一:有序列表:
ol :是有序列表的容器
<ol type="A" start="3">
<li> .. </li>
<li> .. </li>
</ol>
type: 展现的类型,默认是数字,有:A、a、I、i、1 (默认类型是数字)
start: 意思是从第几个开始的;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>有序列表练习</title>
</head>
<body>
<ol type="A" start="3">
<!-- type="A/I/i/1/a" 前面展现的类型, start:开始 是从第几个开始的, 那么这个就是从C开始的 -->
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
</ol>
</body>
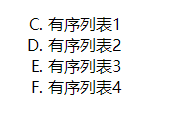
</html>浏览器解析出来是:

二、无序列表
ul 是无需列表的容器
<ul>
<li> .. </li>
<li> .. </li>
</ul>
注意:无序列表表现的默认样式前面是 “实心小圆点 .”
ul 和 ol 的的子元素只能是 li,li 也只能是ul和ol 的子元素,li 里面可以放任何元素!
清除ul自带的默认样式:
margin:0;
padding:0;
list-stylt-type:none; 可以清除自带的小圆点。
-
list-stylt-type:disc; 指定项目符号为一个实心圆点(默认值是disc,是否使用该值在浏览器中效果都一样);
-
list-stylt-type:circle; 指定项目符号为一个空心圆点;
-
list-stylt-type:square; 指定项目符号为一个实心方块;
-
none:无项目符号。
三、自定义列表
<dl>
<dt></dt>
<dd></dd>
</dl>
dl: 自定义列表的容器;
dt :自定义列表的项目;
dd : 自定义列表项目的描述;
注意:dl 的子元素的只能是 dt dd ;dt和dd是并列关系,一个dt后面可以有多个dd。
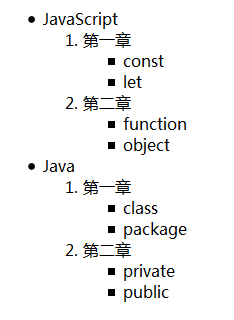
作业: li 里面可以放任何元素!

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的练习</title>
<style>
div {
width: 300px;
margin: 0 auto; 盒子居中!
}
</style>
</head>
<body>
<div>
<ul>
<li>javascript
<ol>
<li>第一章
<ul>
<li>const</li>
<li>let</li>
</ul>
</li>
<li>第二章
<ul>
<li>function</li>
<li>object</li>
</ul>
</li>
</ol>
</li>
<li>java
<ol>
<li>第一章
<ul>
<li>class</li>
<li>package</li>
</ul>
</li>
<li>第二章
<ul>
<li>private</li>
<li>public</li>
</ul>
</li>
</ol>
</li>
</ul>
</div>
</body>
</html>






















 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








