通过create-react-app工具快速构建React项目,初步了解React工作机制。
1. 环境配置
忽略React的技术栈细节,使用create-react-app构建应用。
开发环境:node和npm(或cnpm)
安装create-react-app:
cnpm install -g create-react-app在工作目录下执行下列命令建立应用:
create-react-app myapp自动构建完成后进入项目根目录:
cd myapp启动应用:
cnpm start默认地址为http://localhost:3000/,浏览器打开即可看到效果:

这样就快速构建了一个可运行的React应用。
React依赖庞大的技术栈,如Babel、Webpack等,初学者的耐心很容易在一系列配置文件中消耗殆尽。React的发明者Facebook提供了create-react-app来让开发者快速上手,无需过早淹没于各种配置细节。
2. 添加组件
React的核心是通过组件(component)的复用来开发应用。每个组件完成特定功能,将项目分解成小的组件能够大大减少开发难度。
先来看create-react-app自动生成的项目结构:
src/
public/
node_modules/
README.md
package.jsonsrc目录下存放我们项目的源码。将src/index.js改为:
import React from 'react';
import ReactDOM from 'react-dom';
import ClickCounter from './ClickCounter';
import './index.css';
ReactDOM.render(
<ClickCounter />,
document.getElementById('root')
);在src目录下新建ClickCounter.js文件:
import React, { Component } from 'react';
class ClickCounter extends Component {
constructor(props) {
super(props);
this.onClickButton = this.onClickButton.bind(this);
this.state = {count: 0};
}
onClickButton() {
this.setState({count: this.state.count + 1});
}
render() {
return (
<div>
<button onClick={this.onClickButton}>Click Me</button>
<div>
Click Count: {this.state.count}
</div>
</div>
);
}
}
export default ClickCounter;http://localhost:3000/已经自动更新:
点击Click Me测试效果。
接着解释一下代码各部分的意义。
在index.js中:
import React from 'react';
import ReactDOM from 'react-dom';
import ClickCounter from './ClickCounter';使用import语法分别导入了React、ReactDOM和自定义模块ClickCounter。import是ES6语法,不必担心浏览器对ES6的支持问题,因为webpack和babel会将其自动转换为ES5语法,这一过程由create-react-app自动完成。
在ClickCounter.js中:
import React, { Component } from 'react';这一行导入了React和Component。Component是所有组件的基类,所有的组件都由其派生。接下来就是创建一个ClickCounter组件类:
class ClickCounter extends Component {
}这也是ES6的语法,可以看出与Java十分类似。
js代码中“夹杂”着类似HTML的语法,如:
<ClickCounter /><div>
<button onClick={this.onClickButton}>Click Me</button>
<div>
Click Count: {this.state.count}
</div>
</div>这种写法正是React的特色:JSX
3. JSX
传统的web应用通常由三部分构成:
* HTML 表示内容
* CSS 表示样式
* JavaScript 定义交互
JSX使得三者融为一体,在一个文件中完成三种功能。可以为组件直接定义样式:
render() {
const counterStyle = {
margin: '16px'
}
return (
<div style={counterStyle}>
<button onClick={this.onClickButton}>Click Me</button>
<div>
Click Count: {this.state.count}
</div>
</div>
);
}JSX与HTML的不同之处在于JSX可以自定义标签,这点与XML是相同的,这也正是JSX名字来源:JavaScript+XML。
JSX定义的组件会直接被React渲染,区别标签是HTML元素还是React组件的唯一原则就是:
首字母是否大写。
4. React工作机制
传统的jQuery开发大致流程为:获取DOM元素、修改DOM元素。在简单场景下这种方式无疑是最容易理解和高效的。但是一旦项目变得庞大,jQuery构建的各种事件就会相互纠缠,难以理清逻辑。
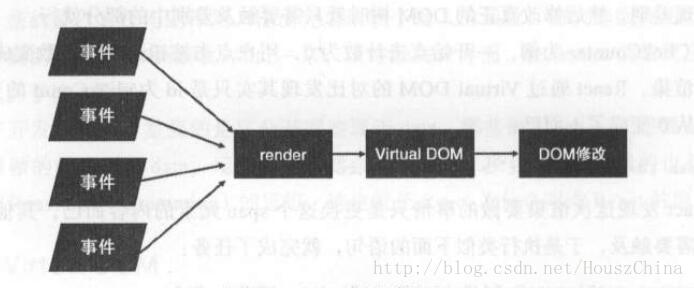
为了这个问题,React在每次数据变化时,直接将变化的部分重新渲染,将开发逻辑复杂度大大降低。为了实现高效重复渲染,React不对DOM进行直接操作,而是利用了一层Virtual DOM来在内存中快速修改。
























 5094
5094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








