FloatingActionButton 是继承自 ImageView 的一个控件,所以它拥有所有 ImageView 的属性,首先来介绍 FloatingActionButton 经常使用的几个属性
app:backgroundTint // 设置FAB的背景颜色。
app:rippleColor // 设置FAB点击时的背景颜色。
app:borderWidth // 该属性尤为重要,如果不设置0dp,那么在4.1的sdk上FAB会显示为正方形,而且在5.0以后的sdk没有阴影效果。所以设置为borderWidth="0dp"。
app:elevation // 默认状态下FAB的阴影大小。
app:pressedTranslationZ // 点击时候FAB的阴影大小。
app:fabSize // 设置FAB的大小,该属性有两个值,分别为normal和mini,对应的FAB大小分别为56dp和40dp。
src // 设置FAB的图标,Google建议符合Design设计的该图标大小为24dp。注意,要使用以上属性,首先在包含 FloatingActionButton 的容器内,加上以下声明
xmlns:app="http://schemas.android.com/apk/res-auto"当然,以上方法既可以在 xml 文件中直接声明,也可以在activity 中获取实例后,使用 Setter 方法设定,就比如说 app : rippleColor 属性,在activity 中 用以下方式也可以设定。
mFloatingActionButton.setRippleColor(int color);- 简单使用方法
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/actionbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_new"
android:layout_gravity="bottom|right"
android:layout_marginBottom="24dp"
android:layout_marginRight="24dp"
app:rippleColor="@color/colorPrimary"
app:elevation="5dp"
app:borderWidth="0dp"
app:fabSize="normal"
app:pressedTranslationZ="10dp">
</android.support.design.widget.FloatingActionButton>
</FrameLayout>
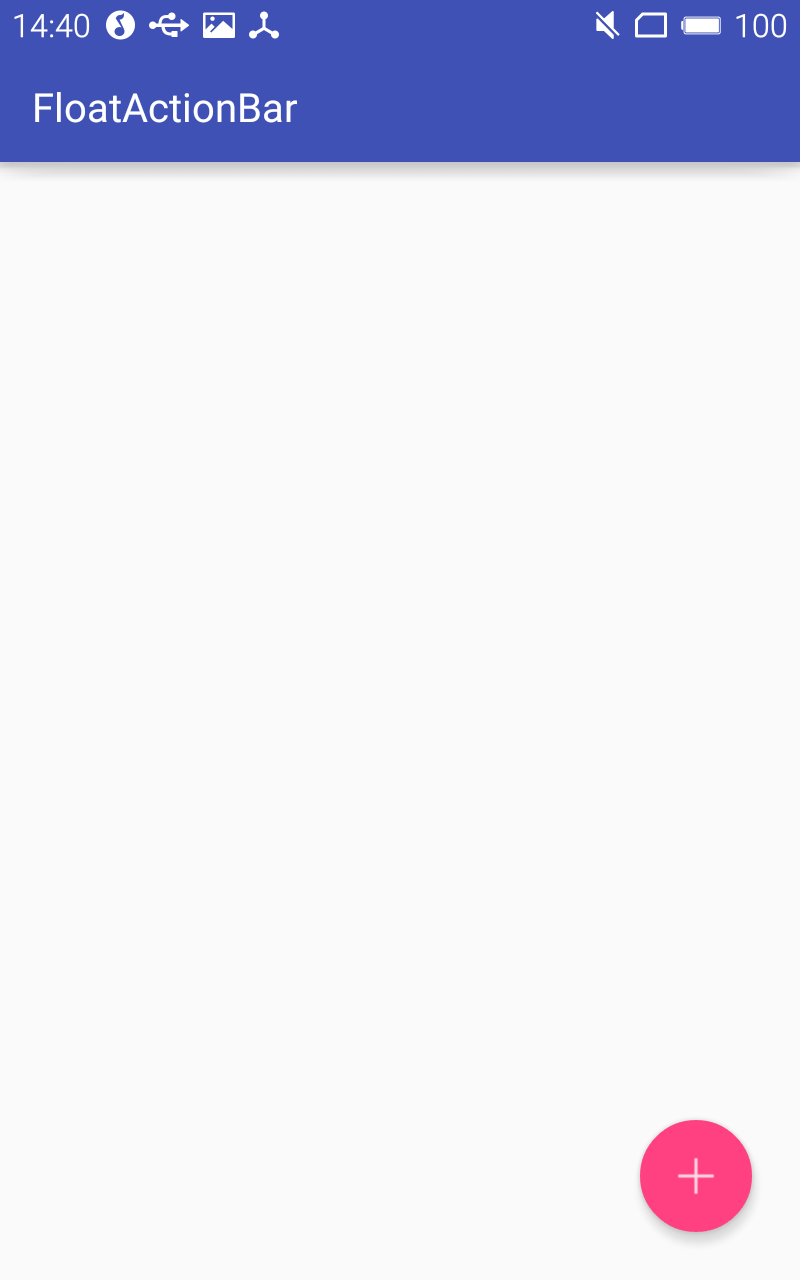
