QML Type
本篇主要介绍QtQuick Controls 2,Qt Creator 5.10
1.Container

import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Row {
anchors.fill: parent;
TabBar {
id: tabBar
currentIndex: 0
width: parent.width - addButton.width - btnDelete.width
TabButton { text: "TabButton" }
}
Component {
id: tabButton
TabButton { text: "TabButton" }
}
Button {
id: addButton
text: "+"
flat: true
onClicked: {
tabBar.addItem(tabButton.createObject(tabBar))
console.log("added:", tabBar.itemAt(tabBar.count - 1))
}
}
Button {
id: btnDelete
text: "-"
flat: true
onClicked: {
tabBar.removeItem(tabBar.itemAt(tabBar.count-1));
}
}
}
}
2.DelayButton

import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Label{
id: lbl;
text: "未点击";
font.bold: true;
font.pixelSize: 28;
anchors.centerIn: parent;
}
DelayButton{
id: delayBtn;
text: "PressAndHold";
onActivated: {
lbl.text = "已点击";
}
}
}
3.Dial

import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Label{
id: lbl;
text: "0";
font.bold: true;
font.pixelSize: 28;
anchors.centerIn: parent;
}
Dial {
id: dial
//Keys.onLeftPressed: {}
snapMode: Dial.SnapAlways;
stepSize: 0.1;
onMoved: {
lbl.text = value;
}
}
Button{
id: btnIncrease
text: "增加"
anchors.left: dial.right;
anchors.leftMargin: 40;
anchors.bottom: dial.bottom;
onClicked: {
dial.increase();
}
}
Button{
id: btnDecrease
text: "减少"
anchors.left: btnIncrease.right;
anchors.leftMargin: 40;
anchors.bottom: btnIncrease.bottom;
onClicked: {
dial.decrease();
}
}
}
4.DialogButtonBox

import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Row{
DialogButtonBox {
standardButtons: DialogButtonBox.Ok | DialogButtonBox.Cancel
onAccepted: console.log("Ok clicked")
onRejected: console.log("Cancel clicked")
}
DialogButtonBox {
Button {
text: qsTr("Save")
DialogButtonBox.buttonRole: DialogButtonBox.AcceptRole
}
Button {
text: qsTr("Close")
DialogButtonBox.buttonRole: DialogButtonBox.DestructiveRole
}
}
}
}
5.Dialog

import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Dialog {
id: dialog
x:(parent.width-width)/2
y:(parent.height-height)/2
implicitWidth: 500;
implicitHeight: 300;
title: "Title"
modal: true;
standardButtons: Dialog.Ok | Dialog.Cancel
onAccepted: console.log("Ok clicked")
onRejected: console.log("Cancel clicked")
}
Button{
text: "open";
onClicked: {
dialog.open();
}
}
}
6.Drawer

import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Drawer {
id: drawer
width: 0.4 * parent.width
height: parent.height
dragMargin: parent.width * 0.1; //拉动开始生效的区域,最低为0,也就是0的位置拖动才有效
}
Label {
id: content
text: "Aa"
font.pixelSize: 96
anchors.fill: parent
verticalAlignment: Label.AlignVCenter
horizontalAlignment: Label.AlignHCenter
transform: Translate {
x: drawer.position * content.width * 0.33
}
}
}
7.Menu

import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Button {
id: fileButton
text: "File"
onClicked: menu.open()
Menu {
id: menu
y: fileButton.height
Action { text: "Cut" }
Action { text: "Copy" }
Action { text: "Paste" }
MenuSeparator { }
Menu {
title: "Find/Replace"
Action { text: "Find Next" }
Action { text: "Find Previous" }
Action { text: "Replace" }
}
}
}
}
8.MenuBar

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
// Material.theme: Material.Light
// Material.accent: Material.Purple
menuBar: MenuBar {
Menu {
title: qsTr("&File")
Action { text: qsTr("&New...") }
Action { text: qsTr("&Open...") }
Action { text: qsTr("&Save") }
Action { text: qsTr("Save &As...") }
MenuSeparator { }
Action { text: qsTr("&Quit") }
}
Menu {
title: qsTr("&Edit")
Action { text: qsTr("Cu&t") }
Action { text: qsTr("&Copy") }
Action { text: qsTr("&Paste") }
}
Menu {
title: qsTr("&Help")
Action { text: qsTr("&About") }
}
}
}
9.Overlay

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Button {
anchors.left: parent.left;
anchors.leftMargin: 20;
text: "Popup"
onClicked: popup.open()
Popup {
id: popup
parent: Overlay.overlay
x: (parent.width - width) / 2
y: (parent.height - height) / 2
width: 500
height: 300
}
}
}
10.PageIndicator

