一、组件的定义
1.定义
实现应用中局部功能代码(css、js、html)和资源(mp3、mp4)的集合。
使用组件的好处:文件好维护、复用率高
一个模块就是一个js文件
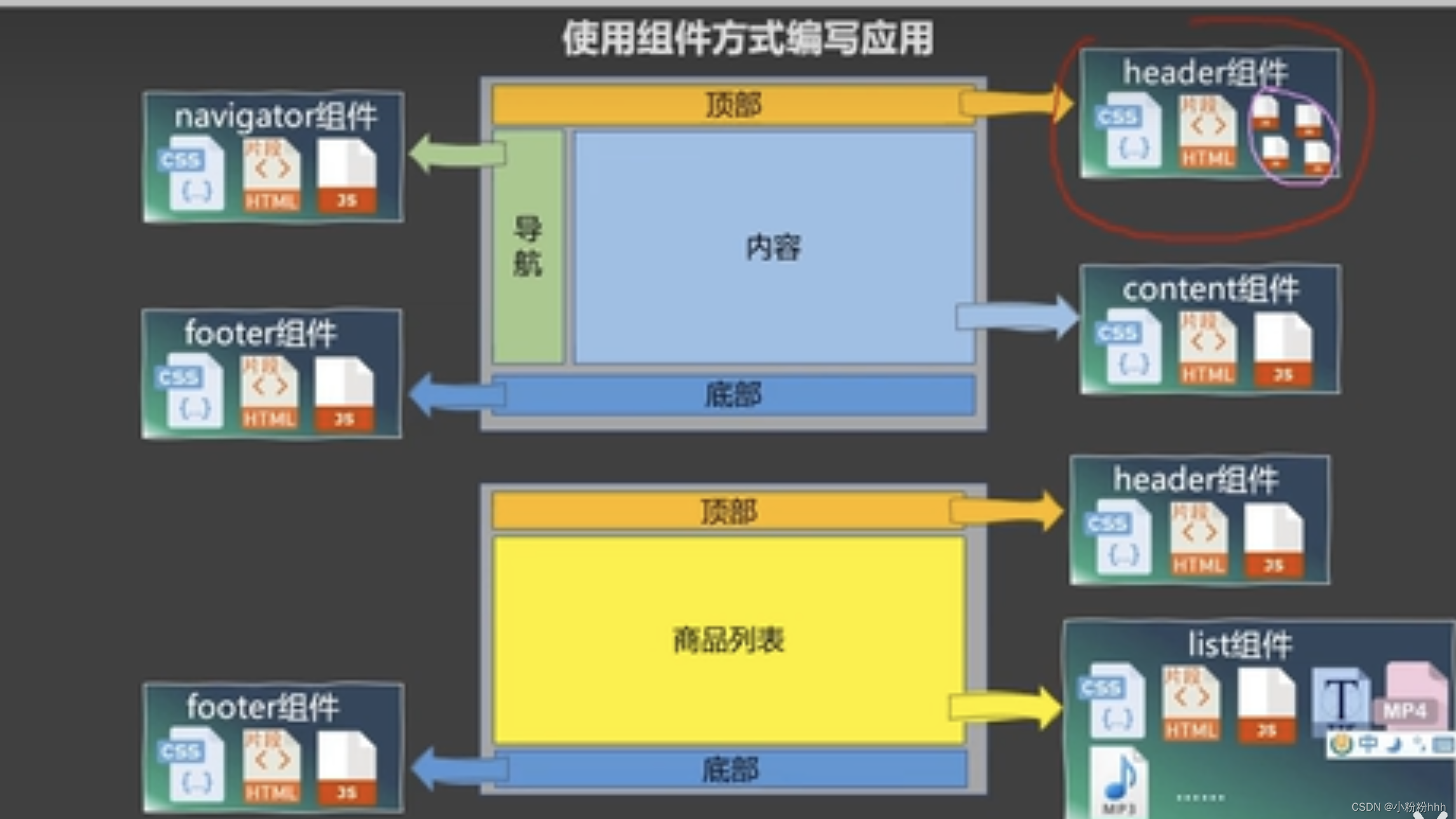
模块化:把一个大的js拆成很多份,叫做模块化的应用
组件化:应用里面按功能点进行拆分,不同的功能点就是不同的组件

红圈是一个模块,里面有四个组件
非单文件组件:一个文件里可以有很多组件
单文件组件:一个文件只有一个组件(.Vue)常用
2.定义一个组件
(1)定义组件(创建组件)
所有组件都被Vue管理,所以不能光写组件
(2)注册组件
(3)使用组件(写组件标签)
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
el不要写,为什么?
