内容涵盖
- hexo+gitHub 个人博客搭建
- 搭建过程中遇到的问题及解决方案
- 更换主题
1. gitHub 创建博客仓库
(1) 注册Github(如果已注册可以忽略次此步骤)
详细注册步骤请参考: GitHub网站注册与登陆
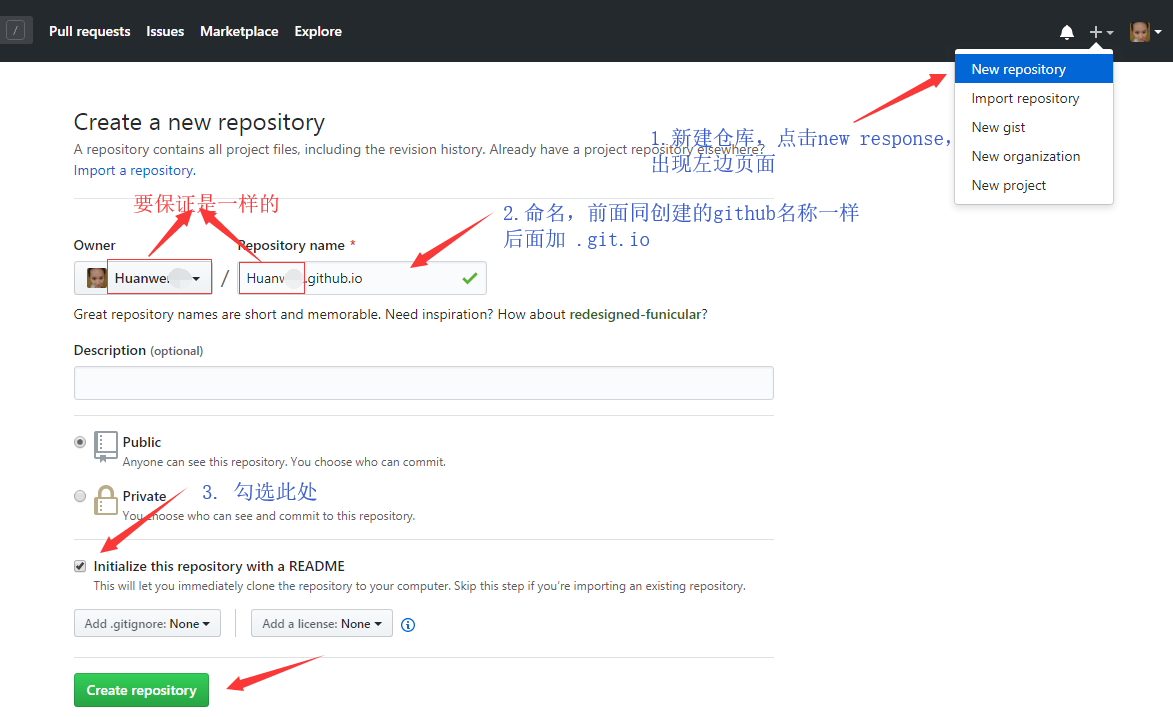
(2) Github上新建自己的博客项目(即创建仓库)
注意:仓库名字要和(1)中注册的Github用户名一致!!!
XXX.github.io就是你的博客域名咯~

