前言
在开发过程中,我们经常需要自动刷新页面数据,例如股票行情数据、抽奖倒计时等。在 HarmonyOS 开发中,可以使用 Timer 定时器来实现这个功能。本文将通过代码示例,展示如何在 HarmonyOS 中实现定时器,并在页面关闭时取消任务。
实现步骤
1. 认识 Timer 定时器
在 HarmonyOS 中,Timer 定时器是一个常用工具。通过它,可以定时执行指定的任务。可以参考官方文档了解更多内容,这里直接通过代码演示。
//每秒执行一次doSomeThing函数
setInterval(()=>{
doSomeThing()
},1000)
2. 在 Harmony Page 中使用定时器
在 Harmony Page 中,我们需要在页面显示时开启任务,并在页面关闭时取消任务。以下是一个完整的示例代码:
@ComponentV2
struct TimerPage{
//定义一个time状态变量
@Local time:number = new Date().getTime()
taskId?:number
onPageShow(): void {
//在页面可见时,每秒获取一次当前时间,并保存当前任务ID
this.taskId = setInterval(()=>{
this.time = new Date().getTime()
},1000)
}
onPageHide(): void {
//页面不可见时,取消任务
clearInterval(this.taskId)
}
build() {
Column(){
Text(`当前时间: ${this.time}`).fontColor(Color.Red)
}
}
}
代码说明:
1.定义状态变量:time用于保存当前时间,每秒更新一次。
2.开启定时任务:在onPageShow生命周期函数中使用setInterval每秒更新time,并保存定时任务的 ID。
3.取消定时任务:在onPageHide生命周期函数中使用clearInterval取消定时任务,避免资源浪费。
4.构建 UI:在build函数中使用 Text显示当前时间。
以上示例仅显示当前时间,实际应用中可以将获取时间的函数替换为数据接口请求或其它任务。
通过这种方式,我们可以在 HarmonyOS 中轻松实现自动刷新页面数据的功能,为用户提供更加实时和动态的体验。
写在最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新5.0学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版5.0全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V3.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
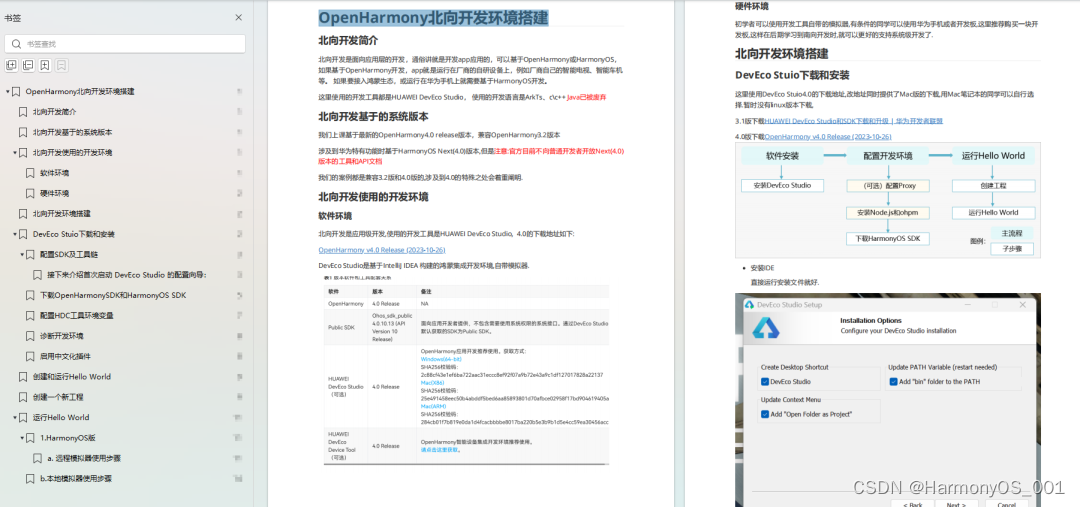
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
●ArkTS语言
●安装DevEco Studio
●运用你的第一个ArkTS应用
●ArkUI声明式UI开发
.……

《鸿蒙开发进阶》
●Stage模型入门
●网络管理
●数据管理
●电话服务
●分布式应用开发
●通知与窗口管理
●多媒体技术
●安全技能
●任务管理
●WebGL
●国际化开发
●应用测试
●DFX面向未来设计
●鸿蒙系统移植和裁剪定制
……

《鸿蒙进阶实战》
●ArkTS实践
●UIAbility应用
●网络案例
……


























 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