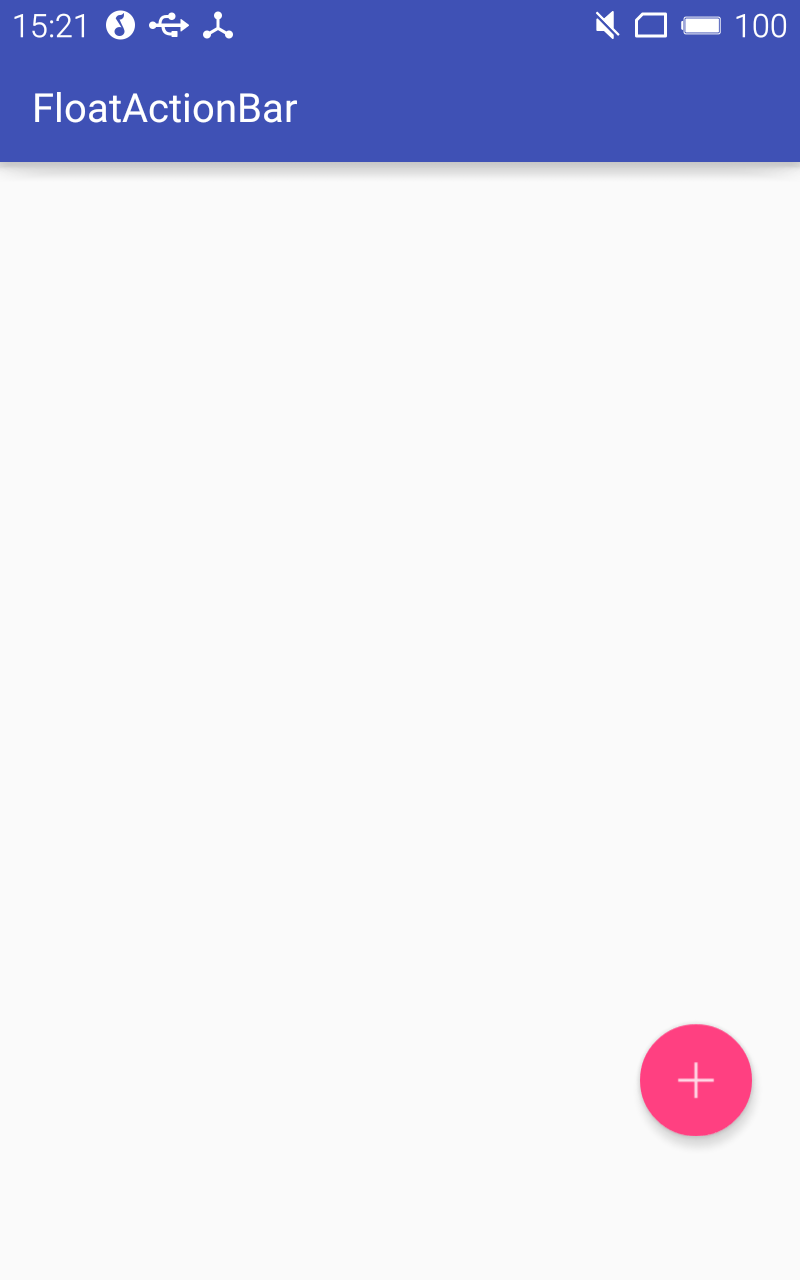
这个时候,执行一下,便出现了一下画面
从上述属性设定中看出,我设置了点击时FAB的颜色改变和阴影的改变,但是这时我去点击 FAB 发现没有任何反应。
这时自然没有任何反应,因为还没有给 FAB 设置点击事件,所有有关点击的属性是不会生效的,这个时候进入 Activity 去获取 FAB 实例,并设置点击事件。
FloatingActionButton mFloatingActionButton = (FloatingActionButton) findViewById(R.id.actionbutton);
mFloatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(mFloatingActionButton,"hello",Snackbar.LENGTH_LONG).show();
}
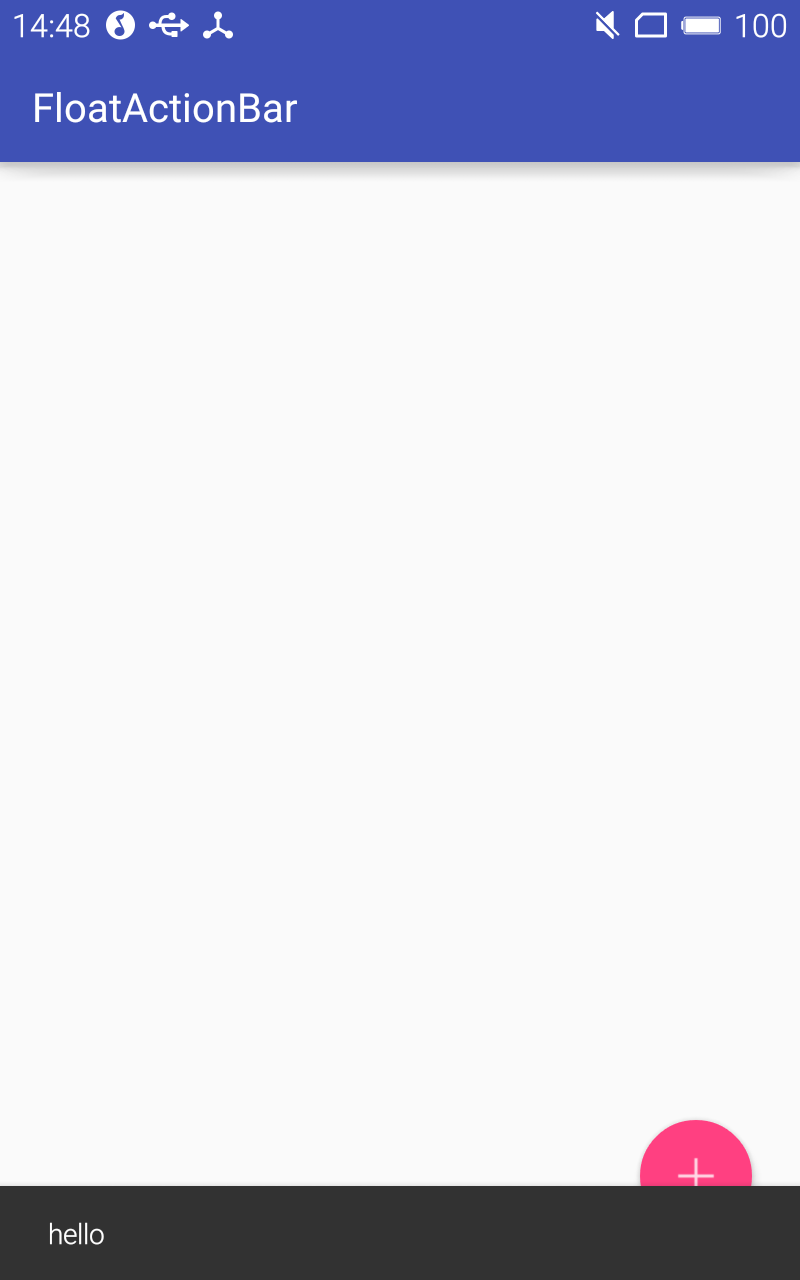
});这样,我们设置的点击时背景颜色和点击时阴影就可以显现出来了,在我们点击时弹出了一个 Snackbar ,情景如下
我们发现弹出的Snackbar 竟然挡住了 FAB ,界面非常的不友好,那么有没有解决办法呢?
