组件封装
在做项目时,有个可能在多个页面用到同一个UI组件,只是功能或者样式有些许不同,所以就把这些模块可以提取出
来封装成一个组件多次使用,向其传递参数让它实现不同功能就提高了开发效率,程序员毕竟都懒
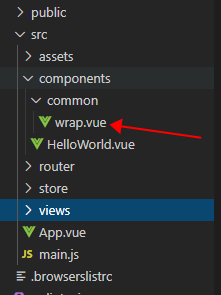
1.在src的components文件夹内创建common文件夹,组件都放在里面

2.在组件内部
<template>
<div>
<button @click="say"></button>
</div>
</template>
<script>
export default {
name: 'Btn',
props: {
// 这里可以有两种接受父组件传递的参数
// x不带默认值(必传),如果时null就表示任意类型都可
// props中的参数在子组件中直接用this.调用,如this.x,this.y
x: String,
y: {
type: String,
default: 'hello' //可以给传递的参数设置默认值
},
z: {
type: String,
require: true //把这个属性设置为true 则表示这个参数必传,与defaul有冲突是不嘞?
}
},
methods: {
say () {
// 通过this.$listeners监听父组件是否传递这个歌事件,传递了才会触发
// 这里时button上的click触发,也可以其他,如input 的 input事件
if(this.$listeners['speak']){
this.$emit('speak')
}
}
}
}
</script>
<style scoped>
//这里写样式按照自己需要,别忘了style中的scoped要加上
</style>
3.在main.js中引入注册
这里就不写局部注册使用的方式了,比较简单
import Btn from "./components/common/wrap.vue" // 这里引入自己写的组件
// 这里的'Btn'就是以后你要使用的标签名,建议以大写开头,后面的Btn则是引入的组件
Vue.component('Btn', Btn);
4.自定义组件的使用
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
<router-link :to="{path: '/about', query: {id: '333'}}">dianwo</router-link>
<Btn @speak="sayHello" :z="'1'"></Btn> //这里就是使用上面注册的组件
</div>
</template>
<script>
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
components: {
HelloWorld
},
methods: {
// 这是绑定的事件,在组件内button触发click时则会触发这个
sayHello () {
console.log("Hello")
}
}
};
</script>






















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








