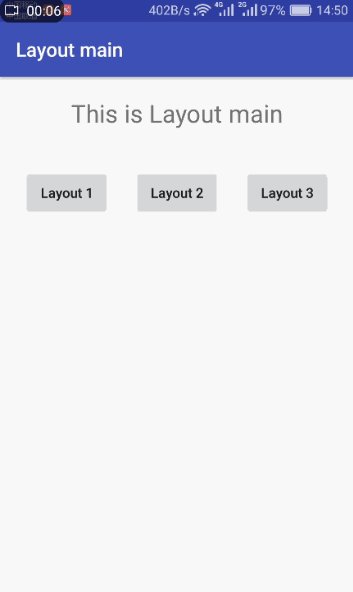
本程序只有一个Activity,首先加载activity_main布局文件。通过点击不同的按钮,分别加载不同的布局文件layout_1、layout_2、layout_3。
activity_main.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.horrorkwangmail.a20171208_multilayout.ActivityMain">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="This is Layout main"
android:textAllCaps="false"
android:textSize="25sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:id="@+id/buttonLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="Layout 1"
android:textAllCaps="false"
app:layout_constraintEnd_toStartOf="@+id/buttonLayout2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
android:onClick="buttonClick"/>
<Button
android:id="@+id/buttonLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginTop="8dp"
android:text="Layout 2"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="@+id/buttonLayout1"
app:layout_constraintEnd_toStartOf="@+id/buttonLayout3"
app:layout_constraintStart_toEndOf="@+id/buttonLayout1"
app:layout_constraintTop_toTopOf="@+id/buttonLayout1"
android:onClick="buttonClick"/>
<Button
android:id="@+id/buttonLayout3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Layout 3"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="@+id/buttonLayout2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/buttonLayout2"
app:layout_constraintTop_toTopOf="@+id/buttonLayout2"
android:onClick="buttonClick"/>
</android.support.constraint.ConstraintLayout>
layout_1.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/buttonBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Back to Layout main"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="30dp"
android:text="This is Layout 1"
android:textSize="25sp"
android:textAllCaps="false"
app:layout_constraintBottom_toTopOf="@+id/buttonBack"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
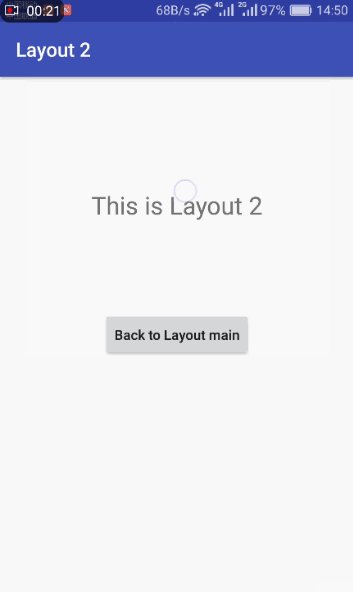
</android.support.constraint.ConstraintLayout>layout_2.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/buttonBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Back to Layout main"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="30dp"
android:text="This is Layout 2"
android:textSize="25sp"
android:textAllCaps="false"
app:layout_constraintBottom_toTopOf="@+id/buttonBack"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
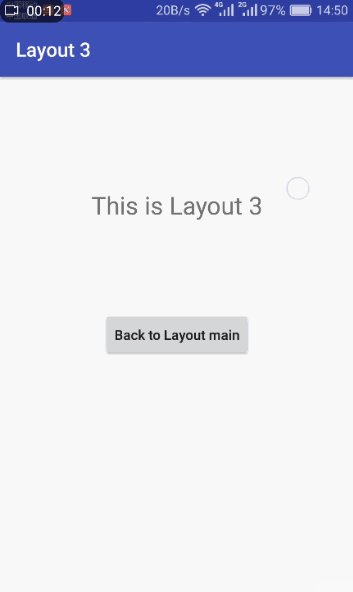
</android.support.constraint.ConstraintLayout>layout_3.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/buttonBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="Back to Layout main"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="30dp"
android:text="This is Layout 3"
android:textSize="25sp"
android:textAllCaps="false"
app:layout_constraintBottom_toTopOf="@+id/buttonBack"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</android.support.constraint.ConstraintLayout>strings.xml文件如下:
<resources>
<string name="app_name">MultiLayout</string>
<string name="layoutMain">Layout main</string>
<string name="layout1">Layout 1</string>
<string name="layout2">Layout 2</string>
<string name="layout3">Layout 3</string>
</resources>
ActivityMain.java文件如下:
package com.horrorkwangmail.a20171208_multilayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ActivityMain extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //首先加载activity_main布局文件
this.setTitle(R.string.layoutMain); //设置标题栏名称
}
public void buttonClick(View v)
{
switch (v.getId())
{
case R.id.buttonLayout1:
setContentView(R.layout.layout_1); //加载layout_1布局文件
this.setTitle(R.string.layout1); //设置标题栏名称
//点击按钮,回到activity_main布局文件
//并设置标题栏名称
Button buttonBack1=findViewById(R.id.buttonBack);
buttonBack1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View view)
{
setContentView(R.layout.activity_main);
setTitle(R.string.layoutMain);
}
});
break;
case R.id.buttonLayout2:
setContentView(R.layout.layout_2); //加载layout_2布局文件
this.setTitle(R.string.layout2); //设置标题栏名称
//点击按钮,回到activity_main布局文件
//并设置标题栏名称
Button buttonBack2=findViewById(R.id.buttonBack);
buttonBack2.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View view)
{
setContentView(R.layout.activity_main);
setTitle(R.string.layoutMain);
}
});
break;
case R.id.buttonLayout3:
setContentView(R.layout.layout_3); //加载layout_3布局文件
this.setTitle(R.string.layout3); //设置标题栏名称
//点击按钮,回到activity_main布局文件
//并设置标题栏名称
Button buttonBack3=findViewById(R.id.buttonBack);
buttonBack3.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View view)
{
setContentView(R.layout.activity_main);
setTitle(R.string.layoutMain);
}
});
break;
default:
break;
}
}
}
真机测试如下:























 2783
2783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








