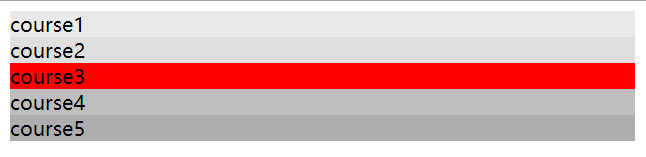
通过jQuery的鼠标事件监听,可以实现简单的提示横线功能:

<div style="width: 500px">
<div class="course" style="background-color: #e9e9e9">course1</div>
<div class="course" style="background-color: #e9e9e9">course2</div>
<div class="course" style="background-color: #e9e9e9">course3</div>
<div class="course" style="background-color: #e9e9e9">course4</div>
<div class="course" style="background-color: #e9e9e9">course5</div>
</div>
$('.course').mouseenter(function (){
let preColor = $(this).css('background-color');
$(this).css('background-color','red');
$(this).mouseleave(function (){
$(this).css('background-color',preColor);
})
})
通过保存this的CSS属性为preColor,可以保证实时赋值,可以保证鼠标移出后,仍然能将该div原有的颜色赋回给该div而不是指定新的值。
需要注意的是,如果需要屏蔽监听事件,不仅需要屏蔽外部的mouseenter,内部的mouseleave也需要屏蔽






















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








