前言
Navigation组件一般作为页面的根容器,包括单页面、分栏和自适应三种显示模式。Navigation可以通过组件级路由能力实现更加自然流畅的转场体验。
在鸿蒙中,由@Entry修饰的组件为页面组件,每一个页面都需要@Entry来修饰。Navigation的出现,可以让一个@Entry页面实现多页面的效果。
如图Navigation组件可以分为主页和内容页,主页由标题栏(包含菜单栏)、内容区和工具栏组成。当然如果我们不想使用系统自带的标题栏和工具栏,我们可以给他隐了哈哈~~
Navigation(this.pageStack) {
}
.hideTitleBar(true)//隐藏标题栏
.hideToolBar(true)//隐藏工具栏

实现路由导航功能需要涉及到三个东西,Navigation,NavDestination,
NavPathStack
简单的理解就是Navigation放首页内容,NavDestination放非首页内容,NavPathStack是路由栈,用来以栈的形式存放页面信息。
首先,实现首页面的代码编写
import { ComponentA } from '../navigation/ComponentA';
import { ComponentB } from '../navigation/ComponentB';
export class Person {
name: string = ''
}
@Component
@Entry()
struct Index {
//1.声明一个路由栈,并用@Provide状态装饰器来修饰。子组件中如果使用路由栈,则用@Consume
@Provide('pageStack') pageStack: NavPathStack = new NavPathStack();
build() {
Column() {
Navigation(this.pageStack) { //2.将路由栈实例传入Navigation中。注意:这一步不写,实现不了效果
Button("跳转").onClick(() => {
let parm: Person = new Person()
parm.name = '张三'
//3.跳转PageA页面,并携带参数
this.pageStack.pushPathByName("pageA", parm)
})
}
//4.传入目标页的NavDestination
.navDestination(this.PagesMap)
.hideTitleBar(true)
.hideToolBar(true)
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.Center)
}
@Builder
PagesMap(name: string) {
if (name == 'pageA') {
ComponentA()
} else if (name == 'pageB') {
ComponentB()
}
}
}
pageA页面代码编写
import { Person } from '../pages/Index'
/**
* A页面
*/
@Component
export struct ComponentA {
@State person: Person = new Person()//用来接收上个页面传递过来的数据
build() {
Column() {
NavDestination() {
Text(this.person.name)
}.onReady((callback) => {
//当NavDestination即将构建子组件之前会触发此回调。
if (callback.pathInfo.param instanceof Person) {
//接收上个页面传来的参数,并赋值给person变量
this.person = callback.pathInfo.param
}
})
}.justifyContent(FlexAlign.Center)
.width("100%")
.height("100%")
}
}
PageB页面编写
import { Person } from '../pages/Index'
@Component
export struct ComponentB {
@State person: Person = new Person() //用来接收上个页面传递过来的数据
@Consume('pageStack') pageStack: NavPathStack //首页创建的pageStack路由栈
build() {
Column() {
NavDestination() {
Text("来自于上个页面的数据:" + this.person.name)
Button("返回上个页面")
.onClick(() => {
this.pageStack.pop()
})
Button("返回首页")
.onClick(() => {
this.pageStack.clear()
})
}.onReady((callback) => {
//当NavDestination即将构建子组件之前会触发此回调。
if (callback.pathInfo.param instanceof Person) {
//接收上个页面传来的参数,并赋值给person变量
this.person = callback.pathInfo.param
}
})
}.justifyContent(FlexAlign.Center)
.width("100%")
.height("100%")
}
}
自此我们就实现了@Entry修饰的Index页面组件与自定义子组件@Component修饰的ComponentA、ComponentB三个“页面”之间的跳转
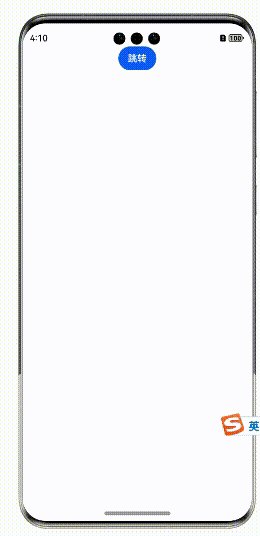
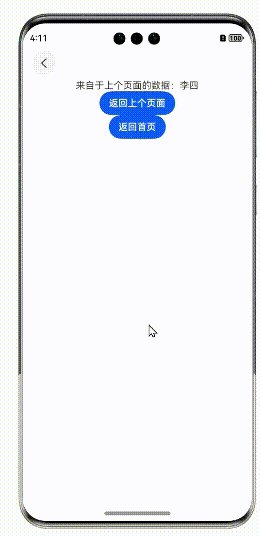
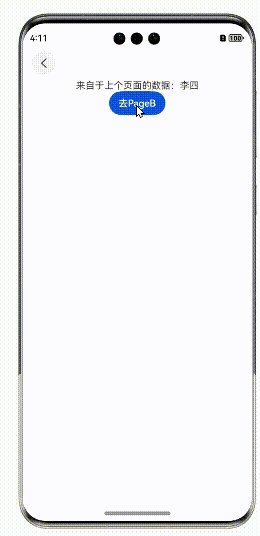
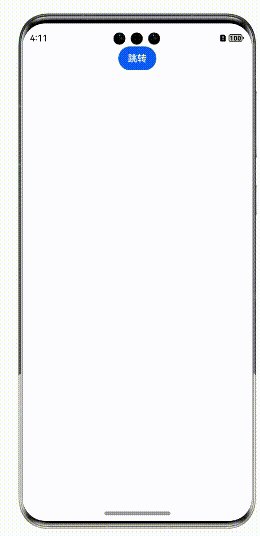
上效果图:

写在最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)文档包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习文档能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习文档
鸿蒙(HarmonyOS NEXT)5.0最新学习路线

有了路线图,怎么能没有学习文档呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习文档
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V3.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
●ArkTS语言
●安装DevEco Studio
●运用你的第一个ArkTS应用
●ArkUI声明式UI开发
.……

《鸿蒙开发进阶》
●Stage模型入门
●网络管理
●数据管理
●电话服务
●分布式应用开发
●通知与窗口管理
●多媒体技术
●安全技能
●任务管理
●WebGL
●国际化开发
●应用测试
●DFX面向未来设计
●鸿蒙系统移植和裁剪定制
……

《鸿蒙进阶实战》
●ArkTS实践
●UIAbility应用
●网络案例
……


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








