1,相关问题
1,通过dialog进行弹窗,关闭按钮和取消按钮对页面清空的问题
2,验证失效
3,表单没有自己的生命周期
1,对于清空表单,可以使用
方法一:
this.$ref[表单名].resetFields();
但是如果是关闭按钮也用这个,会获取不到表单名无效,可以直接写成
this.$refs.表单名.resetFields();
方法二:
this.表单名 ={}或
this.表单名 = {
表单属性名:表单属性默认值
。。。。
}
这里要注意,如果你直接将表单数据重新赋空对象,那么里面的属性添加的时候,就不是响应式的,对一个空对象直接添加属性要用**$set**去添加,比如这样
this.$set(this.表单名,‘a’,1)//这里就添加了一个a属性,值为1
2,验证失效
对于验证失效,你需要保证



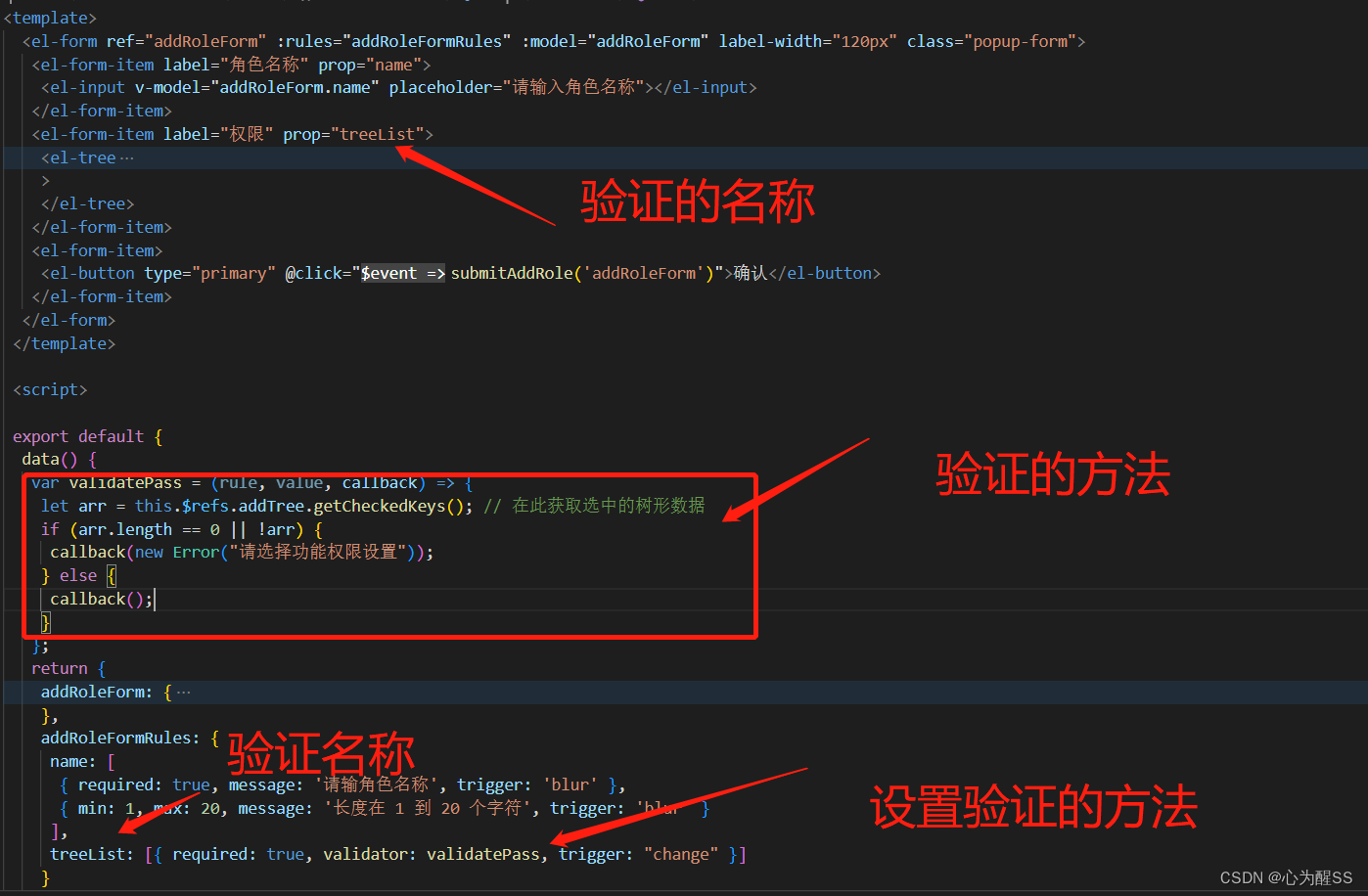
还有一些非输入类型的验证,可以选择自定义验证


3,表单没有自己的生命周期
直接就在dialog上加v-if






















 2779
2779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








