elementui实现全屏显示
-
安装,npm install --save screenfull(也可以下载包本地导入)
-
引入
-
点击时判断浏览器是否可全屏,不可全屏给提示,可全屏执行screenfull.toggle()
<template> <!--全屏显示--> <div> <span class="header-btn" @click="screenfullToggle"> <i class="fa fa-arrows-alt"></i> /*图标,点击全屏*/ </span> </div> </template> <script> import Screenfull from 'screenfull' /*导入包*/ export default { methods: { screenfullToggle(){ if (!Screenfull.enabled) { this.$message({ message: '你的浏览器不支持全屏!', type: 'warning' }) return false } Screenfull.toggle(); } } } </script>
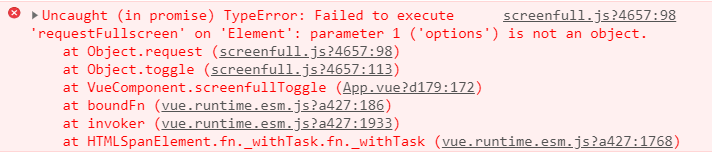
Chrome高版本使用screenfull.js全屏功能时报参数错误
-
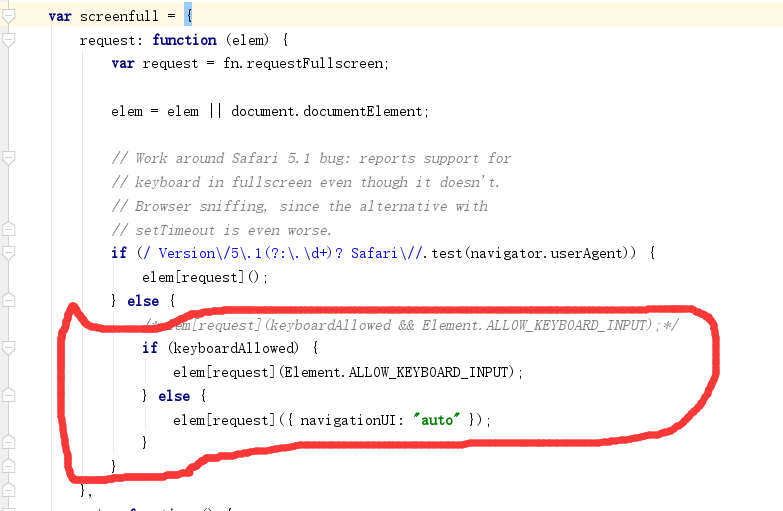
项目引入了第三方的一个全屏兼容包 “screenfull.js” , 找到node_modules中screenfull.js文件修改其中部分代码即可.对各浏览器非标准的实现做了一个映射,定位到出错行:

-
将红框处原代码删掉或者注释掉。我图片中注释掉了
elem[request](keyboardAllowed && Element.ALLOW_KEYBOARD_INPUT); -
复制代码到红色框中,保存即可
if (keyboardAllowed) { elem[request](Element.ALLOW_KEYBOARD_INPUT); } else { elem[request]({ navigationUI: "auto" }); }
-





















 5022
5022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








