HarmonyOS ArkUI 3.0 正式到来,今天就带大家感受一下HarmonyOS ArkUI 3.0 框架开发的相册功能,功能很简单,主要是图片放大和图片左右滑动事件。
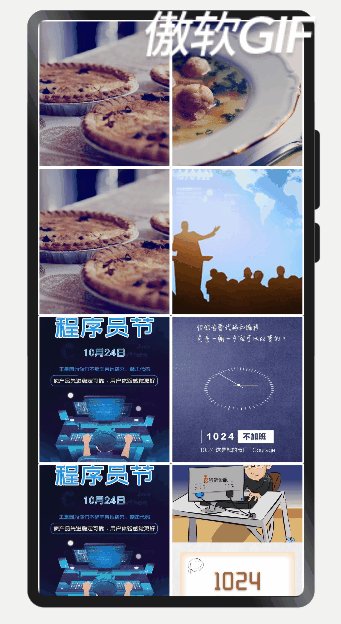
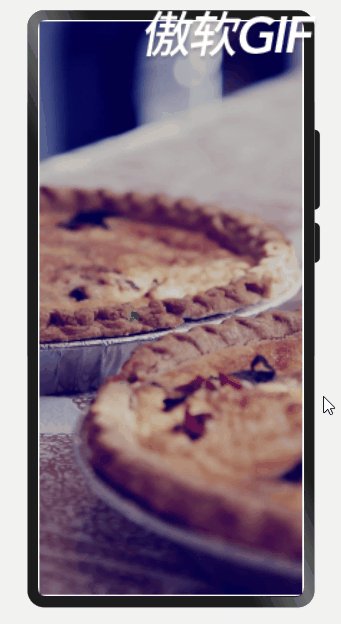
实现效果

