一、ArkUI-X 简介
ArkUI-X 是由 OpenHarmony TSC - 跨平台应用开发框架 TSG 所孵化的开源项目,使用ArkUI-X可以让开发者基于一套主代码, 就可以构建支持多平台的精美、高性能应用。目前支持OpenHarmony、HarmonyOS、Android、 iOS,后续会逐步增加更多平台支持。
ArKUI跨平台框架关键特征如下:
●简洁自然的声明式语法。
●高效的渲染管线以及平台一致性的渲染机制。
●高效的方舟编译器以及运行时。
●统一的跨平台API能力集以及扩展机制。
●动态化特性
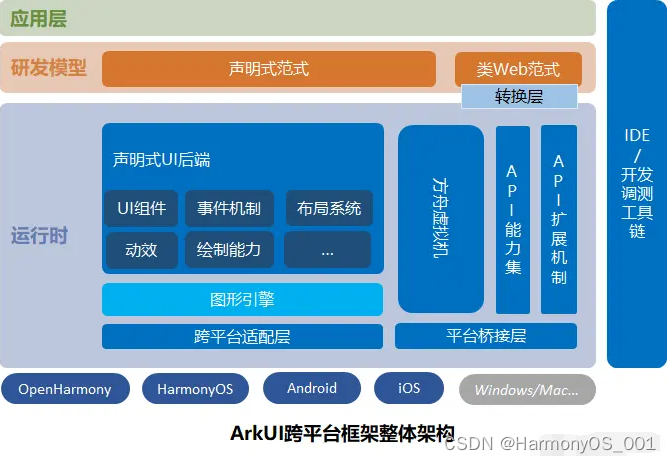
ArkUI跨平台框架整体架构如下图所示,详细设计请参考ArkUI跨平台设计总体说明。

二、ArkUI-X环境搭建
您可以通过自己偏好的文本编辑器和ACE Tools命令行工具进行ArkUI-X应用开发,我推荐您结合DevEco Studio进行应用开发以获取更好的开发体验,除提供代码智能编辑和双向预览功能外,还会对ArkTS接口进行跨平台过滤和编译提示。
2.1 安装SDK
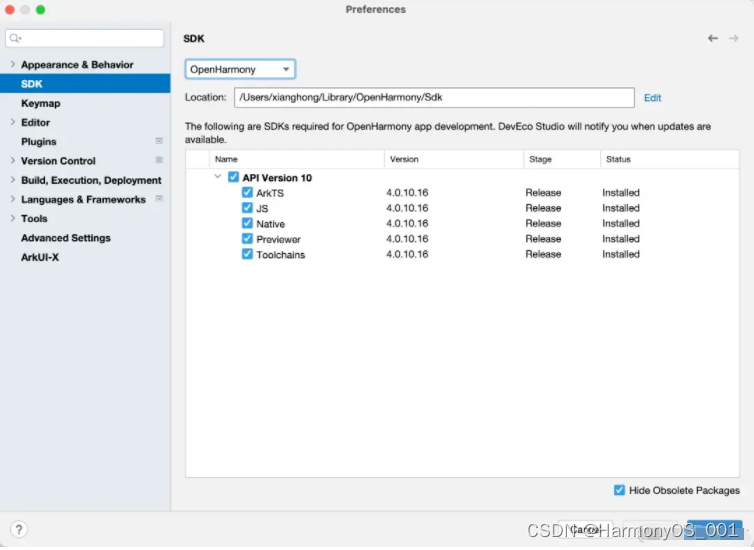
首先,到官方下载DevEco Studio,ArkUI-X需要OpenHarmony的支持。开发者可以打开File > Settings > SDK(macOS为DevEco Studio > Preferences > SDK)下,点击Location右侧的Edit,为SDK选择存储路径。在弹出的SDK Setup页面选择存储路径,一直点击Next,直到完成SDK的安装后,点击Finish。

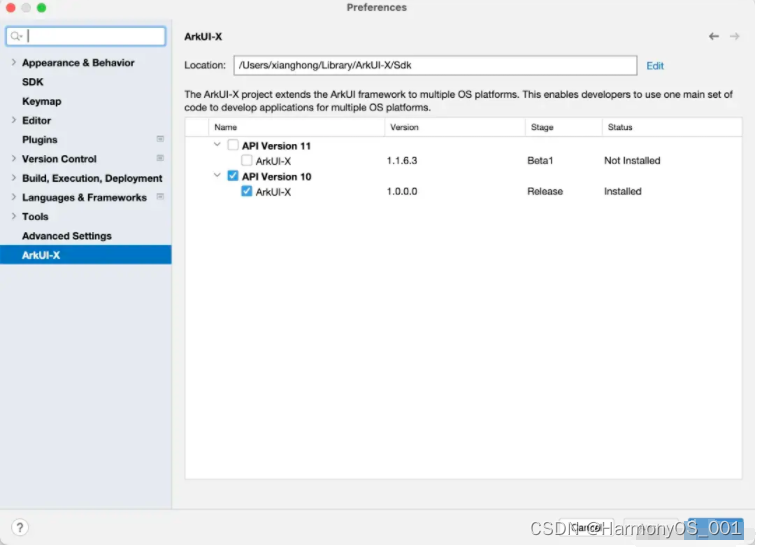
紧接着,我们需要安装ArkUI-X SDK。在File > Settings > ArkUI-X(macOS为DevEco Studio > Preferences > ArkUI-X)下,点击Location右侧的Edit,为SDK选择存储路径。
在弹出的SDK Setup页面选择存储路径,一直点击Next,直到完成SDK的安装后,点击Finish。

