猿码设计师 - 成为高年薪JavaScript开发者的路线图![]() https://www.yuanmadesign.com/ymdesign/js-roadmap
https://www.yuanmadesign.com/ymdesign/js-roadmap
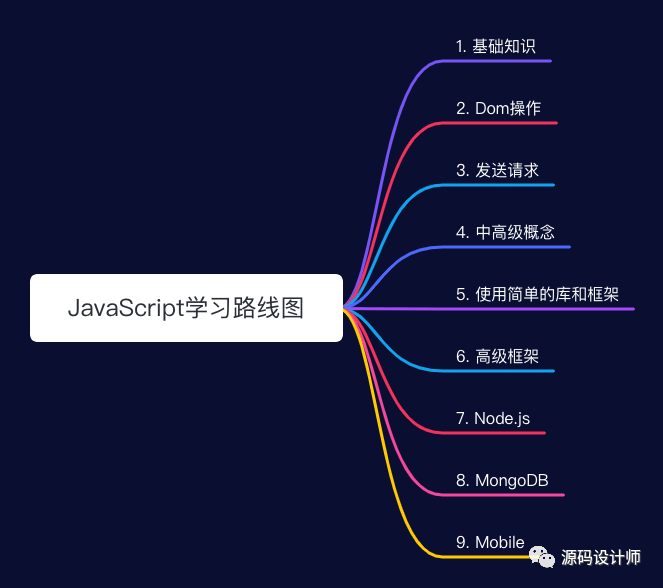
“ 本文为你呈现成为JavaScript技术专家的路线图,教你怎么达到这个目标。”

如果你想在软件开发方面一飞冲天,并且想用 JavaScript 做到这一点,恭喜你,你做了一个不错的选择。尽管如此,这段旅程有时会很艰难、困难和具有挑战性。记住,不要放弃。如果你能获得很多的经验,你的年薪将超过40万/年。因此,让我们深入探讨如何实现这一目标,并构建一些美丽的东西。
首先,你必须确定你想学习JavaScript,并使用它作为最有效的语言来推动你的职业生涯。如果您不确定,请记住,根据 stackoverflow.com 开发人员调查,它是最流行的编程语言,也是用例最多的语言。其他疑问?不?开始吧。
01
—
语言基础
您必须掌握的第一件事是 JavaScript 的基础知识。那是什么呢?它们是表达式、类型和变量。当你理解了这些基本概念后,你就可以深入研究更深层次的东西了。了解函数、循环、作用域和数组。这几乎是您了解该语言基础知识所需掌握的所有内容。当你知道了这些东西,你就知道了所有最简单的概念,并且你可以执行基本的操作,但只能在控制台上。因此,您需要开始使用 JavaScript 来构建它:处理 DOM。
所需时间:1周
02
—
DOM 操作
JavaScript 可以非常简单地处理网页的 DOM。因此,您可以学习如何选择元素,使用 getElementById 等操作,然后在单击按钮时更新页面。JavaScript 可以使网页动态化。因此,您可以创建一些数据,并根据它们生成输出。一个有趣的小项目可能是一个页面上的一组小文本帖子。所有文本都在一个数组中,您可以循环遍历数组以将它们添加到页面中。JavaScript 还以一种非常简单的方式将元素添加到 DOM。然后,尽可能多地了解表单以及如何在 JavaScript 中使用它们。这肯定有用。然后,您就非常了解如何操作 DOM。现在你需要一些数据来放置它。
所需时间:1周
03
—
发送请求获取数据
您放在网站上的数据可能会随着时间而改变。有时它们是通过 API 请求创建的。所以,你需要知道如何处理 HTTP异步请求来刷新页面,你需要知道所有最重要的方法和代码。这是需要较少代码但非常重要的步骤。没有 API 请求的项目很少见,而且通常效果不佳。所以,一定要尽可能更好地学习关于 HTTP 的一切。
所需时间:2天
04
—
中级和高级 JavaScript 概念
让我们回到代码。这可能是旅程中最具挑战性的部分。一旦做到了,没有什么是你做不到的。在这一部分中,您需要了解一些有点困难但对编写大型代码库很有必要的概念。
以下是其中的一些:闭包、“this”关键字、“let”、“const”、箭头函数和套接字。一旦你掌握了这一点,你就可以继续学习对象和 OOP。也建议尝试使用 TypeScript 中的代码,让这部分更有意义。继续,异步编程,函数式编程和数据结构。
请记住,这一步对于继续接下来的旅程是必要的。完成后,其余的似乎很容易。如果您决定跳过其中的一些,将来您将无法理解基于其中一些主题的概念,并且您将需要回来学习,并且会更加困难。所以,现在就努力,永远一次。
所需时间:2至4周
05
—
开始使用简单的库和框架
JavaScript 有很多强大且有用的库和框架,可以构建很多不同的东西。
在使用最高级的之前,先从基础开始,了解如何移动。最好的选择可能是 Chart.js,用于生成您想要可视化数据的所有图表,Moment.js,用于处理一般日期和时间,或 JsPDF,用于创建 PDF。
所需时间:1周
06
—
高级框架
现在您可以开始实现更强大的框架和库了。要成为专业人士,您需要掌握一个前端框架,例如 React、Angular 或 Vue.js。
您需要这些框架来创建适当且有效的界面,以尽可能最佳的方式操作 DOM,从而实现您的站点所需的所有最佳功能。你无法学习所有这些框架。你必须选择一个并掌握它。我建议您 React,但要进行研究以了解最适合您的方法。
所需时间:1个月
07
—
Node.js
继续前进,您应该知道 JavaScript 也可以在您自己的机器上运行,而不是在浏览器上运行。这是因为 Node.js 运行时基于 Chrome V8 引擎。我建议你在开始编码之前做一些理论研究。您现在需要学习使用 Node.js、安装它并在其上进行开发。一个非常重要的主题是 npm(节点包管理器),它用于安装依赖项,并创建您自己的包。使用 Node.js 开发一些东西,并尝试使用一些 npm 库,以确保知道如何使用它。我建议您使用 Express,这是一个用于创建 API 和使用 JavaScript 开发应用程序后端的包。在那之后,你离全栈 JavaScript 又近了一步。到目前为止你已经做了很多事情。
所需时间:3至5周
08
—
MongoDB
其他东西是存储在数据库中的数据,是全栈 JavaScript 的最后一步。MongoDB 是更适合 JavaScript 的一种,因为它的库支持和灵活性。它是一个真正高性能和现代的 NoSQL 数据库,您可以在本地计算机上使用它,或者在 公有云站点上在线托管。掌握了这一点,你就差不多完成了。
所需时间:2周
09
—
Mobile
最后,您需要尝试进行移动开发。最好的方法是使用 React Native,这是一个使用 JavaScript 构建跨平台移动应用程序的库。如果您决定在前面的步骤中学习 React,那么最后一部分对您来说将非常容易。实现一些接口,并制作移动应用程序。之后,您的旅程就完成了。
所需时间:4周
10
—
总结
现在已经完成了你的旅程。你可以找到一份 JavaScript 开发人员的工作,并且有可能年薪超过40万。太神奇了,不是吗?你做得很好,所有的努力都是值得的。
因此,总体而言,这是在 2022 年成为JavaScript 开发人员的最佳旅程。请记住,所有步骤都可能会有所不同,具体取决于您以前使用其他语言和范例的经验。





















 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