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
SwipeView {
id: view
currentIndex: pageIndicator.currentIndex
anchors.fill: parent
Page {
title: qsTr("Home")
Label{
anchors.centerIn: parent
text: "Home";
font.bold: true;
font.pixelSize: 28;
}
}
Page {
title: qsTr("Discover")
Label{
anchors.centerIn: parent
text: "Discover";
font.bold: true;
font.pixelSize: 28;
}
}
Page {
title: qsTr("Activity")
Label{
anchors.centerIn: parent
text: "Activity";
font.bold: true;
font.pixelSize: 28;
}
}
}
PageIndicator {
id: pageIndicator
interactive: true
count: view.count
currentIndex: view.currentIndex
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
}
}
11.RangeSlider

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
RangeSlider {
id: rangeSlider
from: 1
to: 100
first.value: 25
second.value: 75
first.onValueChanged:{
}
}
Label{
id: lbl;
text: rangeSlider.first.value;
anchors.centerIn: parent;
}
Label{
text: rangeSlider.second.value;
anchors.centerIn: parent;
anchors.verticalCenterOffset: 30;
}
}
12.ScrollView

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
ScrollView {
width: 200
height: 200
clip: true
Label {
text: "ABC"
font.pixelSize: 224
}
}
ScrollView {
width: 200
height: 200
anchors.centerIn: parent;
ListView {
model: 20
delegate: ItemDelegate {
text: "Item " + index
}
}
}
}
13.SpinBox

