1、使用vite搭建vue3项目
使用vite需要node版本在12以上
在空白目录下使用git bash,输入命令
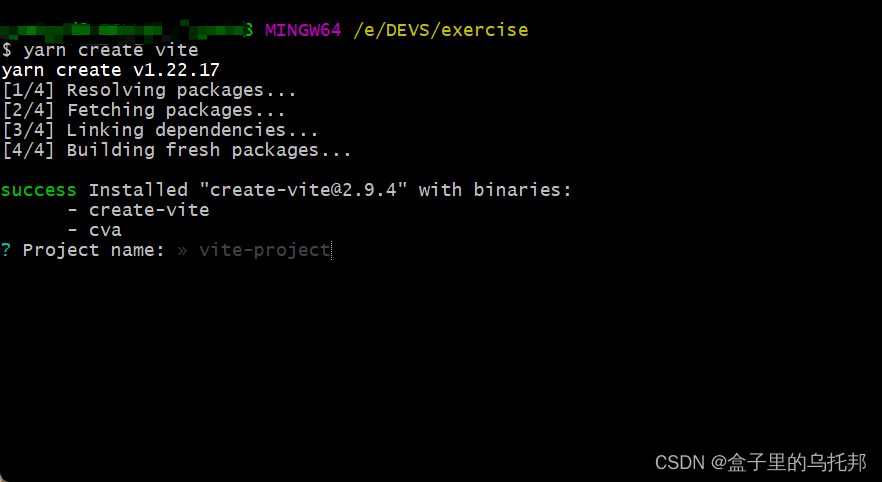
yarn create vite
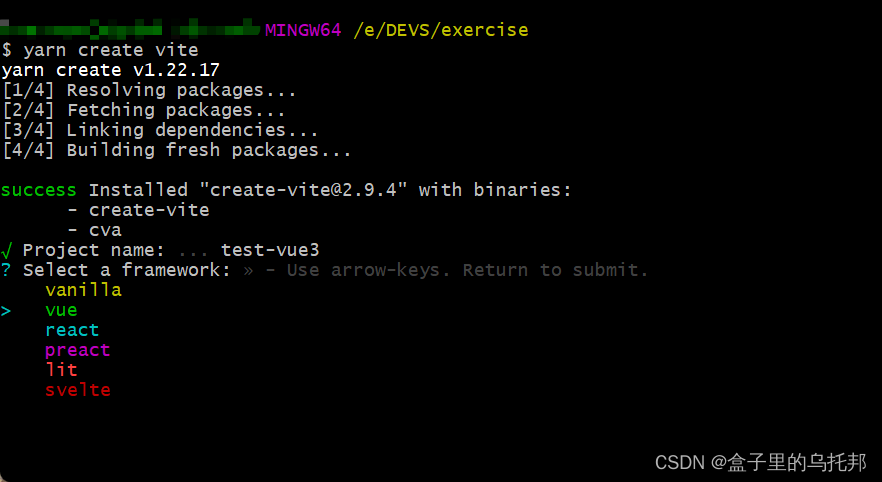
出现输入名字选项,给自己的项目请一个名字叫test-vue3,接着会让你选择想要搭建的框架,这里选vue项目

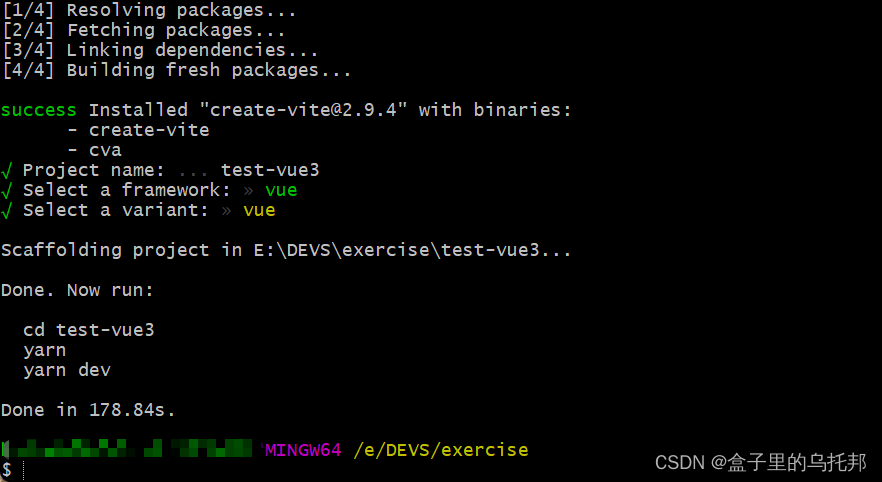
接着会让选择语言,这边选择vue+js的就行,就创建成功了

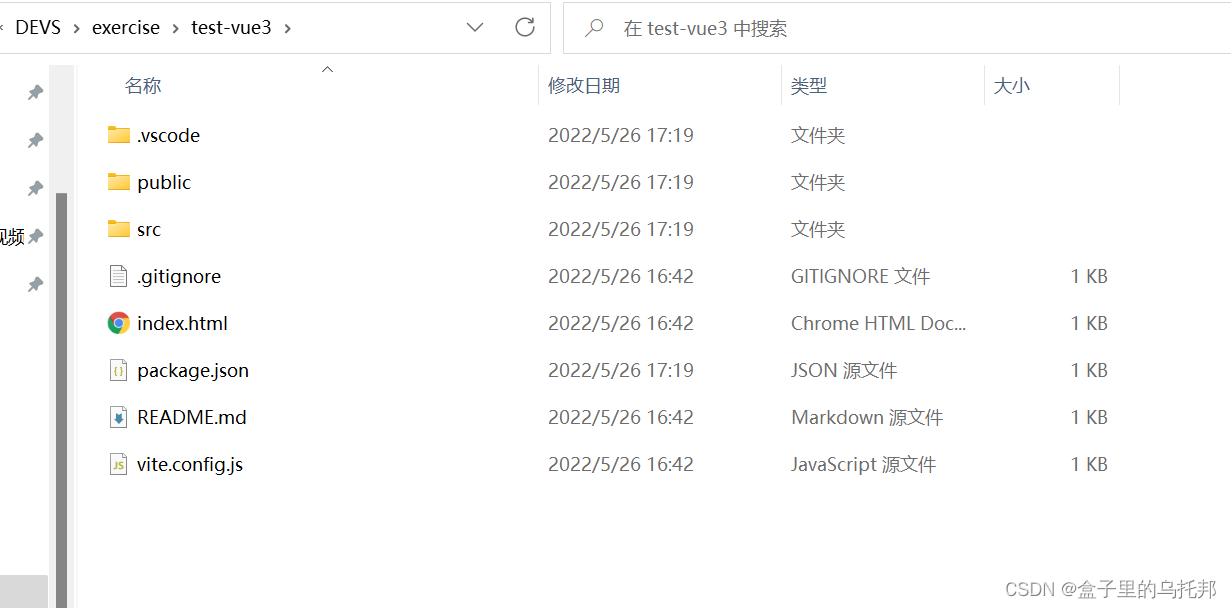
接着进入到刚刚创建的项目里面,也可以直接cd进去,或者是使用vscode打开这个文件夹,

打开vscode终端,在终端里面执行install来安装依赖包
yarn install
2、配置Tailwind