2. node和Git安装
(1) 安装 node.js
详细安装步骤请参考:nodejs详细安装步骤
(2) 安装 Git
详细注册步骤请参考:廖雪峰老师的git安装教程
3.Hexo安装
(1) 打开cmd命令编辑器(键盘同时按window+R–输入cmd–回车)
(2) 输入全局安装hexo-cli指令 (下载速度有点慢,耐心~~)
| $ npm install -g hexo-cli |
(3) 初始化hexo(MyHexo文件夹名字自己取)
某盘下新建一个MyHexo文件夹 — 单机鼠标右键 — 选择 Git Bash here-- 出现命令窗口,输入下面命令:
| $ hexo init blog |
当出现INFO Start blogging with Hexo!表示Hexo初始化安装成功。并且MyHexo文件夹中出现 blog 文件夹。
(4) 初体验hexo魅力
由于初始化hexo 之后source目录下自带一篇hello world文章, 所以依次执行下方两个命令:
注意:执行下面命令前要先进入blog文件夹中重新打开git命令窗口!!!
| $ hexo generate |
命令含义: 生成静态文件,等价于(可简写为): hexo g
| $ hexo server |
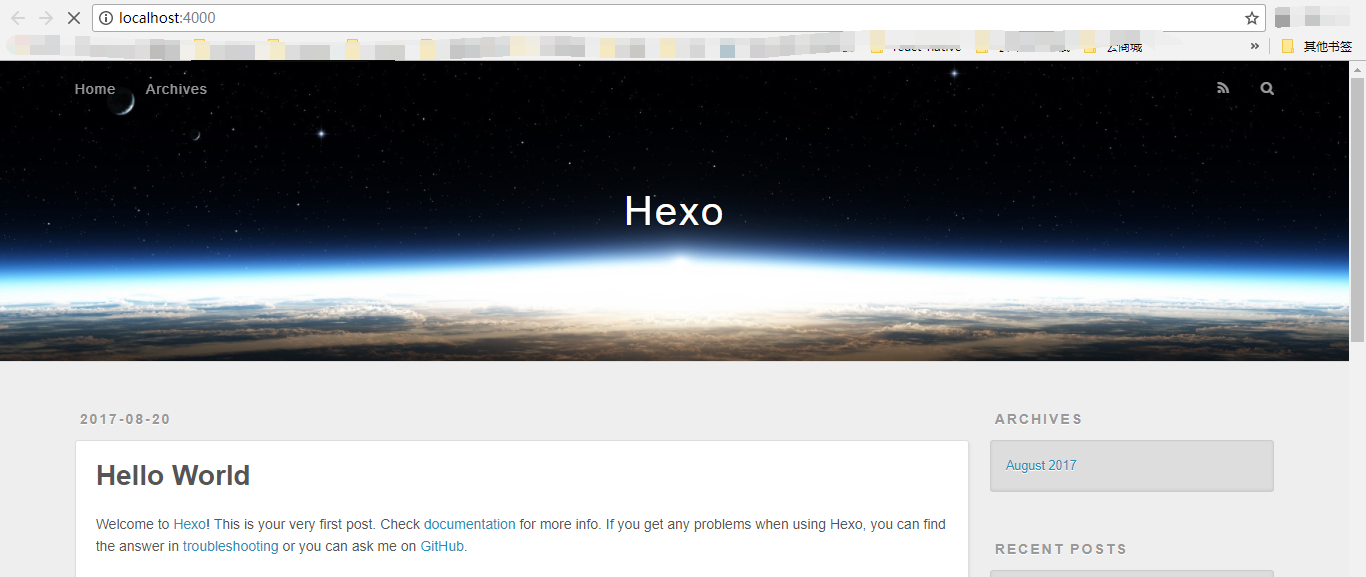
打开浏览器,输入网址: http://localhost:4000/ ,即可看到网站初步的模样。

若出错提示404等,请参考博客4
4. 如何将github和hexo联系起来?
(1) 配置SSH key
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
a. 重新打开 Git 命令窗口,输入下面命令:
| $ ssh-keygen -t rsa -C "git@github.com" //Github的注册邮箱地址 |
b. 一路Enter过来就好,得到的信息如下:
| Your public key has been saved in /c/Users/user/.ssh/id_rsa.pub. |
找到该文件并打开,复制里面的所有内容,然后进入Sign in to GitHub:https://github.com/settings/ssh
c. 依次执行下面步骤:
点击 New SSH key —— Title:blog —— Key:输入刚才复制的 —— Add SSH key
d. 测试一下是否成功,输入下方命令:
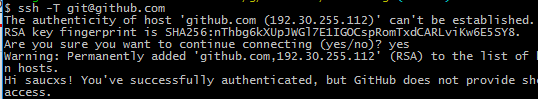
| $ ssh -T git@github.com //Github的注册邮箱地址 |

看到上面信息说明SSH已配置成功!
(2) 设置Git的user name和email
blog文件夹下的Git命令窗口依次执行下方两个命令:
| $ git config --global user.name "liuxianan" // 你的github用户名,非昵称 |
| $ git config --global user.email "git@github.com" // 填写你的github注册邮箱 |
(3) 修改参数及配置deployment
在blog目录下,打开_config.yml文件。
a. 修改网站相关参数信息
注意:在每个参数的:后都要加一个空格!!!
title: 焕小妹博客 //博客名字
subtitle: bug //博客副标题
description: Bug多多,欢乐多多 //博客描述
author: 焕焕 //作者
language: zh-CN //zh-CN 表中文
timezone: Asia/Shanghai //时间
b. 设置deployment参数信息
注意:仓库地址后加 .git 结尾!!!
deploy:
type: git
repository: git@github.com:saucxs/saucxs.github.io.git //Github注册邮箱:Github用户名/Github用户名.github.io.git
branch: master
c. 发布到网上,执行下面命令:
| $ hexo deploy |
若出错提示找不到git,请参考博客5
d. 测试是否发布成功
打开浏览器,输入网址: https://你的Github名.github.io ,即可看到部署好的网站,别人也可以访问。
5. 主题不喜欢,换!
hexo默认的主题是landscape,可以根据自己的喜好,换你喜欢的主题。
(1) 进入github官方主题界面,选择你喜欢的主题!
Hexo主题网站地址:https://hexo.io/themes/
(2) 复制主题地址
假如你喜欢的主题是:Anatole
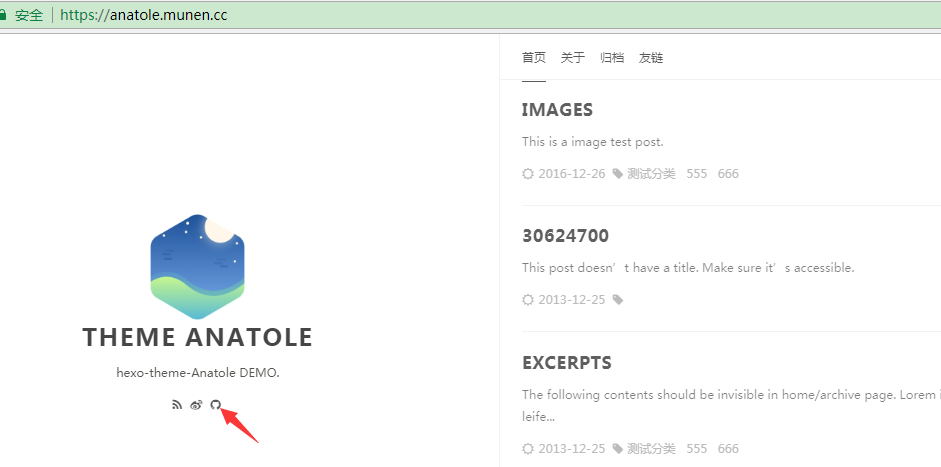
a. 点击进入主题拥有者的博客:

b. 找到博主仓库入口进入(一般会有github图标)
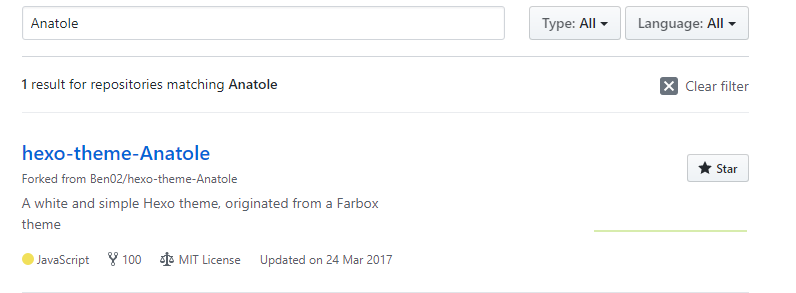
c. 搜索栏中搜索刚才那个主题的名字

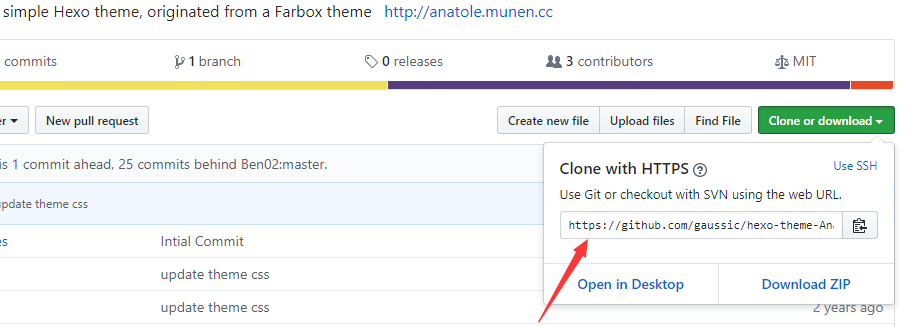
d. 点进去这篇博客,复制下载地址

(3) 下载主题
打开本地博客文件夹(这里对应上文的blog文件夹) —— 打开git命令窗口 —— 输入下面命令:
注意:仓库地址后加 .themes/Anatole 结尾!!!
| $ git clone https://github.com/gaussic/hexo-theme-Anatole.git.themes/Anatole |
下载完之后会在themes 目录下生成一个名为Anatole文件
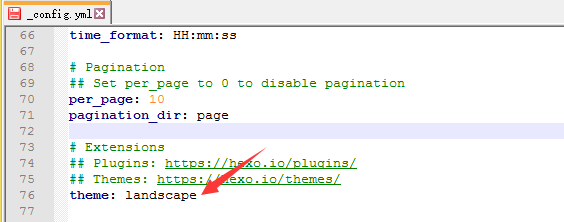
(4) 更改配置文件
更改一下blog工程(文件夹)目录下的配置文件_config.yml,主题名修改一下即可

(5) 更新并发布新主题
依次执行下方命令: (每一步作用及执行后界面,可参考上文)
| $ hexo clean |
| $ hexo g |
| $ hexo s |
| $ hexo d |
| $ hexo new '博客文章名字' |
(2) 遵循Markdown语法书写博客
友情链接:
a. Markdowen介绍及语法 b. MarkdownPad2安装教程
(3) 提交博客到GitHub仓库
打开本地博客文件夹(这里对应上文的blog文件夹) —— 打开git命令窗口 —— 输入以下命令:
a. 清空:
| $ hexo clean |
b. 生成静态文件:
| $ hexo g |
c. 将本地运行:
| $ hexo s |
d. 发布到github的page上
| $ hexo d |
e. 查看更新
打开浏览器,输入网址: https://你的Github名.github.io ,即可看到更新的博客。






















 2583
2583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








