原创Blog,转载请注明出处
blog.csdn.net/hello_hwc
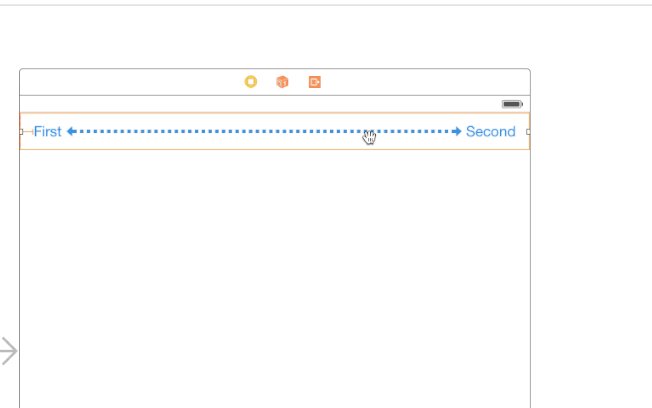
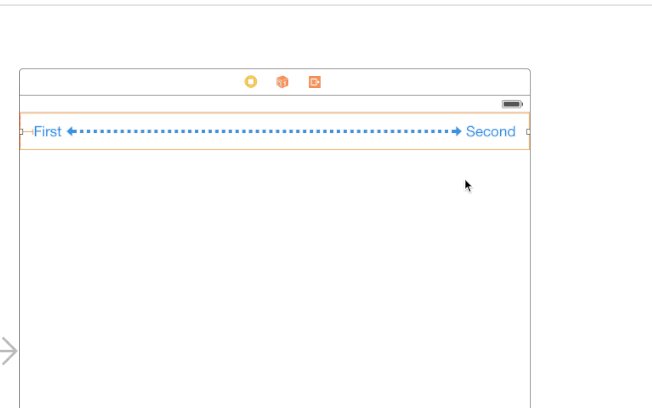
目标是在StatusBar下放置一个toolbar,如图
原理
用iOS 中的topLayoutGuide来创建约束,保证始终在statusBar下面
Storyborad实现
拖拽一个StatusBar,放到接近的位置(参考蓝色基准线)
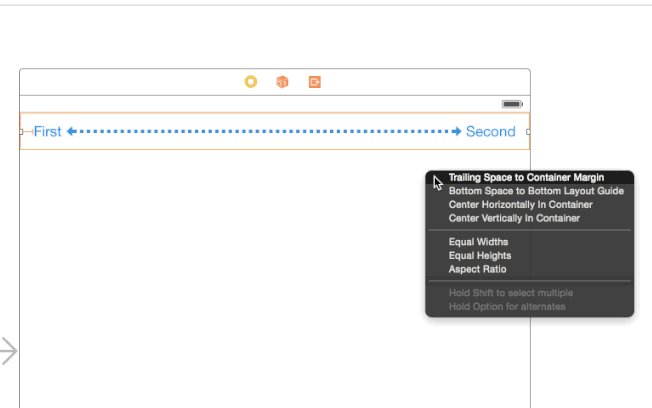
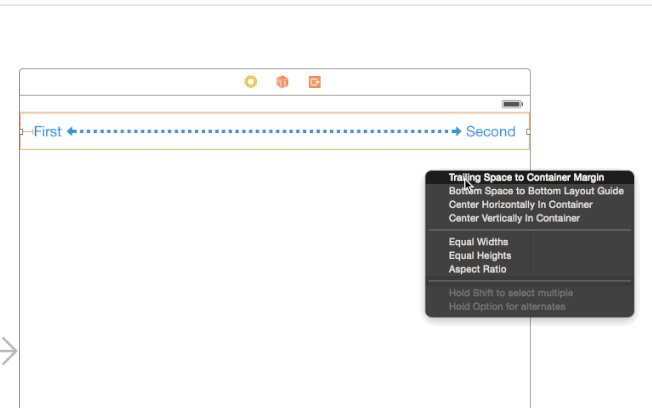
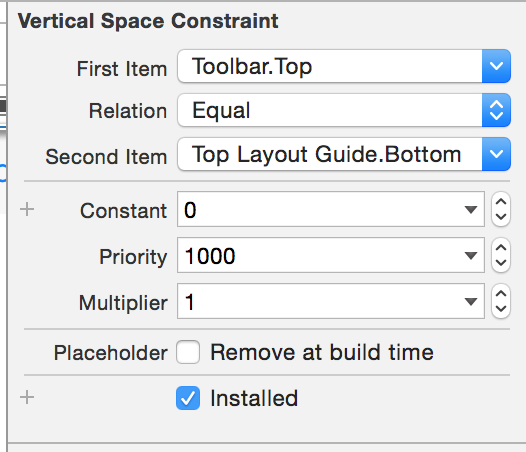
约束一,距离topLayoutGuide距离0
约束二,距离leading距离为0
约束三,距离trailing 的距离为0
创建玩每个约束,要检查下约束的constant为0
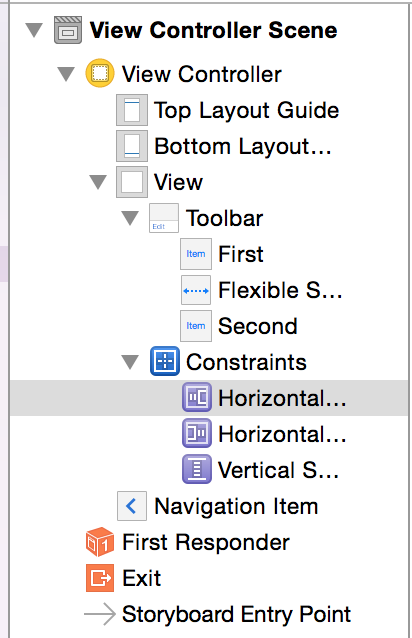
选中大纲中的约束

对应的三个约束的属性如下
如果有警告
选中toolBar->Editor->Resolve Auto Layout Issue -> Update Frames































 4024
4024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








