作为一个后端程序员偶尔想自己写点项目放在自己的服务器上用一下,感觉最近react十分的火就想着打给的了解学习一下看了一些项目的源码发现不少是在使用less,想自己也试一下.
步骤
适用于create-react-app创建的项目
1.执行npm run eject
2.执行npm install less less-loader --save-dev
3.打开 config/webpack.config.js
4.找到
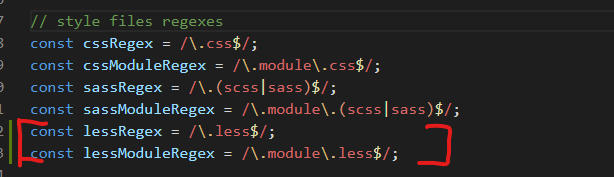
 添加代码:
添加代码:
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
找到getStyleLoaders方法,添加代码如图

{
loader: require.resolve('less-loader'),
options: lessOptions,
},
找到sass的这段代码 仿照着写下我们刚才创建的值
仿照着写下我们刚才创建的值
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader'
),
},
验证
修改你的app.css为app.less
修改app.js里面的引用
保存
刷新页面
解释
关于npm run eject
https://blog.csdn.net/qq_30841657/article/details/91872302
关于webpack.config.js
貌似是根据webpack的版本配置文件进行过更新
4之前貌似是webpack.config.dev.js和webpack.config.pro.js
之后才是webpack.config.js
别喷我确实不太了解






















 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








