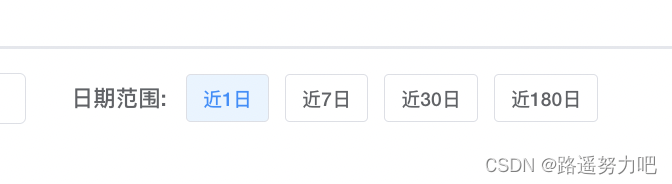
解决办法:加状态,点击每个按钮改一下状态




代码:
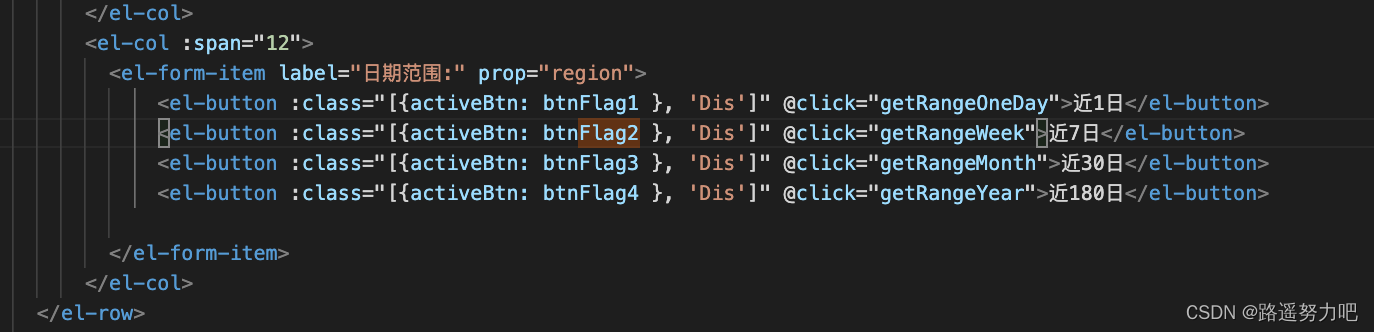
<el-button :class="[{activeBtn: btnFlag1 }, 'Dis']" @click="getRangeOneDay">近1日</el-button>
<el-button :class="[{activeBtn: btnFlag2 }, 'Dis']" @click="getRangeWeek" :autofocus="flag2">近7日</el-button>
<el-button :class="[{activeBtn: btnFlag3 }, 'Dis']" @click="getRangeMonth">近30日</el-button>
<el-button :class="[{activeBtn: btnFlag4 }, 'Dis']" @click="getRangeYear">近180日</el-button>
js:
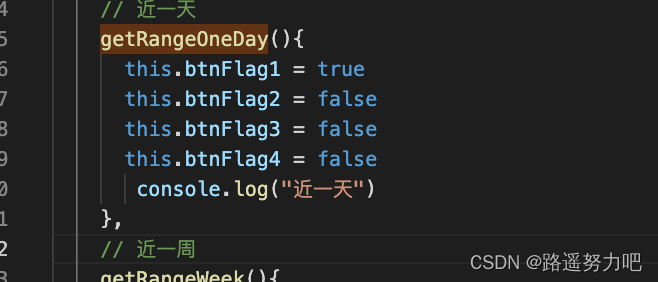
// 近一天
getRangeOneDay(){
this.btnFlag1 = true
this.btnFlag2 = false
this.btnFlag3 = false
this.btnFlag4 = false
console.log("近一天")
},
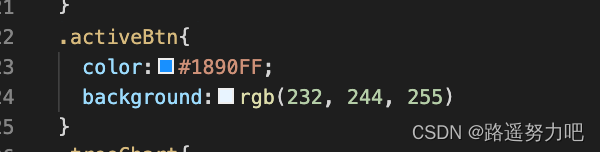
css部分
.activeBtn{
color:#1890FF;
background:rgb(232, 244, 255)
}




















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