项目开发
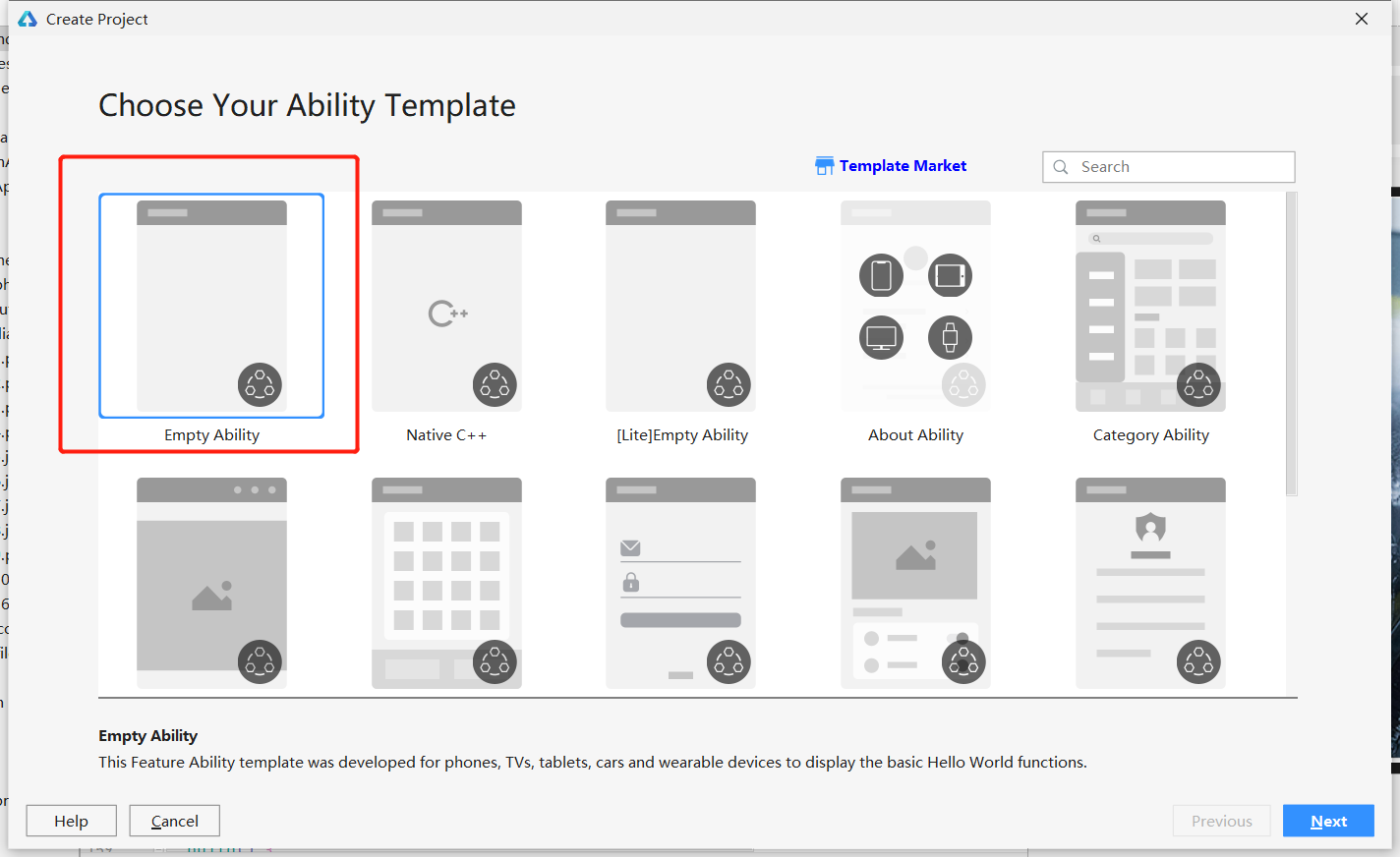
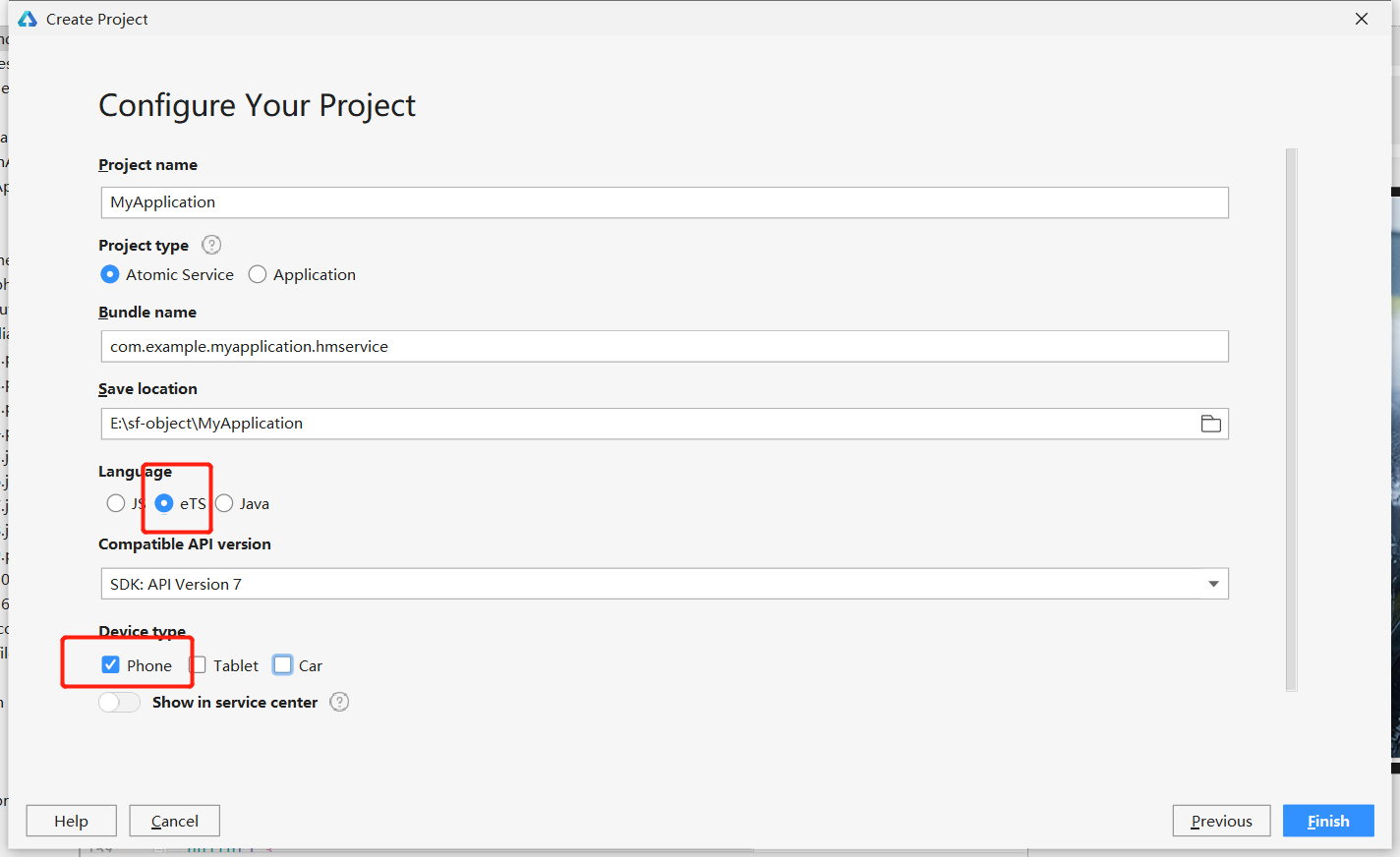
创建新的应用
- 选择一个空的模板

- 主要是选择开发语言为ets

代码实现
- hml结构:渲染函数
build() {
// 超出屏幕,可滚动
Scroll() {
// 图片列表
Flex({ wrap: FlexWrap.Wrap, justifyContent: FlexAlign.Center, alignContent: FlexAlign.Center }) {
ForEach(this.imageList, (item, index) => {
// 循环图片
Image(item.url)
.width(item.width)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








