
{'ID':'6','name':'skula','gender':'female','email':'sdfsf@lkl.com'},
{'ID':'7','name':'林梦','gender':'male','email':'khkjs@lkl.com'},
{'ID':'8','name':'kasla','gender':'male','email':'kalsd@lkl.com'},
{'ID':'9','name':'朱凯','gender':'female','email':'tennis@lkl.com'},
{'ID':'10','name':'jack','gender':'male','email':'jack@lkl.com'},
{'ID':'11','name':'流行语','gender':'male','email':'jimmysdf@lkl.com'},
{'ID':'12','name':'ella','gender':'female','email':'eela@lkl.com'},
{'ID':'13','name':'李虎','gender':'male','email':'khxdfskjs@lkl.com'},
{'ID':'14','name':'po','gender':'male','email':'po@sc.com'},
{'ID':'15','name':'skula','gender':'female','email':'sdfsf@lkl.com'},
{'ID':'16','name':'美优','gender':'male','email':'khkjs@lkl.com'},
{'ID':'17','name':'kasla','gender':'male','email':'kalsd@lkl.com'},
{'ID':'18','name':'tennis','gender':'female','email':'tennis@lkl.com'},
];
export class T02 extends React.Component {
constructor(props) {
super(props);
this.state = {
};
}
componentDidMount() {
}
onRow=(record, index) => {
return {
onClick: (e) => {
let tr = e.target.parentNode; //拿到tr标签
if (tr.nodeName !== 'TR') {
tr = tr.parentNode;
}
// //给所有tr标签设置颜色
for (let i = 0; i < tr.parentNode.childNodes.length; i++) {
tr.parentNode.childNodes[i].style.color = 'black';
tr.parentNode.childNodes[i].style.backgroundColor = 'white';
}
//单独设置被选中的标签颜色
tr.style.backgroundColor = "blue";
tr.style.color = "white";
},
};
}
render() {
return (
<div style={{'width':'100%','textAlign':'center'}}>
<hgroup style={{height:100}}/>
<hgroup style={{'marginTop':'100','textAlign':'center','align':'center',}}>
<Table
style={{'width':'800px','textAlign':'center'}}
columns={columns}
dataSource={dataList}
pagination={true}
onRow={this.onRow}
rowKey={record => record.ID}
/>
</hgroup>
</div>
);
}
}
export default T02;注意:其中的rowKey必须指定主键,否则分页的时候,会出问题。
下面是样式文件:
// 表格标题的样式
.ant-table-thead > tr >th{
color: white;
background: #3d466b !important;
border-color: transparent !important;
text-align: center;
padding: 0rem;
height: 60px;
}
// 去掉鼠标悬浮的样式
.ant-table-tbody > tr > td {
background: rgba(255,255,255,0) !important;
}
.ant-table-tbody > tr >td:hover{
background: rgba(255,255,255,0) !important;
}






















 2860
2860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








