原创blog,转载请注明出处
blog.csdn.net/hello_hwc
欢迎关注我的iOS SDK详解专栏
http://blog.csdn.net/column/details/huangwenchen-ios-sdk.html
前言:AutoLayout定义了View的位置,也就是说,在Auto Layout的工程里,如果不修改约束本身,在视图重新绘制的时候,还会回到最开始的位置。AutoLayout中的动画与视图的位置和大小有关。
先看看效果
实现过程
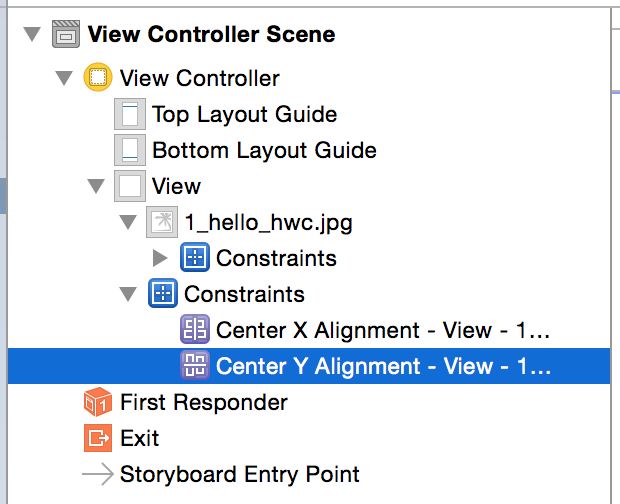
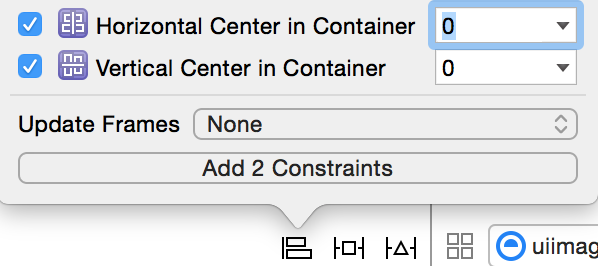
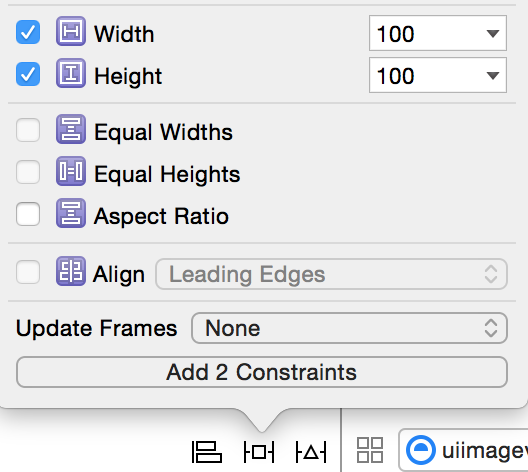
在Storyboard上拖拽一个UIImageview。设置约束为:水平垂直正中心,大小很定100*100
拖拽Imageview以及Constraint为Outlet
注意拖拽Y相关的约束,也就是这个

对应代码
@IBOutlet weak var imageview: UIImageView!
@IBOutlet weak var yConstraints: NSLayoutConstraint!在viewDidload中设置imageview的初始状态
yConstraints.constant = yConstraints.constant - CGRectGetHeight(UIScreen.mainScreen().bounds)/2
self.imageview







 本文详细探讨了在iOS中如何使用AutoLayout实现动画效果,从展示具体动画实例,到解释其工作原理,再到纯代码实现,全方位剖析AutoLayout在动画中的应用。通过修改约束常量并调用布局来触发动画,文中还提醒了iOS 8.4中属性的只读限制。
本文详细探讨了在iOS中如何使用AutoLayout实现动画效果,从展示具体动画实例,到解释其工作原理,再到纯代码实现,全方位剖析AutoLayout在动画中的应用。通过修改约束常量并调用布局来触发动画,文中还提醒了iOS 8.4中属性的只读限制。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