2.2 配置Android SDK环境
通过IDE SDK管理器下载和管理Android SDK,NDK版本要求为:21.3.6528147,SDK Platform版本为:26。
// 配置环境变量
export ANDROID_HOME=/Users/usrername/path-to-android-sdk
export PATH=$ANDROID_HOME/tools:$ANDROID_HOME/tools/bin:$ANDROID_HOME/build-tools/28.0.3:$ANDROID_HOME/platform-tools:$PATH
2.3 配置iOS SDK环境
Xcode和Command Line Tools for Xcode应用可前往Mac App Store应用商店下载安装。
Command Line Tools也可使用命令方式安装:
xcode-select --install
2.4 ACE Tools
ACE Tools是一套为ArkUI-X应用开发者提供的命令行工具,支持在Windows/Ubuntu/macOS平台运行,用于构建OpenHarmony、HarmonyOS、Android和iOS平台的应用程序, 其功能包括开发环境检查,新建项目,编译打包,安装调试等。
配置ohpm环境
OHPM CLI作为鸿蒙生态三方库的包管理工具,支持OpenHarmony共享包的发布、安装和依赖管理。可通过DevEco Studio > File > Settings > Build, Execution, Deployment > Ohpm 查看ohpm home的安装路径,并配置到环境变量中(macOS为DevEco Studio > Preferences > Build, Execution, Deployment > Ohpm)。
配置ArkUI-X SDK环境
ArkUI-X SDK下载路径,可通过DevEco Studio > File > Settings > ArkUI-X查看ArkUI-X的安装路径,并配置到环境变量中(macOS为DevEco Studio > Preferences > ArkUI-X)。
// MacOS配置环境变量
export ARKUIX_SDK_HOME=/path-to-arkui-x-sdk
export PATH=${ARKUIX_SDK_HOME}/10/arkui-x/toolchains/bin:$PATH
// Windows配置环境变量
set ARKUIX_SDK_HOME=/path-to-arkui-x-sdk
set PATH=%PATH%;%ARKUIX_SDK_HOME%/10/arkui-x/toolchains/bin
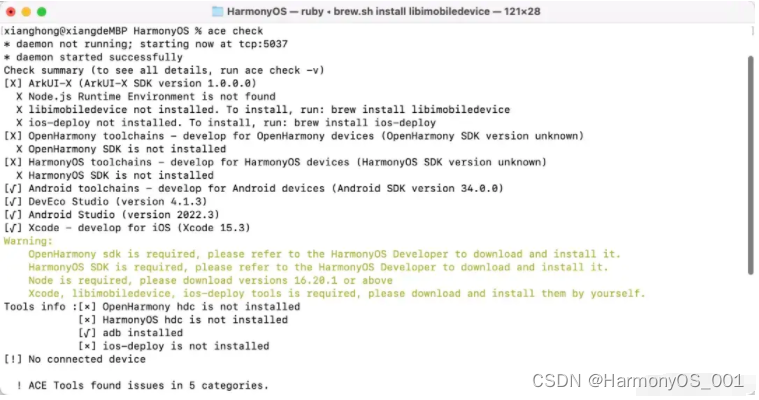
配置完成之后,执行 ace check 命令可以检查ArkUI-X应用开发环境是否完备。

