用到了Table的rowClassName属性和onRow属性
首先说rowClassName

- 它的值是一个函数,参数有两个,第一个是当前行数据,第二个是索引
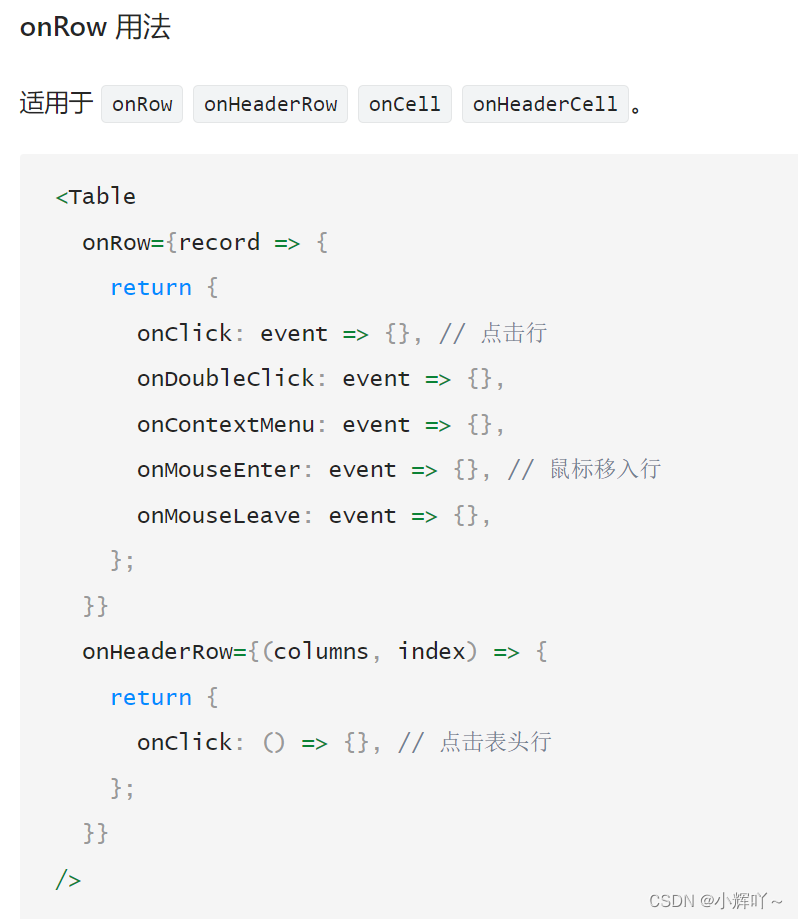
再说onRow

- onRow也有两个参数,第一个参数是当前行数据,第二个参数是这行所对应的索引
核心思想就是,通过onRow里面的事件(我们这里用点击事件)存储(点击这行的)索引。然后再通过rowClassName属性,把获得的索引与rowClassName的值(函数)的索引进行一一对比,只要它俩相等,就给这行单独加个类名。我们就可以给类名加样式了
具体代码如下
A.jsx
import React, { useEffect, useState } from 'react'
import { Radio, Checkbox, Space, Select, Input, Table, Button } from 'antd'
import './A.scss'
export default function A() {
const [oneData, setOneData] = useState([...])
const columns = [...]
return (
<div className='box'>
<Table
columns={columns}
dataSource={oneData}
rowKey={(record) => record.id}
rowClassName={(_, index) => (index === rowIndex ? 'rowBgColor' : '')}
onRow={(record, index) => {
return {
onClick: () => {
// 确定点击的是哪一行
setRowIndex(index)
},
}
}}
/>
</div>
)
}
A.scss
.box{
// 点击某一行的样式
.rowBgColor {
background-color: #99bbff;
}
// 去除鼠标经过默认的背景颜色
.ant-table-tbody>tr.ant-table-row:hover>td {
background: none !important;
}
}




















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