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
SpinBox {
id: spinbox
from: 0
value: 110
to: 100 * 100
stepSize: 100
anchors.centerIn: parent
property int decimals: 2
property real realValue: value / 100
//DoubleValidator 为随机数生成的,QIntValidator
validator: DoubleValidator {
bottom: Math.min(spinbox.from, spinbox.to)
top: Math.max(spinbox.from, spinbox.to)
}
textFromValue: function(value, locale) {
return Number(value / 100).toLocaleString(locale, 'f', spinbox.decimals)
}
valueFromText: function(text, locale) {
return Number.fromLocaleString(locale, text) * 100
}
}
}
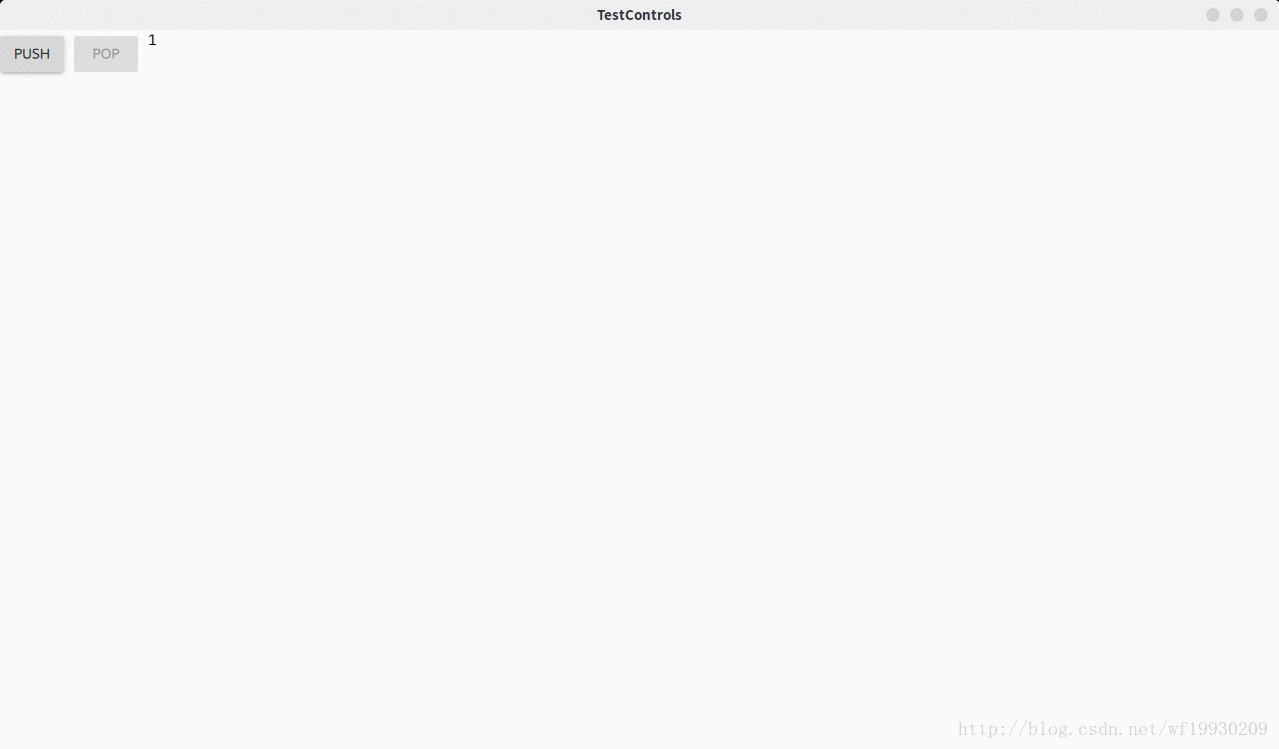
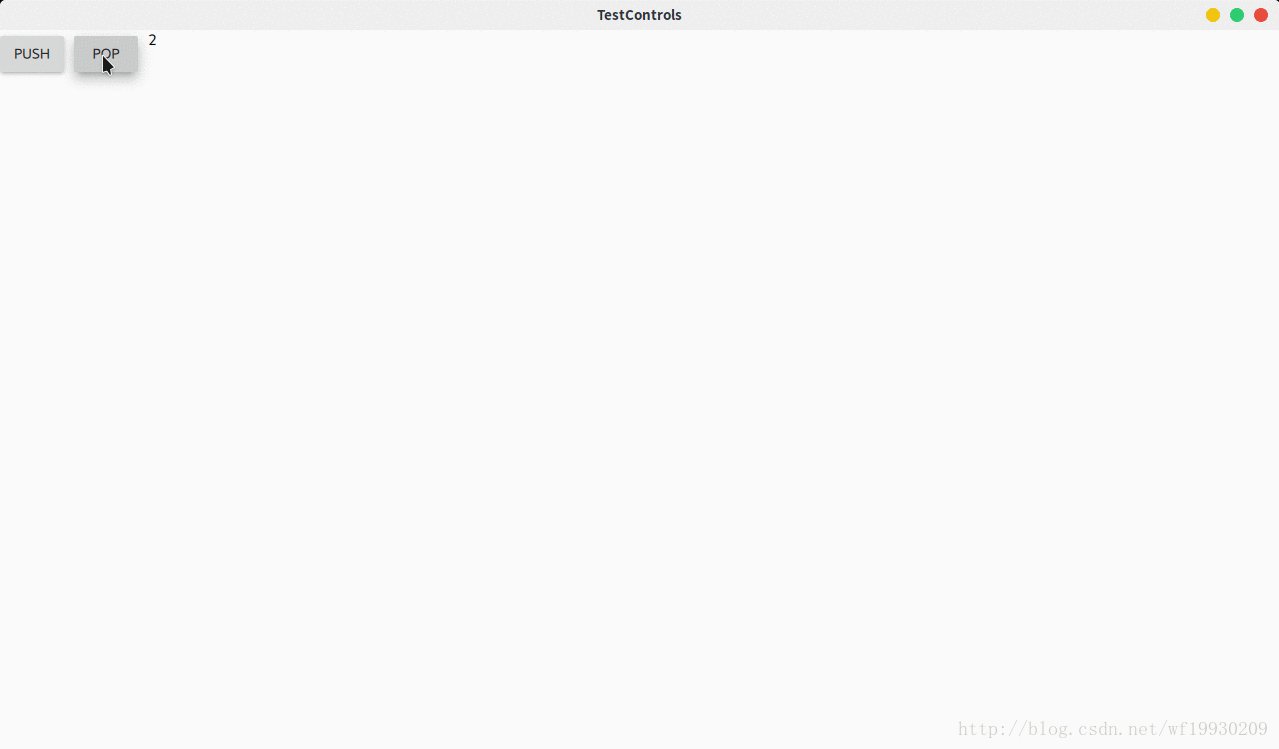
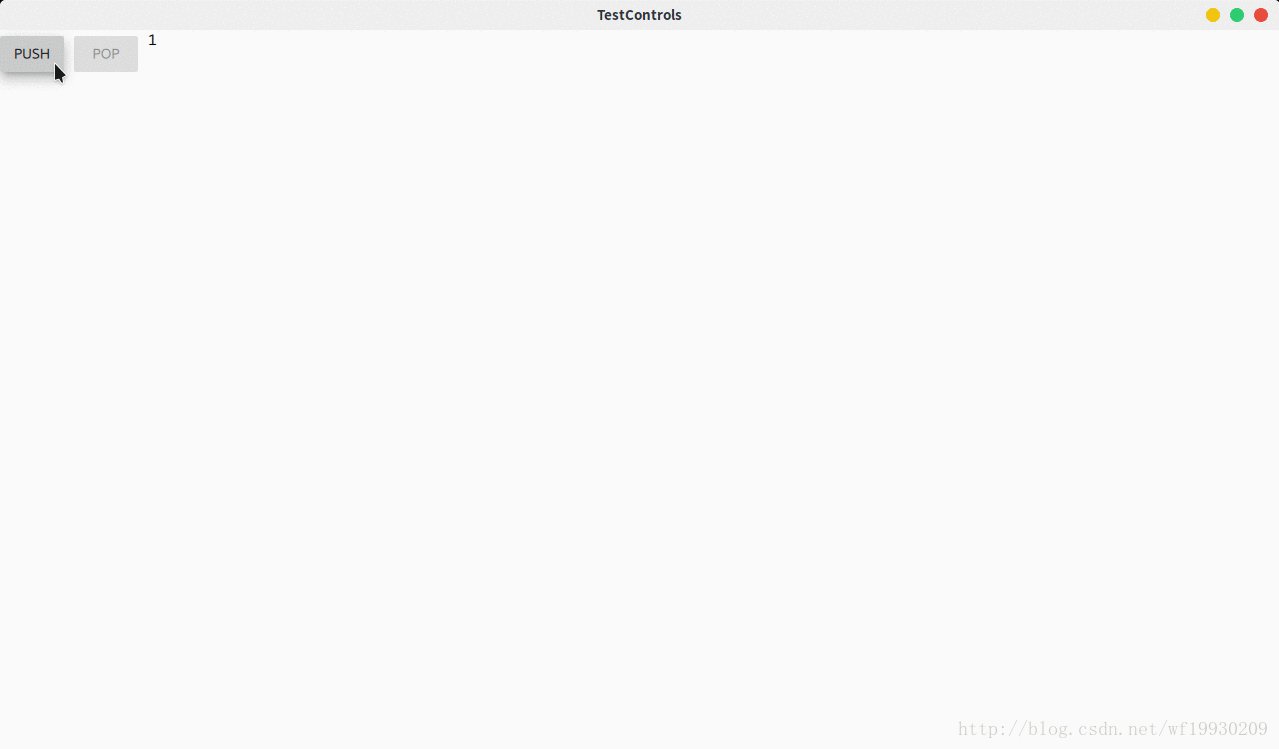
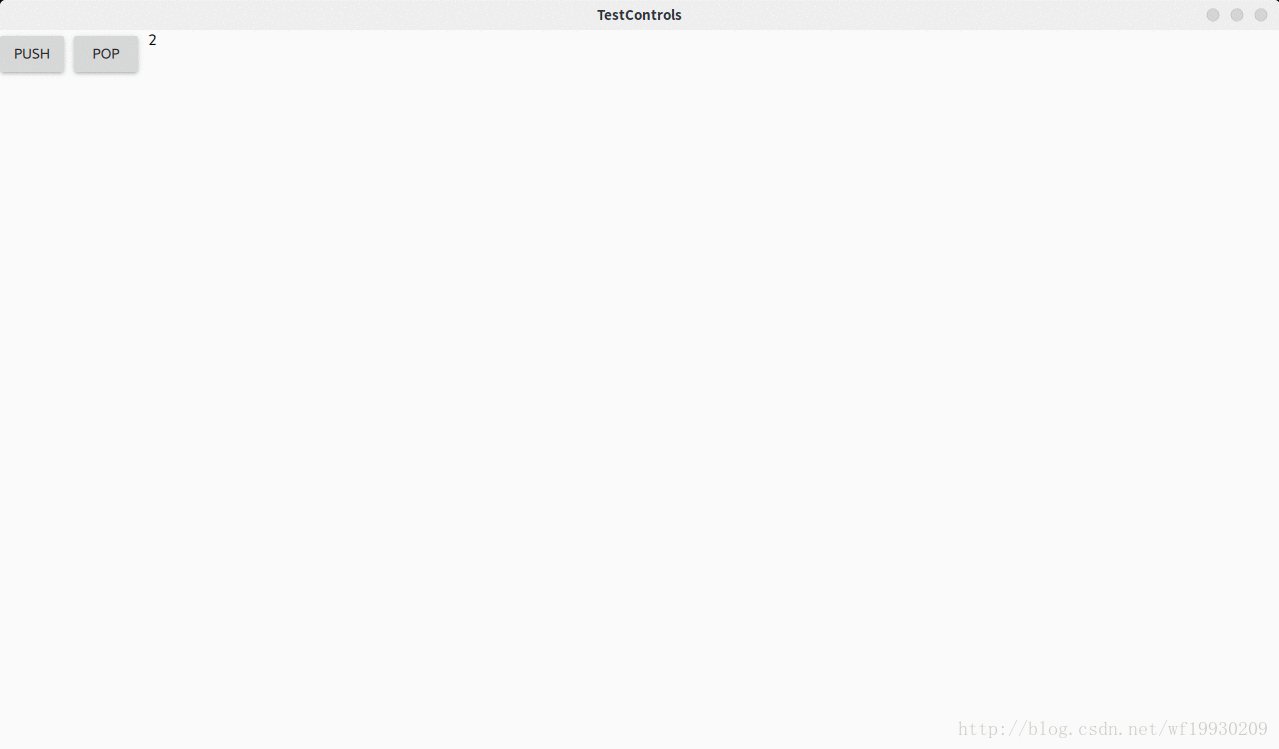
14.StackView
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
StackView {
id: stack
initialItem: mainView
anchors.fill: parent
}
Component {
id: mainView
Row {
spacing: 10
Button {
text: "Push"
onClicked: stack.push(mainView)
}
Button {
text: "Pop"
enabled: stack.depth > 1
onClicked: stack.pop()
}
Text {
text: stack.depth
}
}
}
}
15.SwipeView

