
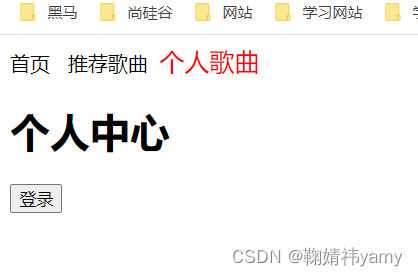
效果

二级

App.jsx
import React, { Component } from 'react'
import { Routes, Route,NavLink,Navigate } from 'react-router-dom'
import Home from './pages/Home'
import Recomend from './pages/Recomend'
import User from './pages/User'
import './style.css'
import NotFound from './pages/NotFound'
import Remen from './pages/Remen'
import Popular from './pages/Popular'
export default class App extends Component {
render() {
return (
<div>
<div className='header'>
<NavLink to='/home'>首页</NavLink>
<NavLink to='/recomend'>推荐歌曲</NavLink>
<NavLink to='/user'>个人歌曲</NavLink>
</div>
<div className="center">
<Routes>
{/* <Route path='/' element={<Home/>}></Route> */}
<Route path='/' element={<Navigate to='/home'/>}></Route>
<Route path='/home' element={<Home/>}></Route>
<Route path='/recomend' element={<Recomend/>}>
<Route path='/recomend' element={<Navigate to='/recomend/remen'/>}></Route>
<Route path='/recomend/remen' element={<Remen/>}></Route>
<Route path='/recomend/popular' element={<Popular/>}></Route>
</Route>
<Route path='/user' element={<User/>}></Route>
<Route path='*' element={<NotFound/>}></Route>
</Routes>
</div>
<div className="footer"></div>
</div>
)
}
}
Home.jsx组件
import React, { Component } from 'react'
export default class Home extends Component {
render() {
return (
<div>Home</div>
)
}
}
Recomend.jsx组件
import React, { Component } from 'react'
import { Link, Outlet } from 'react-router-dom'
export default class Recomend extends Component {
render() {
return (
<div>
<h1>推荐页面</h1>
<Link to='/Recomend/remen'>热门歌曲</Link>
<Link to='/Recomend/popular'>流行音乐</Link>
{/* 占位符 */}
<Outlet/>
</div>
)
}
}
User.jsx组件
import React, { Component } from 'react'
import { Navigate } from 'react-router-dom'
export default class User extends Component {
state={
isLogin:true
}
Login=()=>{
this.setState({
isLogin:!this.state.isLogin
})
}
render() {
const {isLogin} = this.state
return (
<div>
<h1>个人中心</h1>
{isLogin?<button onClick={this.Login}>登录</button>:<Navigate to='/home'/>}
</div>
)
}
}
Remen.jsx组件
import React, { Component } from 'react'
export default class Remen extends Component {
render() {
return (
<div>Remen</div>
)
}
}
Popular.jsx组件
import React, { Component } from 'react'
export default class Popular extends Component {
render() {
return (
<div>Popular</div>
)
}
}
NotFound.jsx组件
如果用户随意输入一个地址,该地址无法匹配,那么在路由匹配的位置显示NotFound
import React, { Component } from 'react'
export default class NotFound extends Component {
render() {
return (
<div>NotFound</div>
)
}
}






















 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








