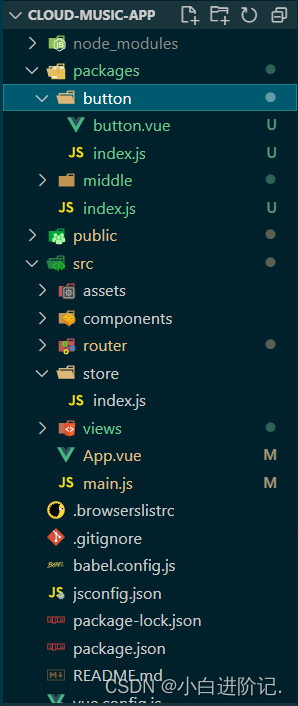
1.先在根目录或者src下建一个文件夹,我命名为packages,然后在下面创建子目录,起名字的时候要见名知意,知道它这个文件夹下封装的是关于哪一类的组件即可。例图如下:

2.在你要封装的组件的文件夹下再建一个.vue文件和.js文件,图片如上,起名字也要见名知意。
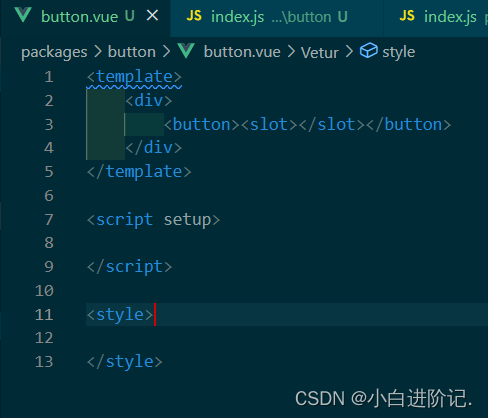
3.如图一我的例子。button.vue就是我要封装的我自己的button组件,你可以在这个里面自定义自己组件的样式,下图是我的简单示例:

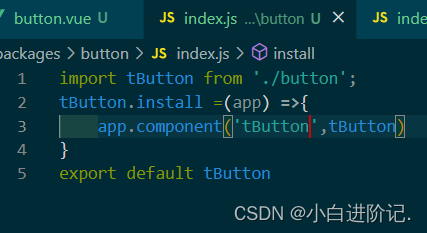
4.如图一,button文件夹下的index.js,为的就是封装咋们自定义的组件,并且向外导出暴露,这样我们才能够在其他地方使用它。

5.到了这一步其实在main.js中注册后就可以在全局使用了,但实际开发中如果封装组件,肯定是会有许多,我们不可能一个一个全部在main.js中导入注册,这样很不利于后期维护,所以,我们在packages文件夹下创建一个.js文件,如图一,index.js ,来统一导入并导出这些组件,到时候需要在main.js中导入并注册的就只有这一个文件,代码








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2881
2881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