然后根据提示安装没有安装的内容,知道所有内容检测通过。
三、创建项目
ArkUI-X支持两种创建方式,一种是命令行,另一种是使用IDE。
3.1 命令行
命令行方式创建需要使用ACE工具链,以创建一个 Stage模型‘demo’项目为例。
ohos@user Desktop % ace create demo
? Enter the project name(demo): # 输入工程名称,不输入默认为文件夹名称
? Enter the bundleName (com.example.demo): # 输入包名,不输入默认为com.example.工程名
? Enter the runtimeOS (1: OpenHarmony, 2: HarmonyOS): 1 # 输入RuntimeOS系统
Project created. Target directory: ${当前目录}/demo.
In order to run your app, type:
$ cd demo
$ ace run
Your app code is in demo/entry.
3.2 IDE工具
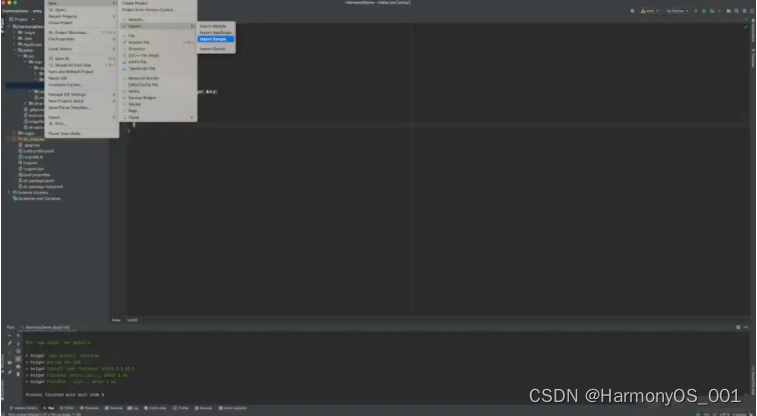
在上面菜单栏选择 【File】->【New】-> 【Import - Import Sample】,如下图所示。

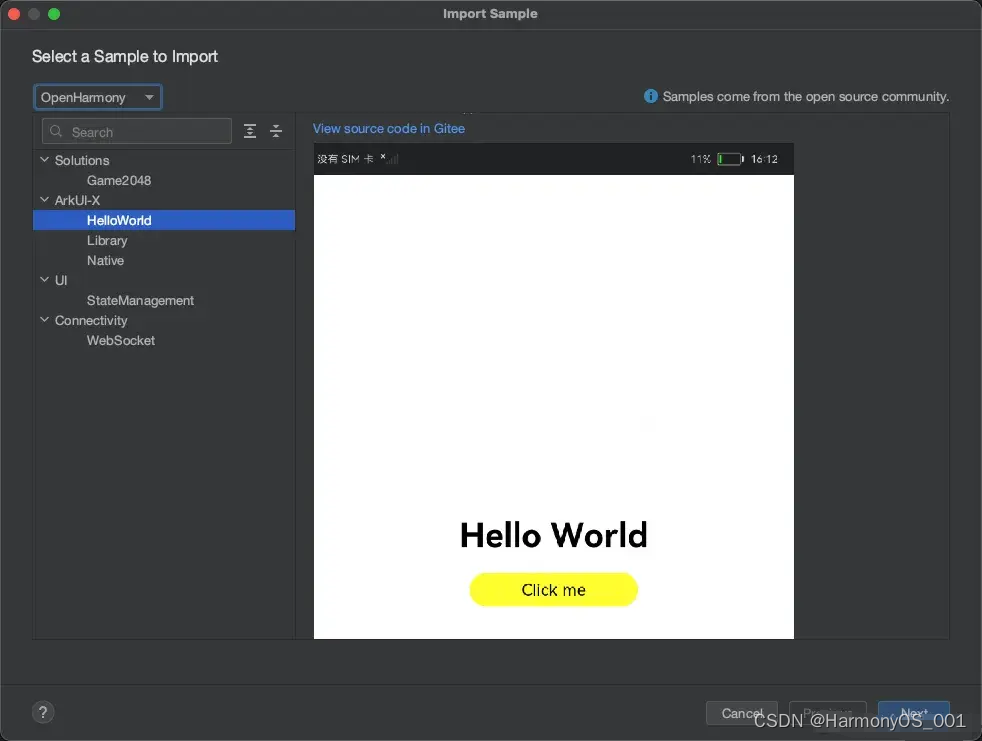
然后,系统会让我们选择导入的Sample,此处选择 OpenHarmony 以及ArkUI-X 下的 HelloWorld。

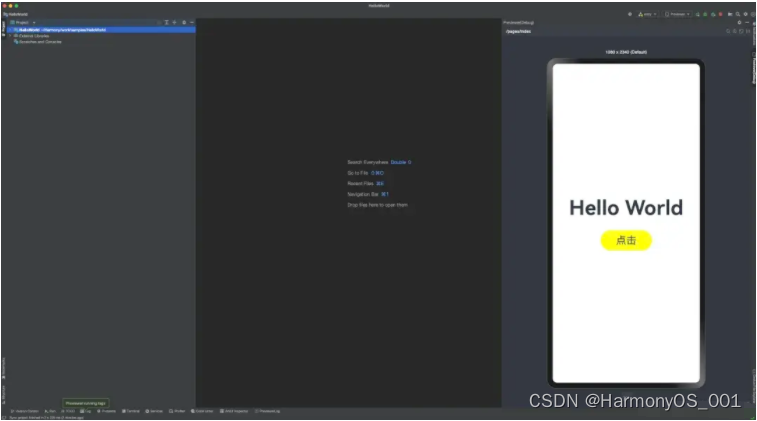
接着,系统会去下载对应的依赖。依赖安装完成,在右上角选择 Previewer ,点击【运行】按钮,就可以通过 OpenHarmony 预览界面进行预览。

