目录
一、DOCTYPE和lang以及字符集的作用
这里简要介绍以下几点:
- <!DOCTYPE>标签
- lang语言
- charset字符集
(一)文档类型声明标签
<!DOCTYPE>文档类型声明,作用:告知浏览器使用哪种HTNL版本显示网页
如:<!DOCTYPE html>
表示当前页面采用HTML5显示网页
注:
- <!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前
- <!DOCTYPE>不是一个HTML标签,而是文档类型声明标签
(二)lang语言种类
用于定义当前文档显示的语言:
- en表示定义语言为用于
- zh-CN表示定义语言为中文
简单来讲,定义en就是英文网页,定义zh-CN就是中文网页
但对于文档显示来讲,二者的文档其实是可以混搭的,就是说zh-CN的文档可以显示英文
比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是由VSCode创建的一个页面</title>
</head>
<body>
发际线等于生命线! come on!
</body>
</html>上述代码运行出来就是这样的:

反之亦然。对于浏览器来说,这个属性还是有作用的。
(三)字符集
字符集是多个字符的集合,便于计算机识别和存储各种文字。
在<head>标签内,可通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
<meta charset = "UTF-8" />
charset常用值有:GB2312、BIG5、GBK、和UTF-8,而UTF-8基本上包含了全世界所有国家需
用到的字符
注:上面的语法若不写可能会引起乱码情况,一般统一使用“UTF-8”编码,尽量不要写成“utf8”或“UTF8”
(四)小结
- 以上三个代码VSCode会自动生成,基本不需要我们自己重写
- <!DOCTYPE html>文档类型声明标签,告知浏览器使用HTNL5版本显示网页
- <html lang = "en">告知浏览器或搜索引擎这是一个英文网站,其页面采用英语显示
- <meta charset = "UTF-8"/>必须要写,否则就会出现乱码现象
二、相对路径
相对路径:以引用文件所在位置为参考的基础而建立的目录路径。
对于HTML页面来讲,就是相对.html文件所在目录路径。具体情况在下面的表格中:
| 相对路径分类 | 符号 | 具体说明 |
| 上一级路径 | ../ | 文件位置位于HTML文件的上一级中,可用如<img src = "../psc.jpg" /> |
| 同一级路径 | 文件位置位于HTML文件的同一级中,可用如<img src = "psc.jpg" /> | |
| 下一级路径 | / | 文件位置位于HTML文件的下一级中,可用如<img src = "picture/psc.jpg" /> |
这里用一个栗子或许会更好理解一些,我们以往html页面中放入一张图片为例。
先用VSCode创建一个简单的html文件(代码部分简单就不再细说):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>1.相对路径为上一级路径:

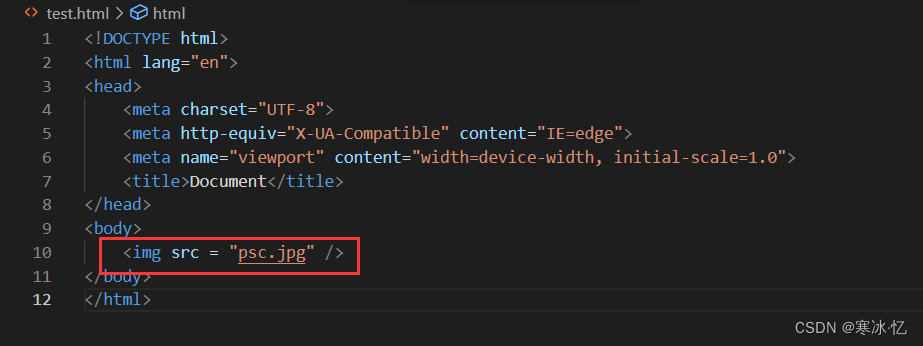
然后在body标签中写上图片的路径:
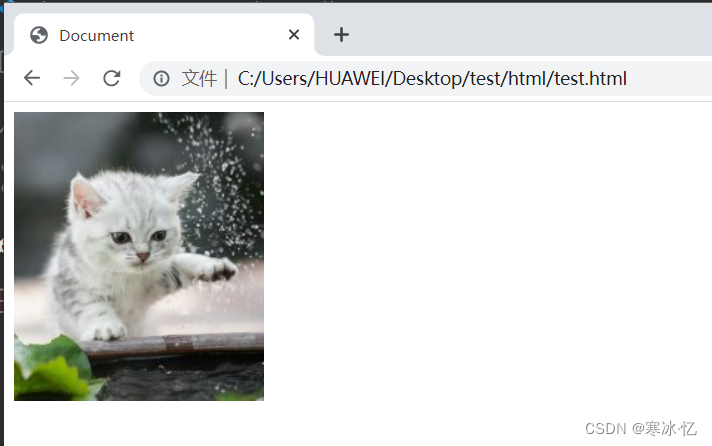
 并运行:
并运行:

