下载解压
网站 https://nodejs.org/zh-cn/download/
推荐绿色安装,即下载压缩包配置环境变量,以下介绍windows环境,本方式linux,mac等也适用

完成后解压,同时在目录下创建node_cache,node_global文件夹
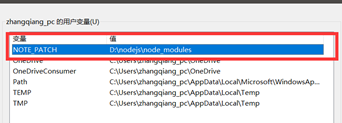
这里注意,尤其WIN10的注意,尽量不要安装到C盘,WIN10的C盘有比较坑的权限设置,需要给文件夹单独授权。如果放了C盘后面操作提示没有文件操作权限的,只要给下面标出来的文件夹全部权限即可。

配置环境变量:

Path下增加程序跟目录的链接,配置该环境变量后,系统内可支持npm命令。我命在命令行敲入node -v 会有如下显示,即代表安装成功。

注意:win10敲命令尽量使用管理员级别的windows powershell
配置缓存目录:
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”
配置NODE_PATH 指向D:\nodejs\node_modules

至此,NODE基础环境配置完毕,可以测试一下:
测试:
执行 npm install express -g

如果配置都没问题的话,这里应该会有成功增加多少package的提示。
修改资源包下载地址:
接下来我们将node的下载资源路径改为淘宝镜像,提升下载资源包路径
//设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
//安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
//这个貌似和版本和安装方式有关,sass这个有可能你把镜像改成淘宝的也下不下来,如果发现下面一句话解决问题。
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
至此推荐配置全部完毕,接下来我们运行一个vue项目。
运行程序:
使用eclipse进行后台开发的童鞋建议安装vscode进行vue代码的编写,使用idea的可以直接使用,idea对vue支持相对较好。我们以vscode的方式进行演示:
使用VSCODE需要先安装两个插件,比较简单,直接搜搜框搜出来点install即可

运行程序第一部初始化程序需要的依赖包:
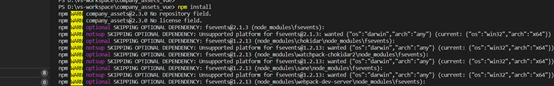
命令行执行npm install

Warning 可以忽略,一般不影响程序启动,err的话就具体问题具体分析了,一般不能出现err.
Install完成后,我们找到vye.config.js配置文件,左侧箭头为配置文件,右侧第一个端口为vue启动程序端口,proxy为后端服务地址。修改后端服务地址为自己的java应用地址:

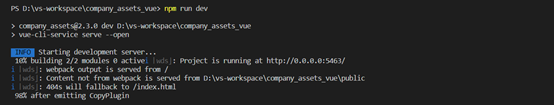
命令行敲入 npm run dev

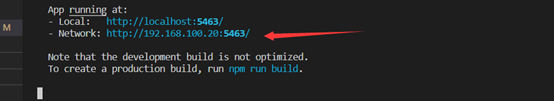
启动成功:

注意我们要停掉服务直接ctrl+c 即可。有的时候因为我们误操作,可能当前端口程序未停,然后又启动了一个,此时新启动的端口可能不是我们上述定义的端口。这个时候结束note服务进程或者重启电脑即可。






















 1255
1255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








