概述
- 下面所有的方位词(如:下方、后方)代表的都是代码形式上的方位
- 下面的1到6点符号为:(+~> " “,”")【加波(同级) | 大空(子代) | 逗无(共享)】
- 选择器分为:1、元素选择器;2、伪元素选择器;3、ID选择器;4、类选择器;5、伪类选择器;6、全局选择器;7、等;以下符号都可与选择器组合使用(应该是,未验证)
1. 同级紧邻(单个)|| 加号
符号:【+】
应用:A+B
意义:AB同父(即同级),AB紧邻
实例:

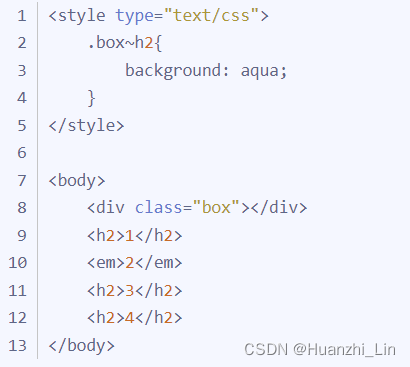
2.同级尾邻(任意)|| 波浪号
符号:【~】
应用:A~B
意义:AB同父(即同级),可以选择任意个A下方的B
实例:

3.(紧)子代 ||| 大于号
符号:【>】
应用:A>B
意义:选择A元素后方B(第一代子元素)
实例:

4.(松)子孙代 || 空格号
符号:【“ ”】(空格)
应用:A B
意义:选择A后方的所有B
实例:

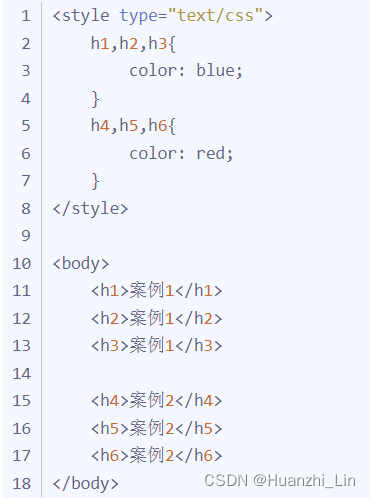
5.(css)声明共享 || 逗号
符号:【,】
应用:A,B
意义:具有相同的css声明可以放在一起;类似C的声明定义 int A,B;
实例:

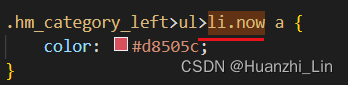
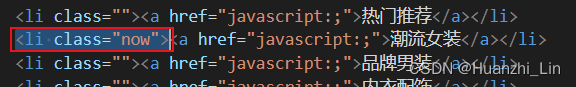
6.(class)且(共享) || 无缝连接号
符号:【】(连在一起)
应用:AB
意义:具体地,如元素选择器li与类选择器.now同时在同一个元素时css生效
实例:























 2758
2758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