最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。备注:使用template可以配置组件结构。
data必须写成函数,为什么?
避免组件被复用时,数据存在引用关系,比如我父组件要多次复用一个子组件,那如果其中一个子组件做了修改数据操作,其他复用的地方数据也会被修改。
3.注册组件
(1)局部注册
靠new Vue的时候传入components选项
(2)全局注册
靠Vue.component('组件名',组件)
4.编写组件标签
直接写组件名的标签
<body>
<!-- 编写组件标签 -->
<div id="root">
<school></school>
<hello></hello>
<hr>
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
<script type="text/javascript">
//1。创建组件(数据、结构),不说为谁服务
const school=Vue.extend({
template:`<div>
<h3>学校名称:{{schoolName}}</h3>
<h3>学校地址:{{schoolAddress}}</h3>
<button @click="showName">点我提示学校名</button>
</div>`,
// el:'#root',//只有写new Vue的时候才能写el
data(){//组件中的data必须写成函数式
// 因为对象中如果两个人同时调用而一个人改变姓名那么里面的会一起变,但是如果写成函数就没事
return{
schoolName:'尚硅谷',
schoolAddress:'北京',
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
})
const student=Vue.extend({
template:`<div>
<h3>学生姓名:{{studentName}}</h3>
<h3>学生年龄:{{studentAge}}</h3>
</div>`,
data(){
return{
studentName:'张三',
studentAge:18
}
},
})
const hello=Vue.extend({
template:`<div>
<h3>hello</h3>
</div>`,
})
// 创建全局变量(组件的名字,组件在哪儿)
Vue.component('hello',hello)
const vm=new Vue({
el:'#root',
//2.注册局部组件
components:{
student,//:student,//上面那个school只是个中转变量,这个才是最终决定的
school//:school,简写
// 这里写了student和school所以在root标签可以直接调用,要是root2就调用不了
}
})
new Vue({
el:'#root2',
})
</script>
</body>二、使用组件的一些注意点
1.关于组件名:
本来应该这样:
components:{
school:school,
}简写成这样:
components:{
school,
}一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法:‘my-school’(全都小写但是加-,加-之后会报错还得加‘’)
第二种写法:MySchool (需要Vue脚手架支持,html里面直接引入vue.js解决不了)
注意:可以使用name配置项指定组件在开发者工具中呈现的名字(不影响注册的名字)。
就是我们在定义的时候定义的那个名字不是最后标签的名字,而是在Vue中使用的时候定义的名字才当标签名用很麻烦。
name:'atguigu',
//但是还是注册什么名就叫什么名,只不过Vue后台显示的是atguigu2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school=Vue.extend({ })
//简写为
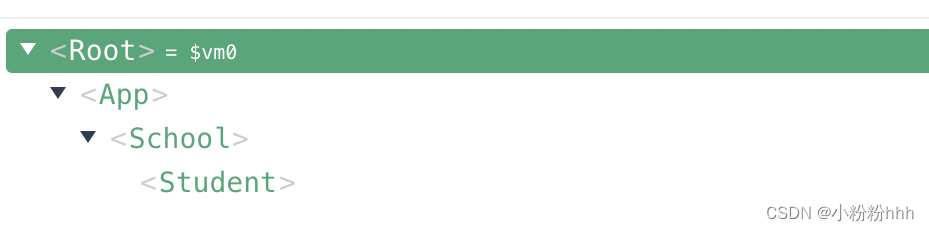
const school={ }三、组件的嵌套
设置一个app作为管理所有组件的组件
<body>
<div id="root">
<app></app>
<hr>
</div>
<script type="text/javascript">
// 学生组件
const student=Vue.extend({
template:`<div>
<h3>学生姓名:{{studentName}}</h3>
<h3>学生年龄:{{studentAge}}</h3>
</div>`,
data(){
return{
studentName:'tom',
studentAge:18,
}
},
})
// 学校组件
const school=Vue.extend({
template:`<div>
<h3>学校名称:{{schoolName}}</h3>
<h3>学校地址:{{schoolAddress}}</h3>
<student></student>
</div>`,
// 注册给谁就在谁里面写
data(){
return{
schoolName:'尚硅谷',
schoolAddress:'北京',
}
},
// 局部注册
components:{
student
// 还没生成出来就调用了student,所以得把student写在前面
}
})
const app={
template:`
<div>
<school></school>
</div>
`,
components:{
// 让app做一人之下(vm)万人之上的管理者
school,
}
}
// 创建Vue
const vm=new Vue({
el:'#root',
components:{
