dependencies和devDependencies
在使用node开发时,我们在工程中用到的包必须在package.json中列出。
而dependencies和devDependencies是package.json中的两个属性,我们要用的包在这两个属性中列出即可

–save和–save-dev
在安装包时, 我们可以根据环境决定包的安装效果. 假设我们要安装express
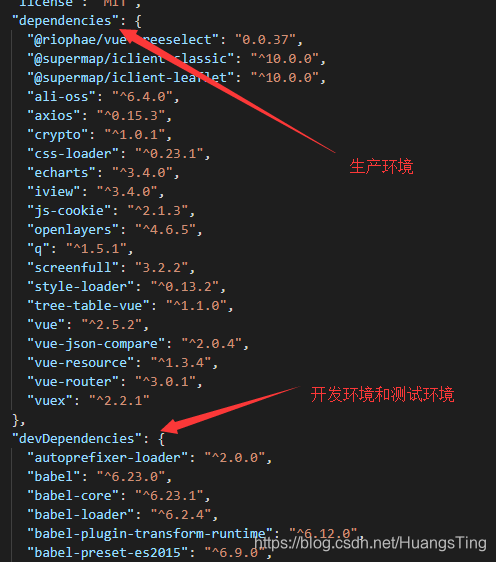
1.执行 npm i express --save 则表示我想在生产环境中使用express, 同时, express的版本信息会被写入package.json中的dependencies属性中
2.而执行 npm i express --save-dev 表示我想在开发和测试环境中使用, express的版本信息会被写入package.json中的devDependencies属性中
–save可以简写为-S, --save-dev可以简写为-D








 本文解析了Node.js项目中dependencies和devDependencies的区别与作用。通过实例说明如何使用npm命令安装包并将其添加到package.json的不同部分,以区分生产环境和开发环境的依赖。
本文解析了Node.js项目中dependencies和devDependencies的区别与作用。通过实例说明如何使用npm命令安装包并将其添加到package.json的不同部分,以区分生产环境和开发环境的依赖。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