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
SwipeView {
id: swipeView
anchors.fill: parent;
Repeater {
model: 6
Loader {
active: SwipeView.isCurrentItem || SwipeView.isNextItem || SwipeView.isPreviousItem
sourceComponent: Text {
text: index;
Component.onCompleted: console.log("created:", index)
Component.onDestruction: console.log("destroyed:", index)
}
}
}
}
}
16.Switch

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
ColumnLayout {
Switch {
text: qsTr("Wi-Fi")
}
Switch {
text: qsTr("Bluetooth")
}
}
}
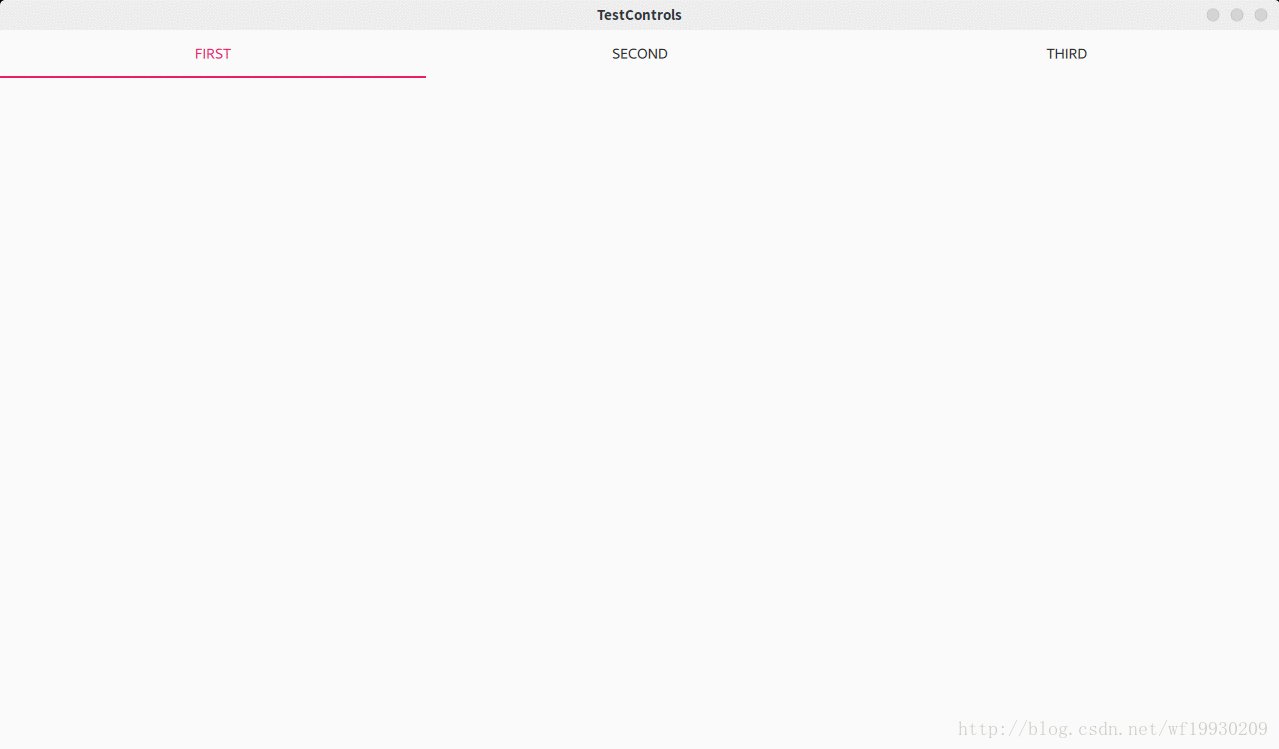
