使用webstorm开发rn 使用webstorm 关联rn项目 使用android studio关联rn项目的android目录
然后 在webstorm的命令窗口下 执行react-native run-android 把项目跑到android手机上

手机上app安装成功后 我们在android studio里面是可以看到 我们项目的进程的 如下图:

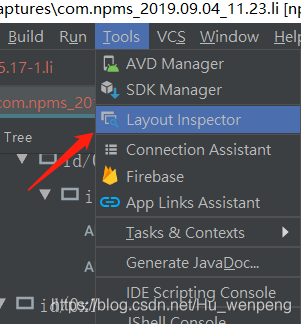
然后我们使用android studio的 Toos-> Layout inspector

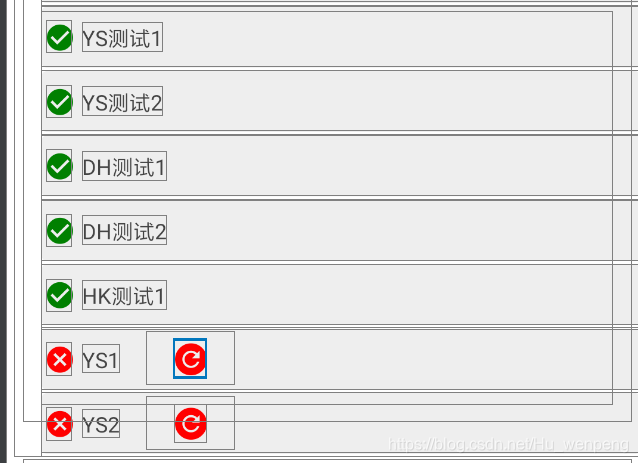
然后我们就可以得到下面的图 发现在图标不居中

修改代码后:再次 layout inspector 发现在居中了 使用这种方法我们可以看到 我们组件的层次结构(如果是从事android的应该 经常用这外功能的)

webStrom+android studio 来调整react native项目的布局
最新推荐文章于 2021-05-29 04:00:58 发布





















 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








