koa2学习笔记01 - 创建项目 —— koa生成器一键生成koa项目
前言
从17年开始尝试学习搭建个人网站开始,就开始学习摸索node了,至今差不多快两年了。
说起来现在都9102年了,所以最近打算整体设计重构一下网站,索性node后台也重写一遍。
重温一下node,并记录一下学习历程。虽说有相应的基础,也算轻车熟路,
但是因为公司项目中的应用,基本都用java、php等作为后台语言,
除了前端自动化工具使用,实际工作中倒是很少用到,几乎没有node的用武之地。
也没有真正做过以node为后台语言的实战经验,
仅仅只是在个人网站中使用。
所以本系列学习笔记仅供参考学习。
正文
使用node开发web应用,肯定要使用web应用框架。
最早比较出名的是 Express 框架,但是现在更流行的是 Koa 框架。
Koa 是一个新的 web 框架,也是由 Express 原班人马开发,
官网 很简洁,看英文比较困难的可以看 中文的网站。
至于它有什么优势,可以看它的来源,自己体会, 不多做讨论。
前端使用框架,最喜欢的是使用脚手架,像vue-cli、create-react-app。
koa也有脚手架,但不是官方的,koa 生成器 koa-generator
站在巨人的肩膀上就是方便, 省却了我们一步一步配置。
如果不想用脚手架,可以移步 koa 官网,和 阮大大的博客网站 一步步配置学习。
1.1 安装koa-generator
npm install -g koa-generator
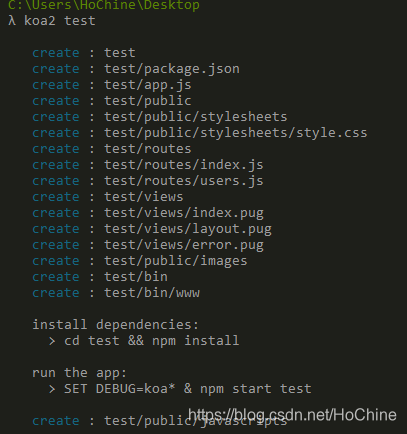
1.2 使用koa-generator生成koa2项目
koa2 test

成功创建项目后,进入项目目录,并下载依赖
cd test
npm install
1.3 启动项目
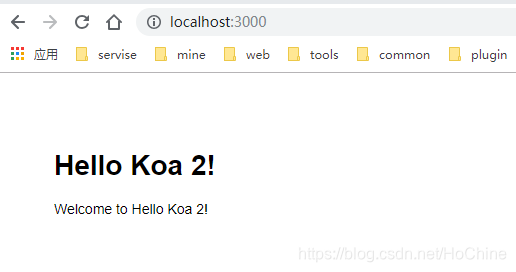
npm start
项目启动后,默认端口号是3000,在浏览器中运行可以得到下图的效果说明运行成功。

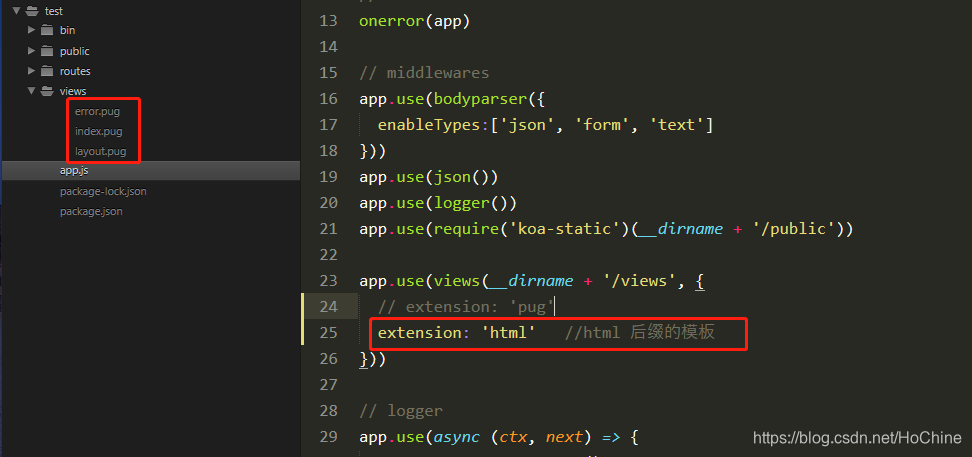
koa-generator 默认使用的模板是pug, 如果不习惯使用pug的可以使用html, 具体修改配置如下,然后把views中 pug后缀的文件换成 html后缀的文件 。

最后附一下koa-generator参数, 官网上都有
-h --help 帮助
-V --version 版本号
-e --ejs 添加ejs模板引擎支持(默认是jade)
–hbs 添加hbs模板引擎支持(默认是hbs)
-H --hogan 添加hogan.js支持
-c --css 添加css样式 支持 less sass styus css(默认是css)
–git (g小写) 添加 .gitignore
-f --force force on non-empty directory






















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