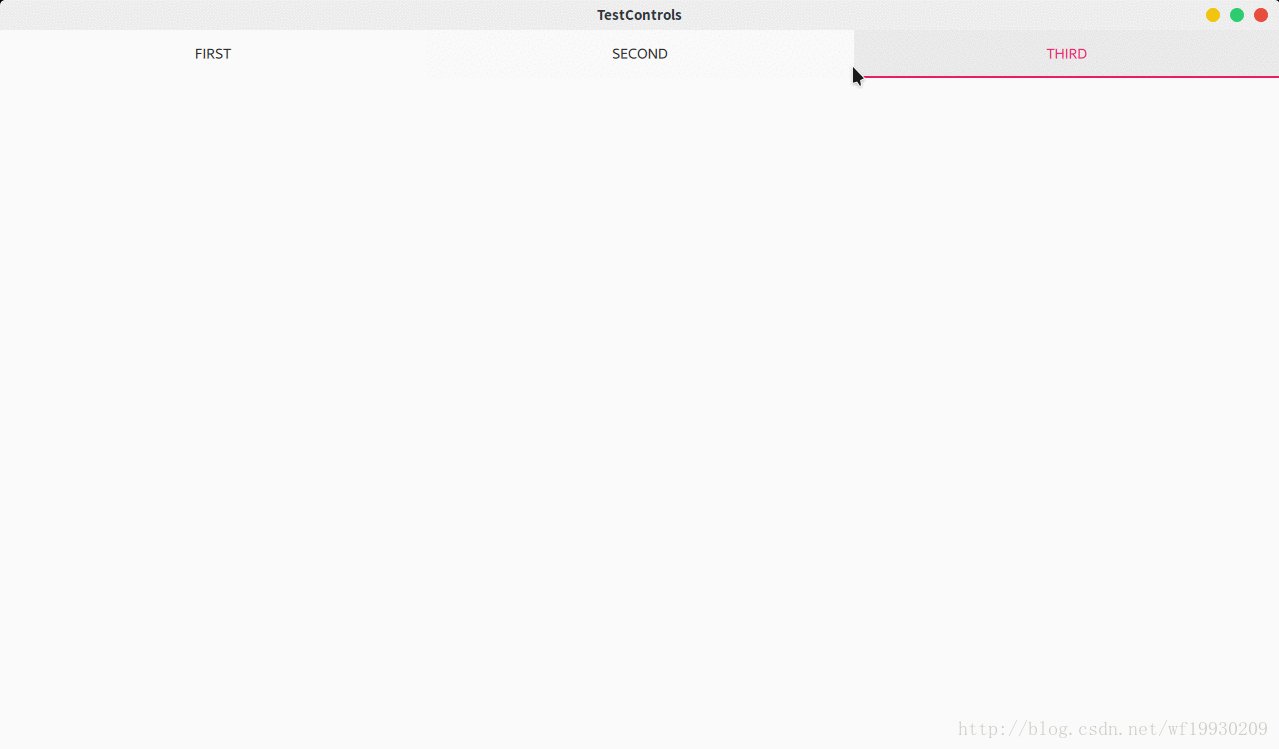
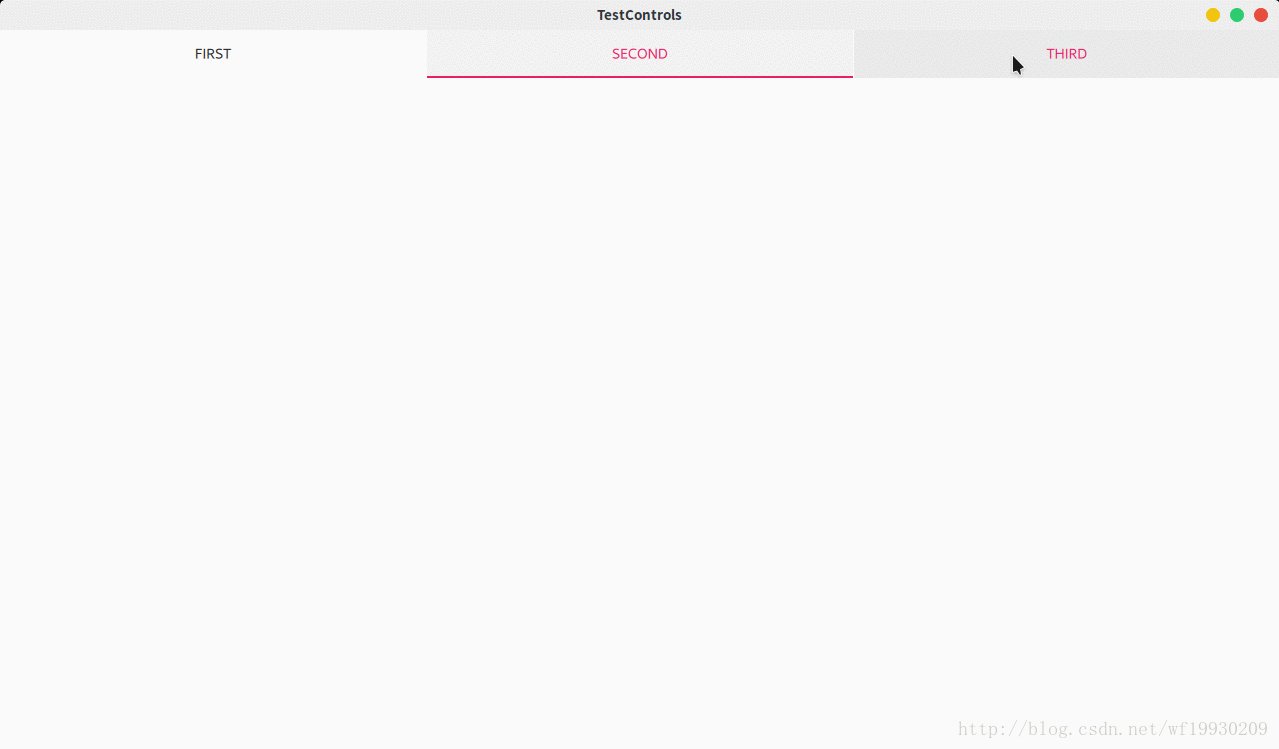
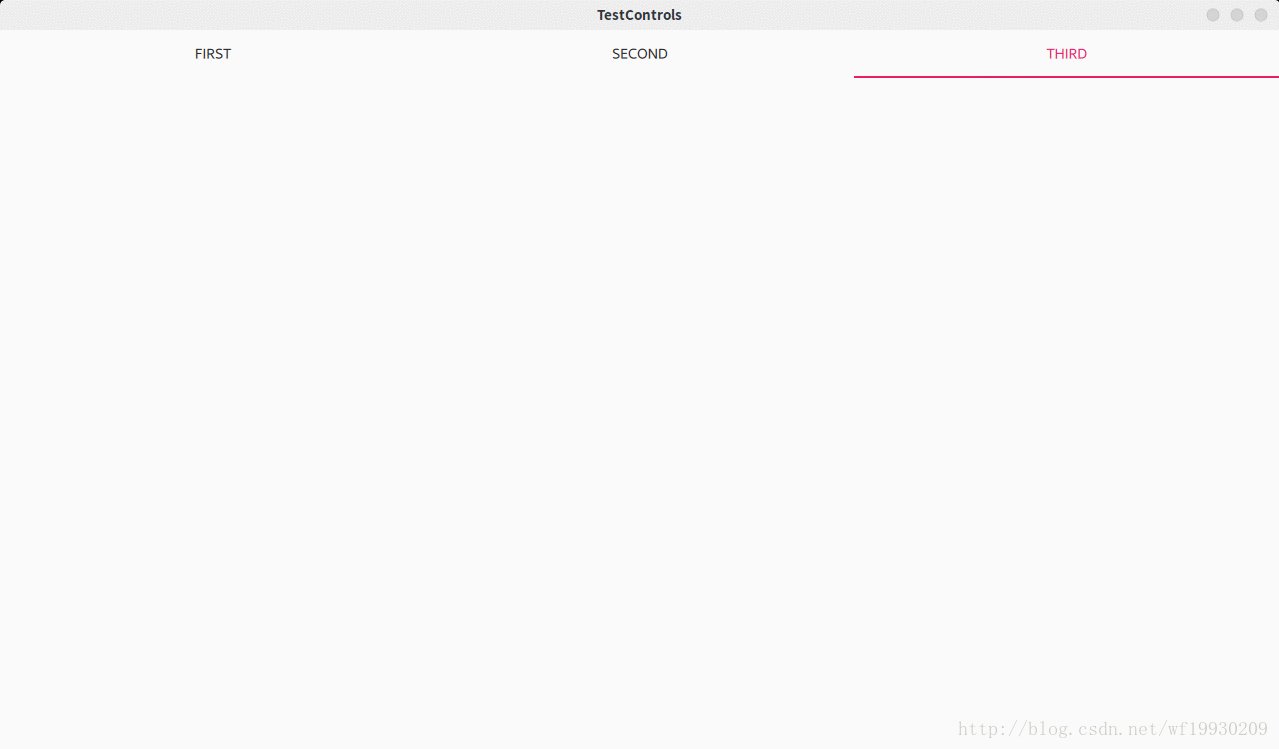
17.TabBar
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
TabBar {
width: parent.width
TabButton {
text: "First"
//width: implicitWidth
}
TabButton {
text: "Second"
//width: implicitWidth
}
TabButton {
text: "Third"
//width: implicitWidth
}
}
}
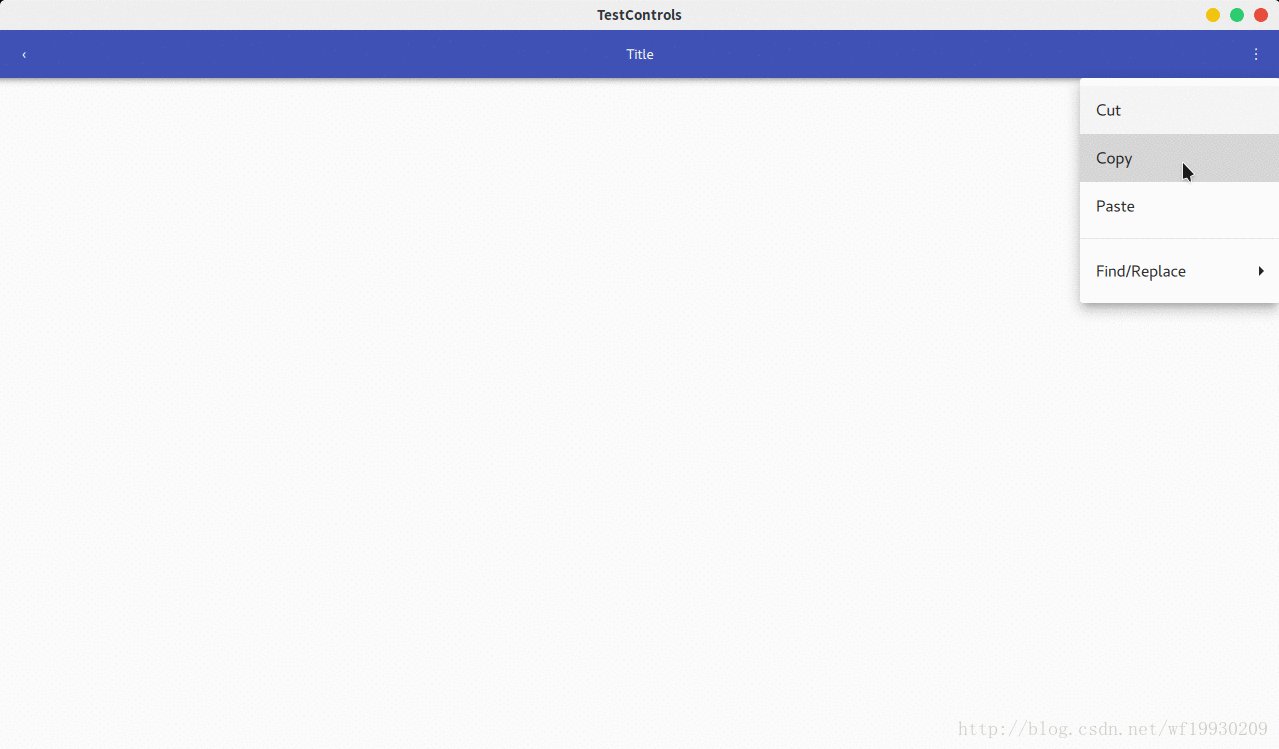
18.ToolBar
import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
header: ToolBar {
RowLayout {
anchors.fill: parent
ToolButton {
text: qsTr("‹")
onClicked: stack.pop()
}
Label {
text: "Title"
elide: Label.ElideRight
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
ToolButton {
id: fileButton;
text: qsTr("⋮")
onClicked: menu.open()
}
}
}
Menu {
id: menu
x: fileButton.x;
y: fileButton.y;
Action { text: "Cut" }
Action { text: "Copy" }
Action { text: "Paste" }
MenuSeparator { }
Menu {
title: "Find/Replace"
Action { text: "Find Next" }
Action { text: "Find Previous" }
Action { text: "Replace" }
}
}
StackView {
id: stack
anchors.fill: parent
}
}
19.ToolSeparator

