import axios from "axios";
import { reject } from "lodash";
import { getToken, getSid } from '@/utils/auth'
let baseURL=process.env.VUE_APP_BASE_API
function postFormData(url,paramDic){
return new Promise((resolve,reject)=>{
axios({
url:url,
data:paramDic,
method:"post",
baseURL:baseURL,
headers: {
"Content-Type": "multipart/form-data" ,
"X-Requested-With":"XMLHttpRequest",
uiticket: getToken(),
sid: getSid() || ''
},
}).then(res=>{
resolve(res)
})
}).catch(err=>{
reject(err)
})
}
export default{postFormData}
在main.js里引入上面代码所在文件
import httpTool from '@/api/httptool';
Vue.prototype.$api = httpTool;

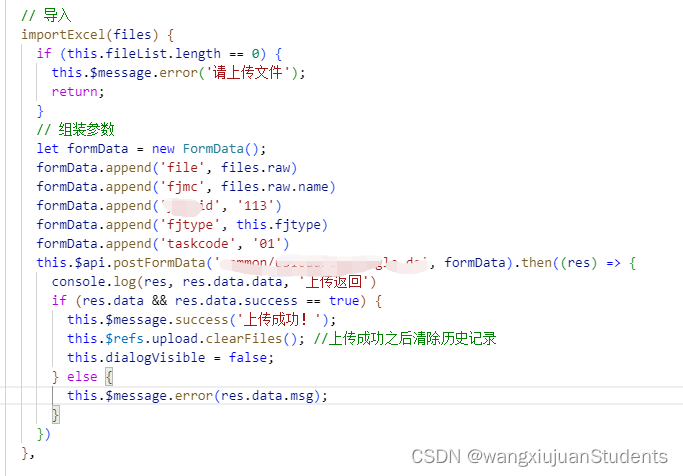
// 导入
importExcel(files) {
if (this.fileList.length == 0) {
this.$message.error('请上传文件');
return;
}
// 组装参数
let formData = new FormData();
formData.append('file', files.raw)
formData.append('fjmc', files.raw.name)
formData.append('fjid', '113')
formData.append('fjtype', this.fjtype)
formData.append('taskcode', '01')
this.$api.postFormData('接口', formData).then((res) => {
console.log(res, res.data.data, '上传返回')
if (res.data && res.data.success == true) {
this.$message.success('上传成功!');
this.$refs.upload.clearFiles(); //上传成功之后清除历史记录
this.dialogVisible = false;
} else {
this.$message.error(res.data.msg);
}
})
},





















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








