目录
一、Web标准
Web标准是由W3C组织和其他标准化组织指定的一系列标准的集合。(W3C(万维网联盟)是国际著名的标准化组织)
(一)为什么需要Web标准
因为不同浏览器解析出来的效果可能会不一致,它们显示出来的页面或者排版就会有些许差异,而开发者就常常需要为多版本的开发而艰苦工作,而有了一套Web标准,就可以解决这个棘手的问题,让用户在不同浏览器上看到的效果一样,不会发生错乱,如下图:

除此之外,遵循Web标准除了可以让不同开发人员写出的页面更标准、更统一外,还有不少优点:
- 内容能被更广泛的设备访问
- 更容易被搜寻引擎搜索
- 使得网站更加易于维护
- 提高了页面浏览的速度
(二)Web标准的构成
主要包括结构、表现和行为三个方面:
| 标准 | 说明 |
| 结构 | 结构用于对网页元素进行整理和分类, |
| 表现 | 表现用于设置网页元素的板式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写 |
Web标准所提出的最佳体验方案:结构、样式、行为相分离
(简单来讲就是将结构写到HTML文件中,表现写到CSS文件中,行为写到javaScript文件中,而且相较而言,结构更重要)
二、HTML语法
(一)基本语法概述
1、HTML标签均是由尖括号包围的关键词,如:<html>。
2、HTML标签通常是成对出现,例如:<html>和</html>,称之为双标签。其中第一个叫开始标签,第二个叫结束标签。
3、有一些个标签是特殊的,是单个的标签,这种情况是很少的,如:<br />,称之为单标签。
(二)标签关系
1、双标签关系可分为两类:包含关系和并列关系
包含关系:
<head>
<title> </title>
</head>
(包含关系也可称为“父子关系”)
并列关系:
<head></head>
<body></body>
(并列关系也可称为“兄弟关系”)
三、HTML基本标签
(一)HTML网页
1、每个网页都有一个基本的结构标签(也称之为骨架标签),页面内容也是在这些基本标签上书写。
2、HTML页面也称为HTML文档
| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,称为根标签 |
| <head></head> | 文档的头部 | 在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本上都是放到body里面的 |
(二)我的第一个HTML网页
这里我采用两种方式创建网页。
1、记事本更改后缀名
现在文件夹中创建一个记事本文档:

双击打开之后,输入以下内容:
<html>
<head>
<title>这是用记事本创建的一个html页面</title>
</head>
<body>
发际线等于生命线!
</body>
</html>
之后改变后缀名,如下:

确定之后,双击该文档,会生成HTML页面:

右击选择查看网页源代码:

通过以上页面的显示可以发现,title标签对应的位置以及body标签对应的位置。
总结一下,使用记事本进行编写的话会稍微有点麻烦,代码部分完全靠手动书写全部代码,比较耗时间,过程相对有点复杂,但结果是好的,那么我们就换一种方式。
2、运用VSCode创建页面
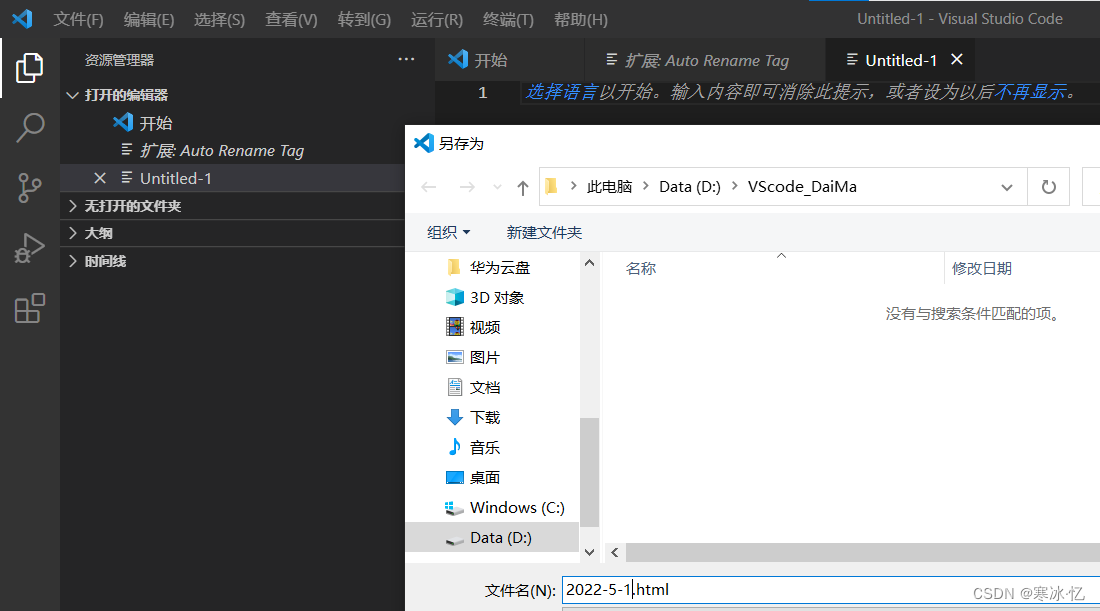
首先双击点开VSCode之后新建一个文件,并保存为后缀名是html的文件,如图:

然后可以使用英文的!号进行快捷添加,如图:

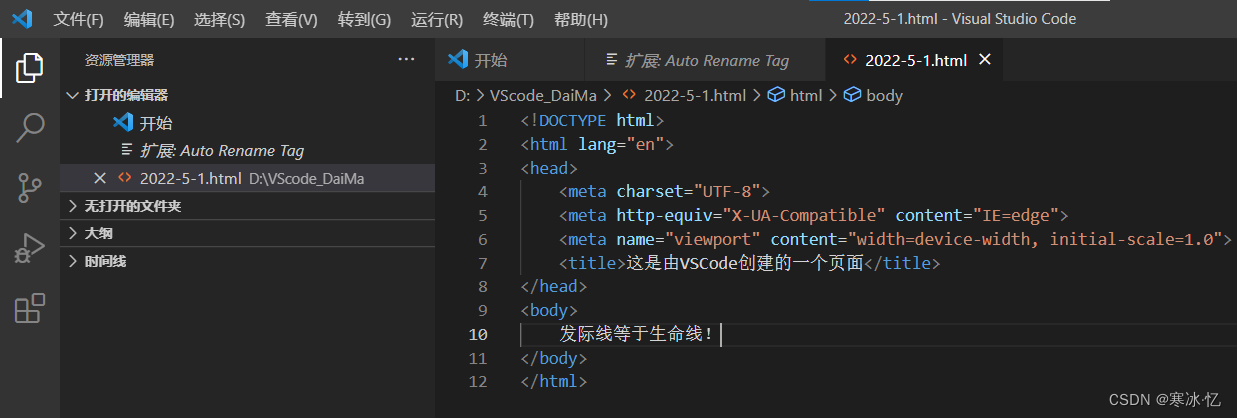
之后更改title标签和body标签部分:

编译运行之后会在浏览器中看到如下页面(这里使用的是谷歌浏览器):

这里同样可以右击选择查看网页源代码:

通过以上页面的显示同样可以发现,title标签对应的位置以及body标签对应的位置。
总结:运用VSCode进行书写网页代码可见轻松很多,也便捷很多,所以在上手之后还是选择简单快捷比较好,也有其他的编译器可进行网页代码编写运行,这个要看个人的喜好了。
(三)基本结构标签总结图























 863
863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








