目录
问题详情:
在写完页面的一个按钮后,你点击了,发现有反应,嗯嗯没有问题。但是突然你又感觉到不对劲——为啥页面刷新了?
很苦恼,每次点击按钮都会导致页面刷新,用户体验老差了。
那怎么才能实现按钮的功能,又不会触发页面刷新呢?
问题原因:
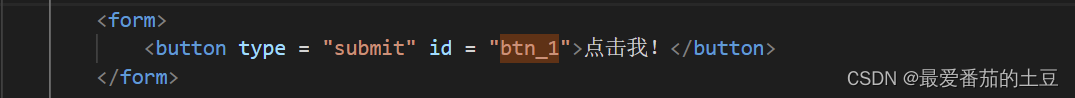
检查看看,你的按钮里面是不是有个type = "submit"?

当type设置为"submit"的时候,点击按钮的默认事件里面就会自己执行form.sumbit()。这就会导致表单的提交,同时伴随页面的刷新。
解决办法:
方法1:
将type改为"button"。然后自己用js脚本手动写button的点击逻辑。

方法2:
主要原理是禁止type = "submit"的按钮的默认事件。
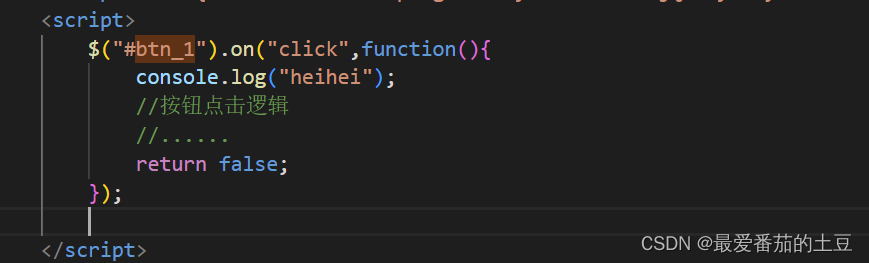
可以设置onclick = "return false"来禁止这个默认事件的发生。
一般来说onclick函数是不写返回值的,实际上是默认返回true。返回为true说明执行默认的表单提交事件,false为不执行。
 或者:
或者:


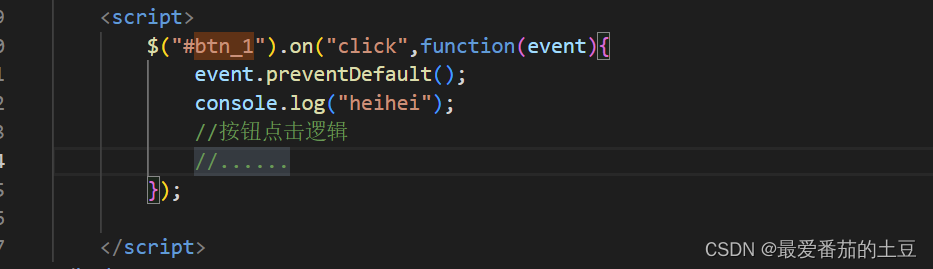
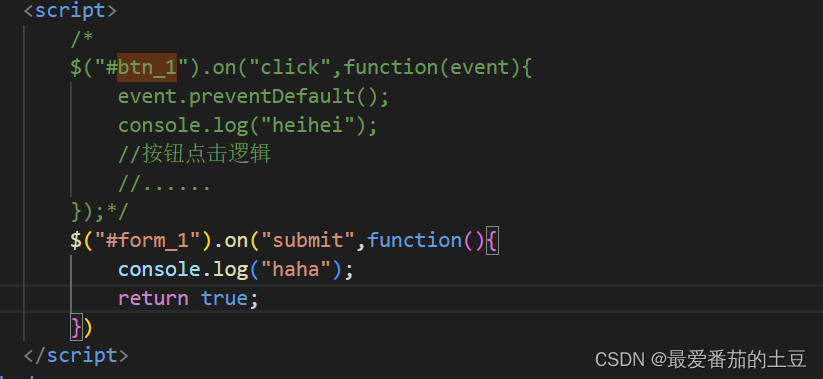
此外还有个禁止默认行为的方式,preventDefault()函数:


方法3:
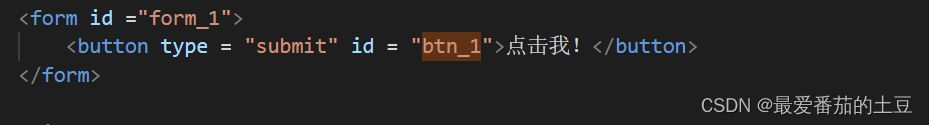
利用form.onsubmit事件。
所以呢,我们需要对button外面的一层form标签动刀子。(发现没,其实如果按钮外面没有form标签包裹的话实际上并不会导致页面刷新,因为本质上是form的提交导致的。)
而form.onsubmit类似于button.onclick,只要设置其返回值为false就能阻止它的默认提交事件:


总结:
其实弄清楚问题的原因解决办法就很好找了。























 2013
2013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