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
ToolBar {
RowLayout {
anchors.fill: parent
ToolButton {
text: qsTr("Action 1")
}
ToolButton {
text: qsTr("Action 2")
}
ToolSeparator {}
ToolButton {
text: qsTr("Action 3")
}
ToolButton {
text: qsTr("Action 4")
}
ToolSeparator {}
ToolButton {
text: qsTr("Action 5")
}
ToolButton {
text: qsTr("Action 6")
}
Item {
Layout.fillWidth: true
}
}
}
}
20.ToolTip

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Row{
spacing: 30;
Button {
text: qsTr("Save")
ToolTip.visible: down
ToolTip.text: qsTr("Save the active project")
}
Button {
text: qsTr("Button")
ToolTip.visible: pressed
ToolTip.delay: Qt.styleHints.mousePressAndHoldInterval
ToolTip.text: qsTr("This tool tip is shown after pressing and holding the button down.")
}
Button {
text: qsTr("Button")
hoverEnabled: true
ToolTip.delay: 1000
ToolTip.timeout: 5000
ToolTip.visible: hovered
ToolTip.text: qsTr("This tool tip is shown after hovering the button for a second.")
}
Slider {
id: slider
value: 0.5
ToolTip {
parent: slider.handle
visible: slider.pressed
text: slider.value.toFixed(1)
}
}
}
}
21.Tumbler

import QtQuick 2.10
import QtQuick.Controls.Material 2.3
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Layouts 1.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Rectangle {
id: rect;
width: frame.implicitWidth + 10
height: frame.implicitHeight + 10
function formatText(count, modelData) {
var data = count === 12 ? modelData + 1 : modelData;
return data.toString().length < 2 ? "0" + data : data;
}
FontMetrics {
id: fontMetrics
}
Component {
id: delegateComponent
Label {
text: rect.formatText(Tumbler.tumbler.count, modelData)
opacity: 1.0 - Math.abs(Tumbler.displacement) / (Tumbler.tumbler.visibleItemCount / 2)
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
font.pixelSize: fontMetrics.font.pixelSize * 1.25
}
}
Frame {
id: frame
padding: 0
anchors.centerIn: parent
Row {
id: row
Tumbler {
id: hoursTumbler
model: 12
delegate: delegateComponent
}
Tumbler {
id: minutesTumbler
model: 60
delegate: delegateComponent
}
Tumbler {
id: amPmTumbler
model: ["AM", "PM"]
delegate: delegateComponent
}
}
}
}
}



























 480
480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