安装tailwind和它的依赖项,官网种对此步骤的介绍
npm install -D tailwindcss@2.2.19 postcss@latest autoprefixer@latest安装一下tailwind依赖包,安装的是3.0.24版本也是没有啥问题的,默认不会有配置文件,所以手动让他们出现一下
npx tailwindcss init -p这样目录下面就会出现tailwind.config.js和postcss.config.js这两个配置文件
//tailwind.config.js
module.exports = {
content: ["./src/index.html", "./src/**/*.{vue,js,ts,jsx,tsx}"],
theme: {
extend: {},
},
plugins: [],
}
//postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
vite.config.js文件保持原样就行
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()]
})
然后需要在css文件中导入一下 Tailwind,官网介绍
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;这个css样式文件可以写在src根路径下也可以写在静态文件里面,主要是需要在main.js文件中去导入这个文件就行
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
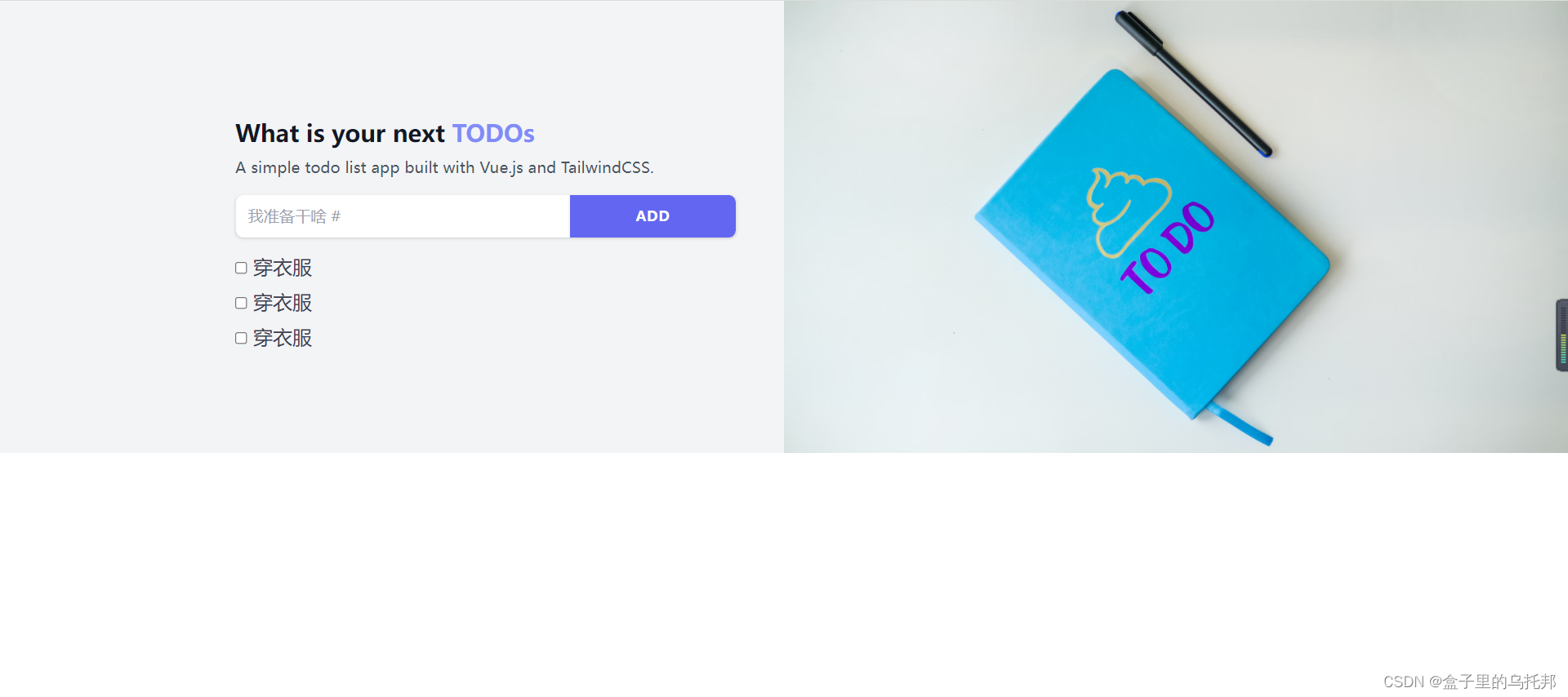
createApp(App).mount('#app')然后就结束了,就可以yarn run dev了,展示效果图:






















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








