由于之前使用Hexo+GitHub搭建了个人博客用的是最原始的主题,丑的一批QAQ
用一下Github上面Star最高Next主题look look!
上节博客:Hexo+GitHub搭建个人博客
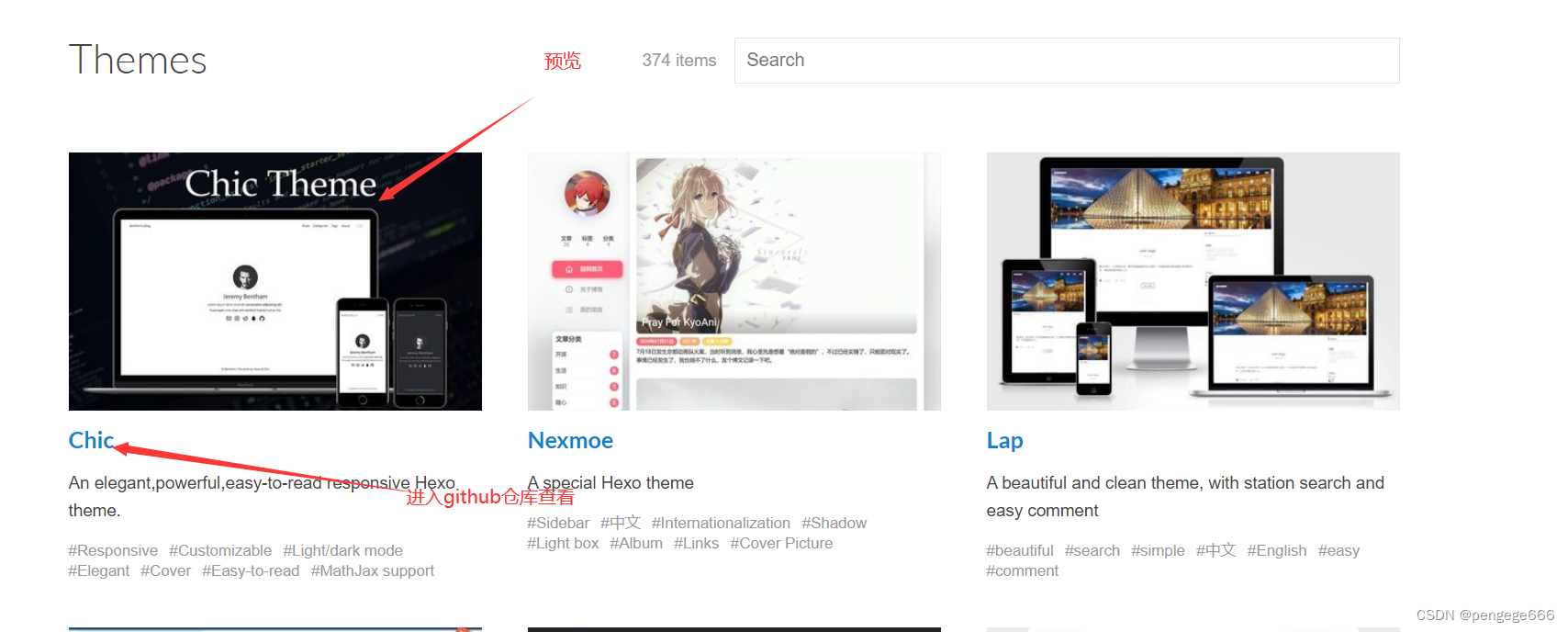
- 主题选取网站:https://hexo.io/themes/

安装主题
进入本地Blog存放文件夹(笔者这里的位置是F/Blog)
下载最新版主题
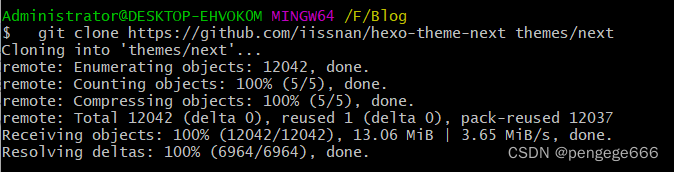
git clone https://github.com/iissnan/hexo-theme-next themes/next

修改站点配置文件
在进行下面操作前,先了解两份主要的配置文件。
- 在Hexo 中有两份主要的配置文件,其名称都是_config. yml。
- 一份位于站点根目录下,主要包含Hex本身的配置。称站点配置文件
- 另—份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。称主题配置文件
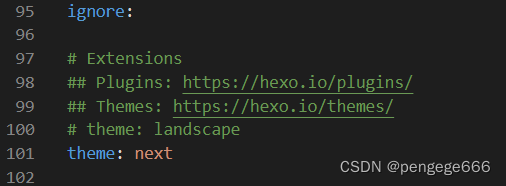
在站点配置文件_config.yml修改theme

查看修改样式
hexo clean
hexo s

在浏览器中输入http://localhost:4000/

BUG:原因是hexo在5.0之后把swig给删除了需要自己手动安装
npm i hexo-renderer-swig
重新执行上述命令
即可打开网页

修改主题配置文件
需要修改的文件在F:\Blog\themes\next下,与站点配置文件同名_config.yml。
这里主题修改的情况依据个人喜好设定。
用以下命令在本地查看修改情况。
hexo clean
hexo s
部署到github
与上次博客类似的部署方式。
hexo clean
hexo g
hexo d
补充
- Blog下文件含义
node_modules:是依赖包
public:存放的是生成的页面
scaffolds:命令生成文章等的模板
source:用命令创建的各种文章
themes:主题
_config.yml:整个博客的配置
db.json:source解析所得到的
package.json:项目所需模块项目的配置信息
- Hexo常用命令
npm install hexo -g #安装
npm update hexo -g #更新
hexo init #初始化
hexo n "name" #新建文章
hexo g #生成静态网页
hexo p #发表草稿。
hexo s #启动服务
hexo d #部署网站 参数:-g 部署之前先生成静态文件。
npm install hexo-server --save #安装服务
hexo s #启动服务
hexo server -p 5000 #更改端口
hexo s -s #静态模式
hexo s -i 192.168.1.1 #自定义ip
hexo clean #清除缓存
hexo d -g #部署
hexo g -d
参考资料






















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