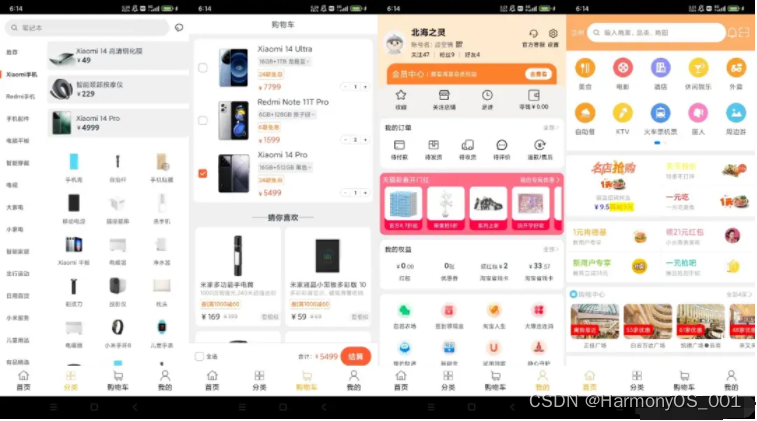
四、电商项目
给大家推荐一个使用OpenHarmony+ArkUI-X 开发的电商应用,可以编译生成Android、IOS项目。OpenHarmony采用华为自研的开发语言ArkTs开发,相比纯 Harmony开发,OpenHarmony的语法更加严格。

最后,在打包方面,我们同样需要借助Android和iOS原生环境,使用AndroidStudio编译打包成Android应用,或者使用XCode编译成IOS应用。
写在最后
有很多小伙伴不知道该从哪里开始学习鸿蒙开发技术?也不知道鸿蒙开发的知识点重点掌握的又有哪些?自学时频繁踩坑,导致浪费大量时间。结果还是一知半解。所以有一份实用的鸿蒙(HarmonyOS NEXT)全栈开发资料用来跟着学习是非常有必要的。
获取完整版高清学习资料,请点击→鸿蒙全栈开发学习资料(安全链接,请放心点击)
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了
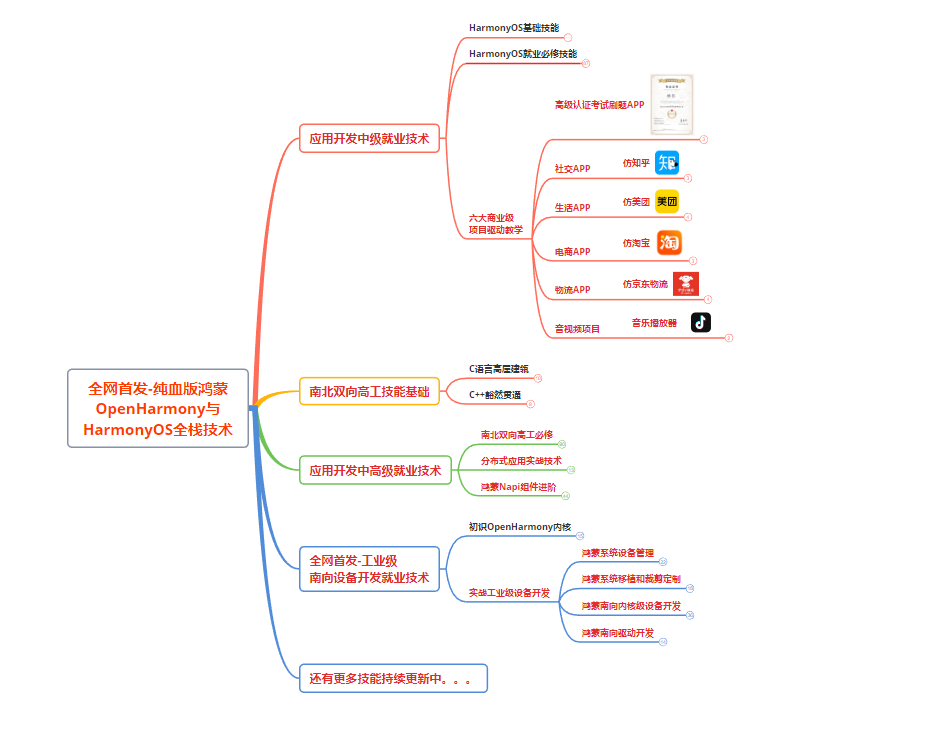
最新鸿蒙全栈开发学习线路
鸿蒙HarmonyOS开发教学视频


大厂面试真题


鸿蒙OpenHarmony源码剖析






















 2979
2979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