可以看到图片显示在了HTML页面上。
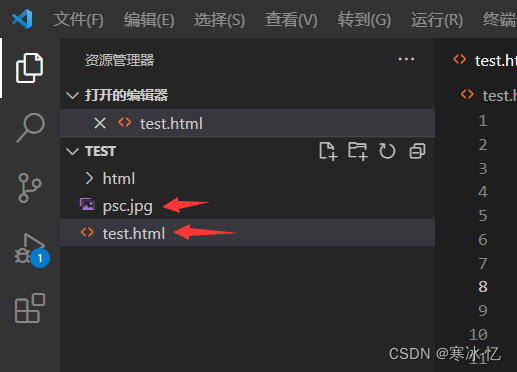
2.相对路径为同一级路径:

代码部分改变,直接改变标签中的代码部分:

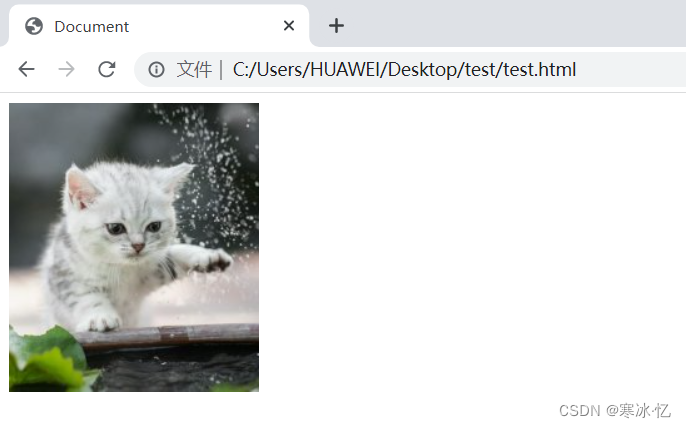
运行结果:

这便是同一级路径下的打开方法。
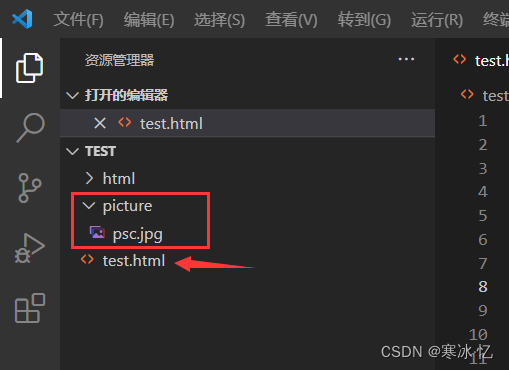
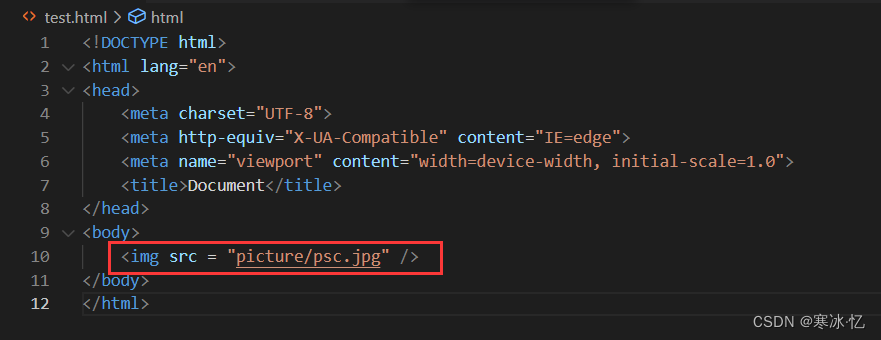
3.相对路径为下一级路径:
即图片相对于HTML文件在下一级目录中:

修改body标签内容:

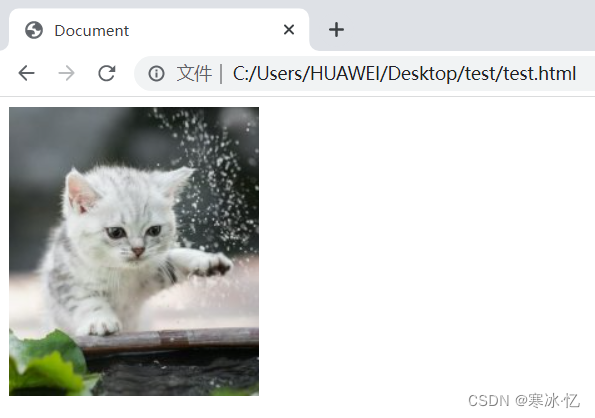
运行结果:

总的来说,相对路径就是从代码所在文件为起点,去找寻目标文件。上面的这个栗子中就是图片相对于HTML文件的位置。
三、绝对路径
绝对路径:指的是完整的路径。
来个栗子:
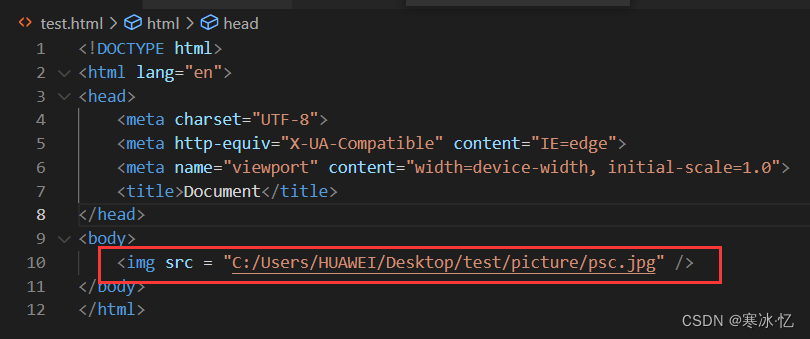
同样是上述的图片和HTML文件,我们直接放路径:

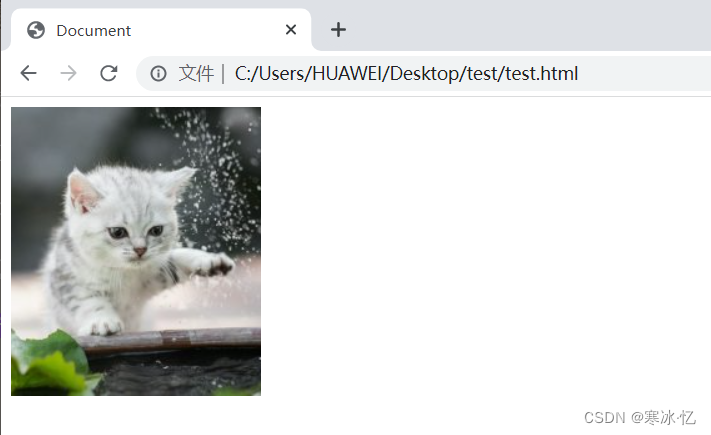
运行结果:

绝对路径就是上述的图片的具体位置。
总结一下:
1)相对路径:引用的文件是相对当前网页的位置而言的,根据这个相对位置得出相对路径。
2)绝对路径即为完整的路径。
一般情况下,在网站内,外部文件或图片的引用都是使用相对路径,几乎不用绝对路径,除此外,也可以通过将图片等直接拖拽至相应编辑位置会自动生成相对路径。






















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