app,
}
})
</script>
</body>
四、VueComponent构造函数
1.VueComponent的定义
1、school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2、我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3、特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent构造函数(一个组件一个Vc),而不是返回VueComponent的实例,只有当Vue解析组件时,才会返回所对应组件(如school)的VueComponent的实例对象
4.VueComponent中的this指向
(1)组件配置中
data函数、methods中的函数、watch中的函数、computed中的函数。它们的this均是VueComponent实例对象。
(2)new Vue(options)配置中
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是Vue实例对象。
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
注意:以后写VueComponent里的啥的时候不能直接VueComponent.x,得用它起的名儿,school.x,这里面没有VueComponent
2.一个重要的内置关系!!
(1)一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
(2)为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。

五、单文件组件
.vue里面就是组件,是绝对不能写 new Vue的
1.有中转变量时export的三种方法:
分别暴露:export const school=Vue.extend({
统一暴露: export {school}
默认暴露:export default school
注意:但是暴露的东西是一个的时候用默认暴露比较多,因为引入的时候就是import??from??
统一的还得import {???} from ???
2.没有中转变量时export写法:
写了还得引入所以干脆就不用中转变量了:export default Vue.extend({
再简写(还得加name,与vue文件名保持一致):
export default {
name:'School',
data(){
return{
schoolName:'尚硅谷',
schoolAddress:'北京',
}
}
}一个小笔记:快捷键 <v就可以出来所有结构
3.单文件组件

(1)index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习单文件组件语法</title>
</head>
<body>
<div id="root">
<App></App>
</div>
<script type="text/javascript" src="main.js"></script>
<script type="text/javascript" src="../vue.js"></script>
<!-- 这个要是写在最上面了root盒子还没出来显示不了 -->
</body>
</html>(2)main.js
import App from './App.vue'
new Vue({
el:'#root',
components:{
App
}
})(3)app.vue
<template>
<!-- 组件结构 -->
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
// 引入import
import Student from './Student.vue'
import School from './School.vue'
// 交互的样式
export default {
name:'App',
components:{
Student,
School
}
}
</script>(4)School.vue
<template>
<!-- 组件结构 -->
<div class="demo">
<h3>学校名称:{{name}}</h3>
<h3>学校地址:{{address}}</h3>
</div>
</template>
<script>
// 交互的样式
export default {
name:'School',
data(){
return{
name:'尚硅谷',
address:'北京',
}
}
}
</script>
<style>
/* 组件样式 */
.demo{
background-color: rgb(182, 65, 84);
}
</style>(5)Student.vue
<template>
<!-- 组件结构 -->
<div class="demo1">
<h3>学生姓名:{{name}}</h3>
<h3>学生年龄:{{age}}</h3>
</div>
</template>
<script>
// 交互的样式
export default {
name:'Student',
data(){
return{
name:'tom',
// 都用name也没事,这是两个文件
age:18,
}
}
}
</script>
<style>
/* 组件样式 */
.demo1{
background-color: pink;
}
</style>但是不能在浏览器打开,得配合脚手架





















 136
136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








