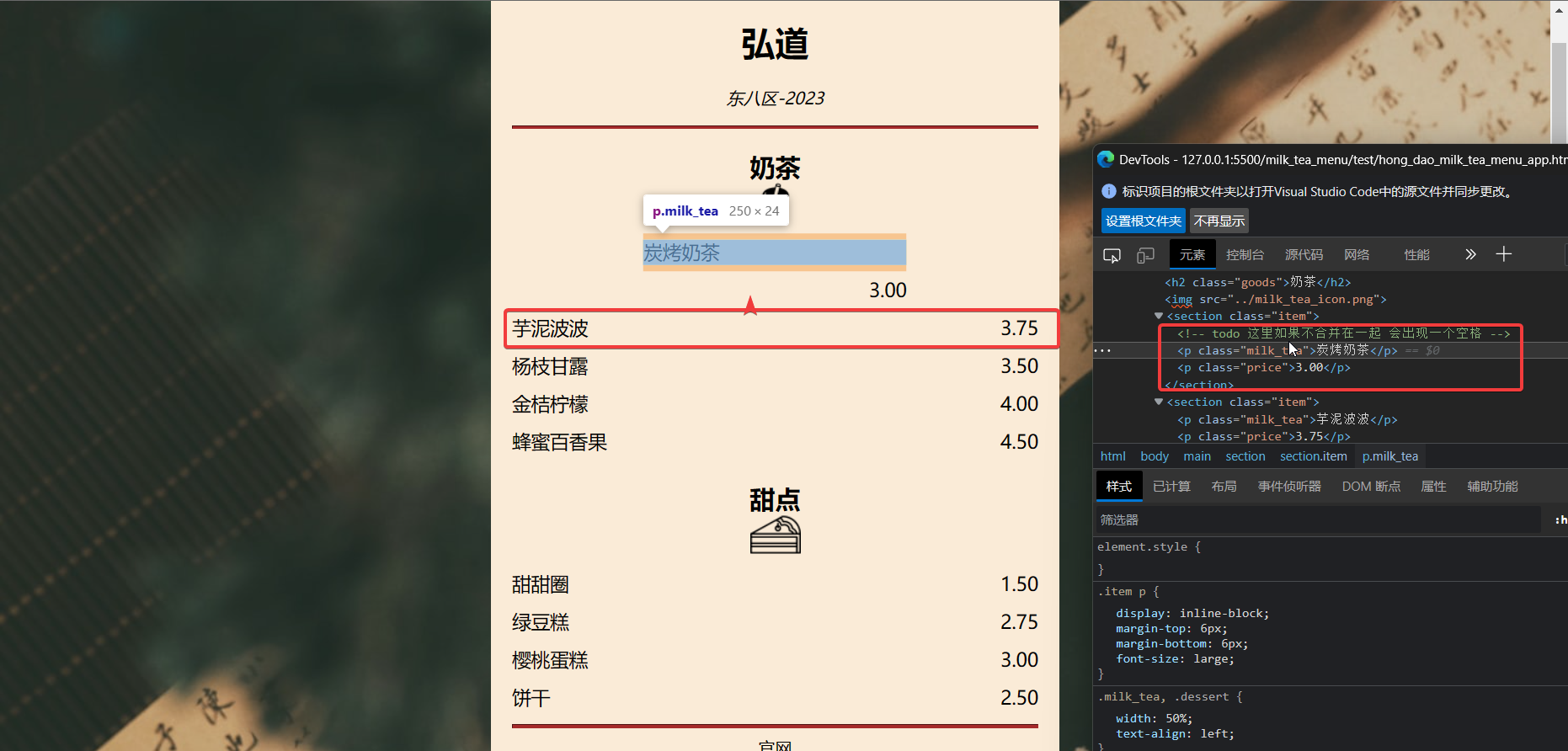
在页面布局中,我们需要将一些元素显示在同一行,其中一种方法就是设置display:inline-block,但是在这些同行显示的inline-block元素之间的会出现空隙。
现象
 原本两个p元素都设置成50%的宽度
原本两个p元素都设置成50%的宽度
应该是刚好占据一行的
但是p元素之间多了空格
<section class="item">
<!-- todo 这里如果不合并在一起 会出现一个空格 -->
<p class="milk_tea">炭烤奶茶</p>
<p class="price">3.00</p>
</section>
原因
原先块级元素的布局通过 display 设置为 inline-block,
元素被当成行内元素排版又或者本身就是行内块元素时,元素之间的空白符(空格、回车换行等)都会被浏览器处理
根据white-space的处理方式(默认是normal,空白会被浏览器忽略),HTML代码中的回车换行被转成一个空白符
在字体不为0 的情况下,空白符占据一定的宽度,所以inline-block元素之间就出现了空隙。
解决方法
- 删除HTML中元素之间的空白符
<section class="item">
<p class="milk_tea">炭烤奶茶</p><p class="price">3.00</p>
</section>





















 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








