- 在springboot下进行web开发
- 静态资源导入探究
- 系统首页在springboot里是如何设置的
- Thymeleaf模板引擎应用
- springboot中MVC的配置原理
在SpringBoot下进行web开发
1.搭建项目
- 创建一个空项目用来放我们的项目代码


2.点击finish后,会弹出一个对话框,选择新建Module即可

3. 接下来使用Spring Initializer快速创建

4. 填写项目的基本信息
 5. 点击Next之后,会让我们选择一些我们需要的依赖,快速帮我们导入,我们需要创建web项目所以选择Web,勾选Spring Web即可,当然还要选择模板引擎和SQL的依赖
5. 点击Next之后,会让我们选择一些我们需要的依赖,快速帮我们导入,我们需要创建web项目所以选择Web,勾选Spring Web即可,当然还要选择模板引擎和SQL的依赖

选择完毕直接下一步即可

依赖下载下来之后,我们可以看到SpringBoot的一个工程结构,以上就代表项目构建成功,下面我们就来分析一下这些目录的作用。
2.目录结构分析
通过上面的项目结构图我们可以看到并没有webapp目录,那我们web的配置在哪里配呢?静态资源又是放在哪里呢?
首先我们知道springboot的最大特点就是:自动装配
SpringBoot项目在启动的时候会自动去加载spring-boot-autoconfigure.jar/META-INF/spring.factories,然后扫描配置文件去的内容去加载我们的配置类

那么springboot到底帮我们配置了什么?能不能改?改什么?能不能扩展?
回答这些问题我们要了解两个类:
- xxxAutoConfiguration 向容器中自动配置组件
- xxxProperties 自动配置类,自定义的一些内容
所以我们要改什么配置,都是围绕这两个类,这也是springboot的一个核心
接下来我们就要看下web开发要解决的问题
- 导入静态资源
- 首页
- 视图渲染 jsp,模块引擎Thymeleaf
- 装配扩展springMVC
- CURD
- 拦截器
- 国际化
静态资源导入的探究
既然是web相关我们就要找到跟web配置相关自动装配类

我们可以看到在spring.factories里面有六个关于web相关的自动配置类,我们要找哪个了,显然是WebMvcAutoConfiguration
我们根据它的全限定类名找到这个类进去看看

这个类帮我们配置了什么了,我们打开官方文档看看就知道了




这里详细的给我们介绍了关于Spring MVC的一些自动配置,以及如何去扩展我们的自定义配置。一步到达:https://docs.spring.io/spring-boot/docs/2.2.6.RELEASE/reference/html/spring-boot-features.html#boot-features-developing-web-applications
然后我们来看下我们静态资源是怎么引入:

我们接下来再点击文档进去查看下:

什么意思了,我们通过google的网页翻译成中文看下:

总结来说:就是Spring Boot默认访问/static ,/public,/resources,/META-INF/resources下的静态资源,换句话来说就是我们的静态资源应该是放在这四个目录下,如果我想修改默认访问路径可以覆盖WebMvcConfigure下的addResourceHandlers方法。
我们再从源码来分析下:

段代码的大致意思就是说如果我们自定义映射,那么默认的资源handler就会被禁用,如果没有就使用默认的

我们点进去看下:

我们发现默认静态资源位置和官网说的是一致的,它们的优先级:resources/resources、 static、 public,也就是和图上对应,大家可以自行实验
它们都是放静态资源的地方,那我们到底放在哪个下面了,我们可以这样做
public: 放公共的js,css等
static: 放静态资源
resources: 上传的资源文件
上面说到我们可以通过WebJars的方式来导入静态资源,我们来尝试下:
- 进入官网:https://www.webjars.org/
- 通过Maven方式导入
- 查看

4.访问

首页加载方式

意思就是默认会加载静态资源目录下的index.html文件,如果没有就会选寻找index模板,找到一个就作为欢迎页面

网站图标定制

默认在静态资源目录下查找favicon.ico,所以将我们的图标放在静态资源目录即可
Thymeleaf
在springboot中推荐我们使用Thymeleaf模板引擎作为我们的视图渲染,一般前端给我们提供都是html页面,我们几乎无需做很大的修改,jsp也是模板技术,但在springboot中不建议使用。


1.使用

- 导入依赖:
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
-
新建html
 thymeleaf官网:https://www.thymeleaf.org/
thymeleaf官网:https://www.thymeleaf.org/ -
添加Controller
@Controller
public class IndexController {
@GetMapping(value = {"/", "/index", "/index.html"})
public String index(Model model){
model.addAttribute("msg","thymeleaf");
return "index";
}
}
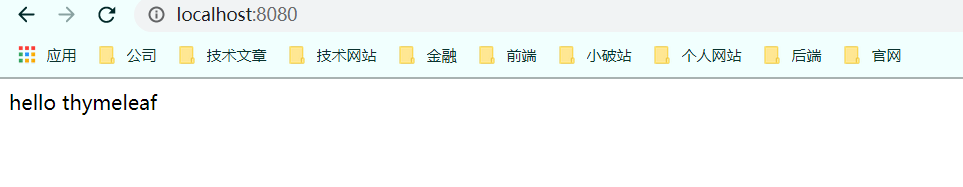
- 测试

2.访问过程分析
我们知道静态资源是放在staic,public,resources,META-INF/resources四个目录下,但是为什么thymeleaf放在templates下也可以访问呢?打开源码一看便知
springboot所有的配置都是在xxxAutoConfiguration中,那我们打开ThymeleafAutoCongfiguration看下:

进入ThymeleafProperties:

通过源码我们知道了为何可以访问了吧!到这里我们几乎不仅知道如何搭建web应用,更知道其中的原理,下面我们就自定义一个视图解析器。
自定义视图解析器
首先我们看下ContentNegotiatingViewResolver的视图解析的原理
从这段代码中我们看到有一个在里面调用了一个getCandidateViews的方法,这个方法就是从spring中获取一个最好的候选视图
下面我们来自定义一个视图
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Bean //视图解析器放入Bean
public ViewResolver myViewResolver(){
return new MyViewResolver();
}
//自己定义了一个视图解析器
public static class MyViewResolver implements ViewResolver{
@Override
public View resolveViewName(String s, Locale locale) throws Exception {
return null;
}
}
}
测试:





















 9866
9866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








