创建store/index.js文件:创建store
创建store/reducer.js文件:放reducer函数
创建store/actionCreators.js文件:放action函数
创建store/constants.js文件:把action中的type定义为常量保存在constants文件中
1.结构划分框架

2.代码实现
reducer.js
// 初始化
const initialState = {
name: 'redux',
count: 10
}
// 创建reducer
function reducer(state = initialState, action) {
// if...else
// // 修改 action用来接收更新后的数据
// if(action.type == "ModifyName"){
// return {...state,name:action.name}
// }
// else if(action.type == "ModifyCount"){
// return {...state,count:action.count}
// }
// // 修改的数据的基础上再添加一个数据
// else if(action.type == "Num"){
// // count:state.count 因为第一个数据已经修改存储在stroe中所以不需要用action
// return {...state,count:state.count+action.num}
// }
// // 输出数据
// return state
// switch
switch (action.type) {
case "ModifyName": return { ...state, name: action.name }
case "ModifyCount": return { ...state, count: action.count }
case "Num": return { ...state, count: state.count + action.num }
default: return state
}
}
module.exports = reducer index.js
const {createStore}=require('redux')
// 创建reducer
const reducer=require('./reducer')
// 创建store
const store=createStore(reducer)
module.exports=store
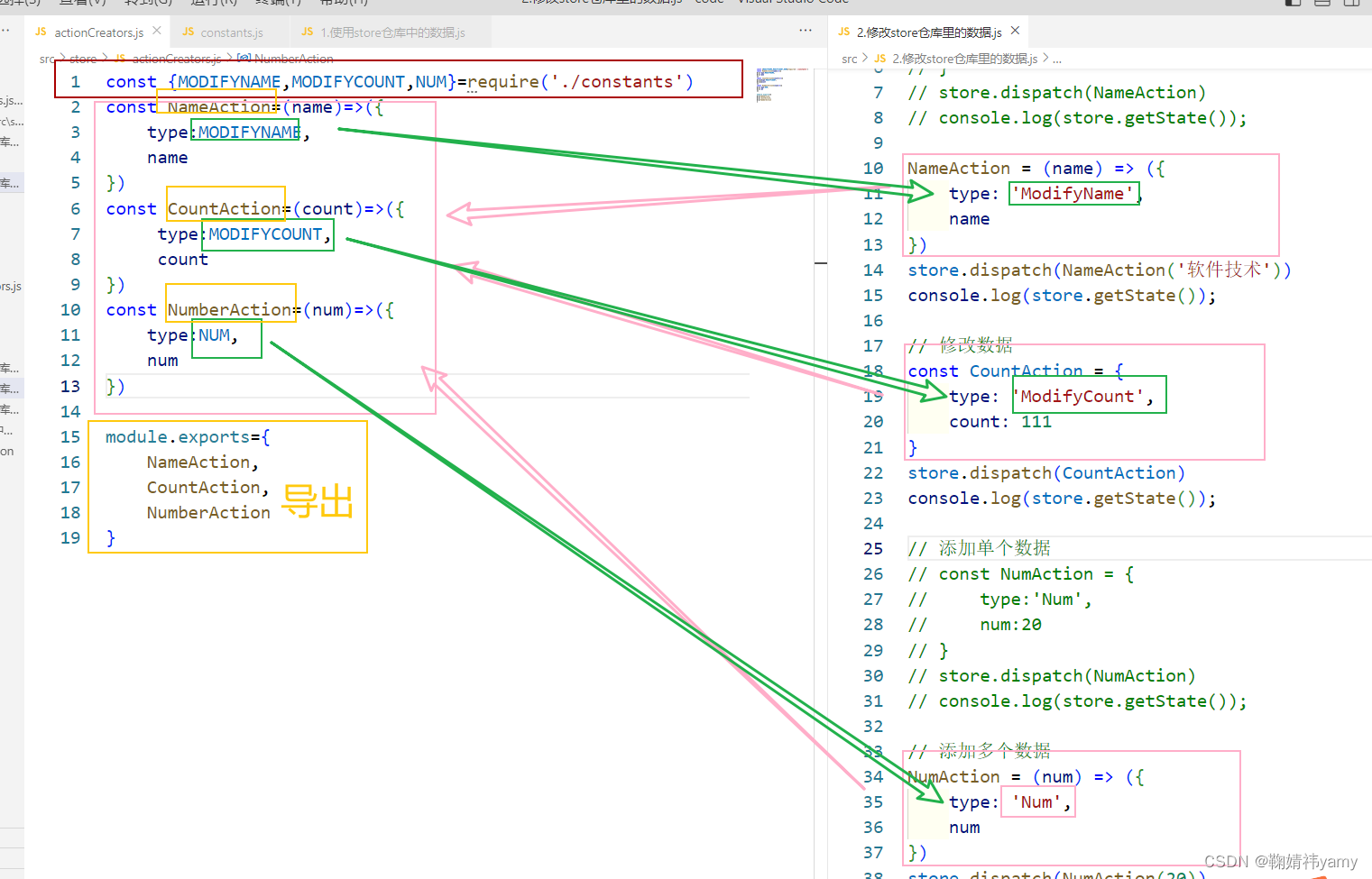
actionCreators.js
const {MODIFYNAME,MODIFYCOUNT,NUM}=require('./constants')
const NameAction=(name)=>({
type:MODIFYNAME,
name
})
const CountAction=(count)=>({
type:MODIFYCOUNT,
count
})
const NumberAction=(num)=>({
type:NUM,
num
})
module.exports={
NameAction,
CountAction,
NumberAction
}
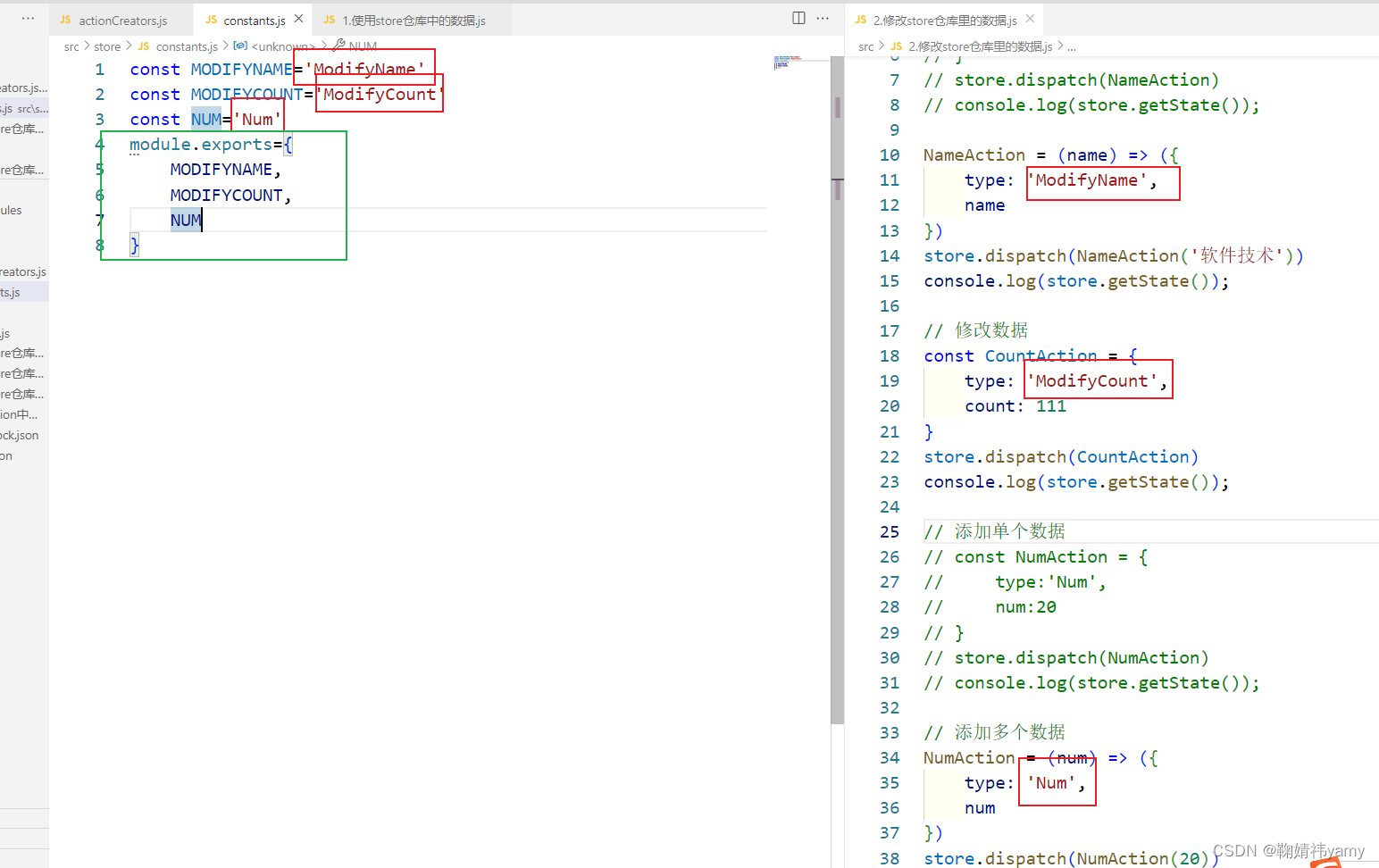
constants.js
const MODIFYNAME='ModifyName'
const MODIFYCOUNT='ModifyCount'
const NUM='Num'
module.exports={
MODIFYNAME,
MODIFYCOUNT,
NUM
}





















 2665
2665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








