问题描述
最近写uniapp小程序写多了,回来都差点忘了vue2怎么写哈哈哈哈哈。
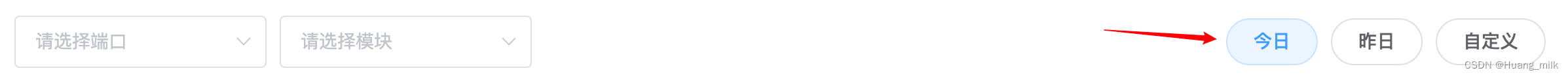
最近的后台有个需求——按日期条件筛选数据
分析:在开发按日期条件筛选数据时,需要默认获取当天的日期,对应的按钮也应该默认激活。
期待样式

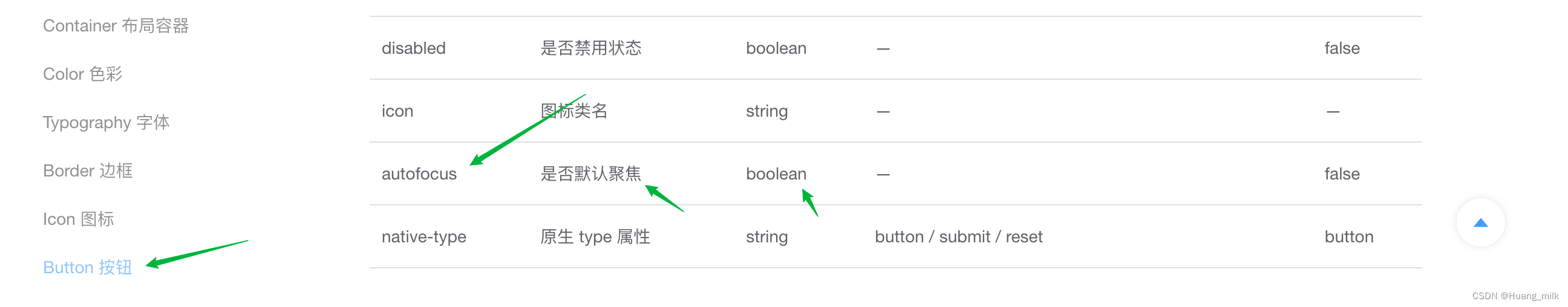
在添加了文档中的 autofocus属性之后,没有生效

查阅文档,再次尝试

仍然没有生效,
然后去尝试通过自定义字段动态修改plain属性及type属性值,可以达到需要的效果。
但不甘心,在查阅网上的方法之后,找到了方案。
通过–自定义指令

代码如下
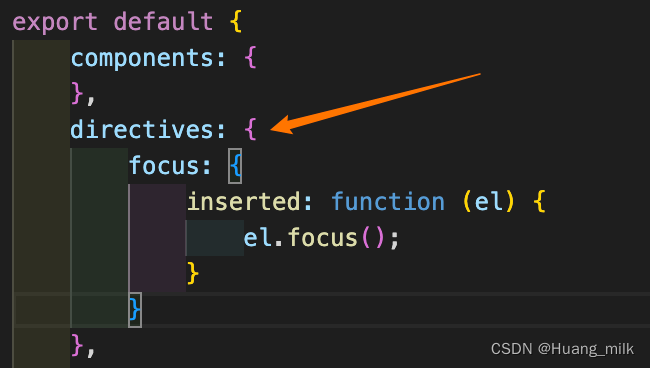
//配置自定义指令
directives: {
focus: {
inserted: function (el) {
el.focus();
}
}
},
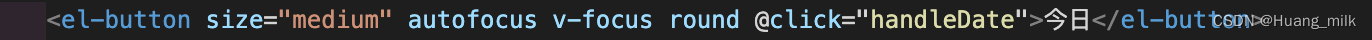
元素添加调用自定义指令

完成啦✅
通过测试刷新页面/切换其他页,查看重新载入的样式是否聚焦到当前按钮。
大业可成 do it
























 2391
2391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