这就用到了 CoordinatorLayout,实际上,只要使用 这个容器作为根容器,包住 FAB 就可以解决这个问题,因为 CoordinatorLayout 能够起到协作子布局的作用
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/actionbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_new"
android:layout_gravity="bottom|right"
android:layout_marginBottom="24dp"
android:layout_marginRight="24dp"
app:rippleColor="@color/colorPrimary"
app:elevation="5dp"
app:borderWidth="0dp"
app:fabSize="normal"
app:pressedTranslationZ="10dp">
</android.support.design.widget.FloatingActionButton>
</android.support.design.widget.CoordinatorLayout>
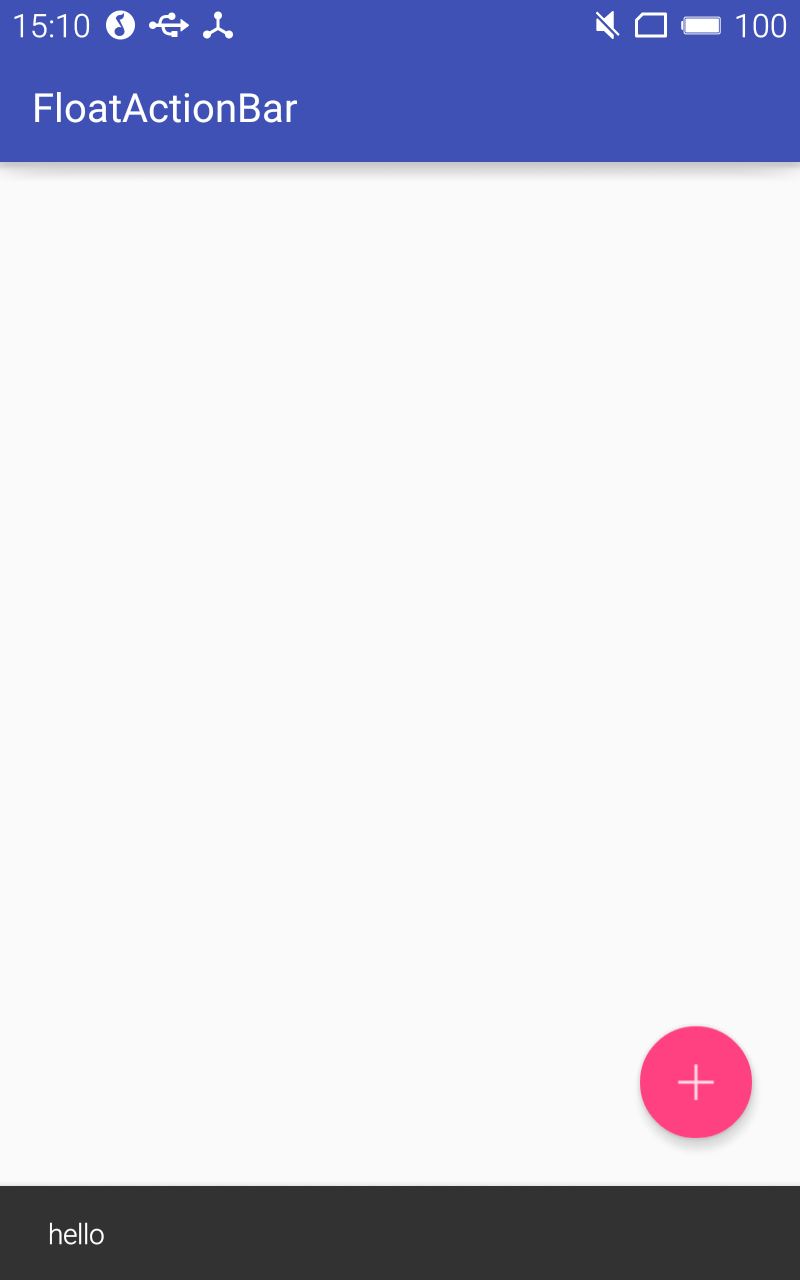
在运行一下,看看结果
接下来,我们来看一看 Snackbar 的配合使用,Snackbar 是 Toast 的一个很好的替代,因为 Snackbar 看起来比Toast 更加美观和清晰。实际上,Snackbar 的使用方法和 Toast 是基本相同的,比如,我们要弹出一个Snackbar,
final Snackbar snackbar = Snackbar.make(view,"hello",Snackbar.LENGTH_LONG);
snackbar.show();这样就可以实现弹出Snackbar的功能,当然我们还可以给他设置一个点击事件。当我们给Snackbar 设置的显示时间为 Snackbar.LENGTH_LONG 时,我们要允许用户可以手动去关闭这个Snackbar,设置方法为
snackbar.setAction("Hide", new View.OnClickListener() {
@Override
public void onClick(View view) {
snackbar.dismiss();
}
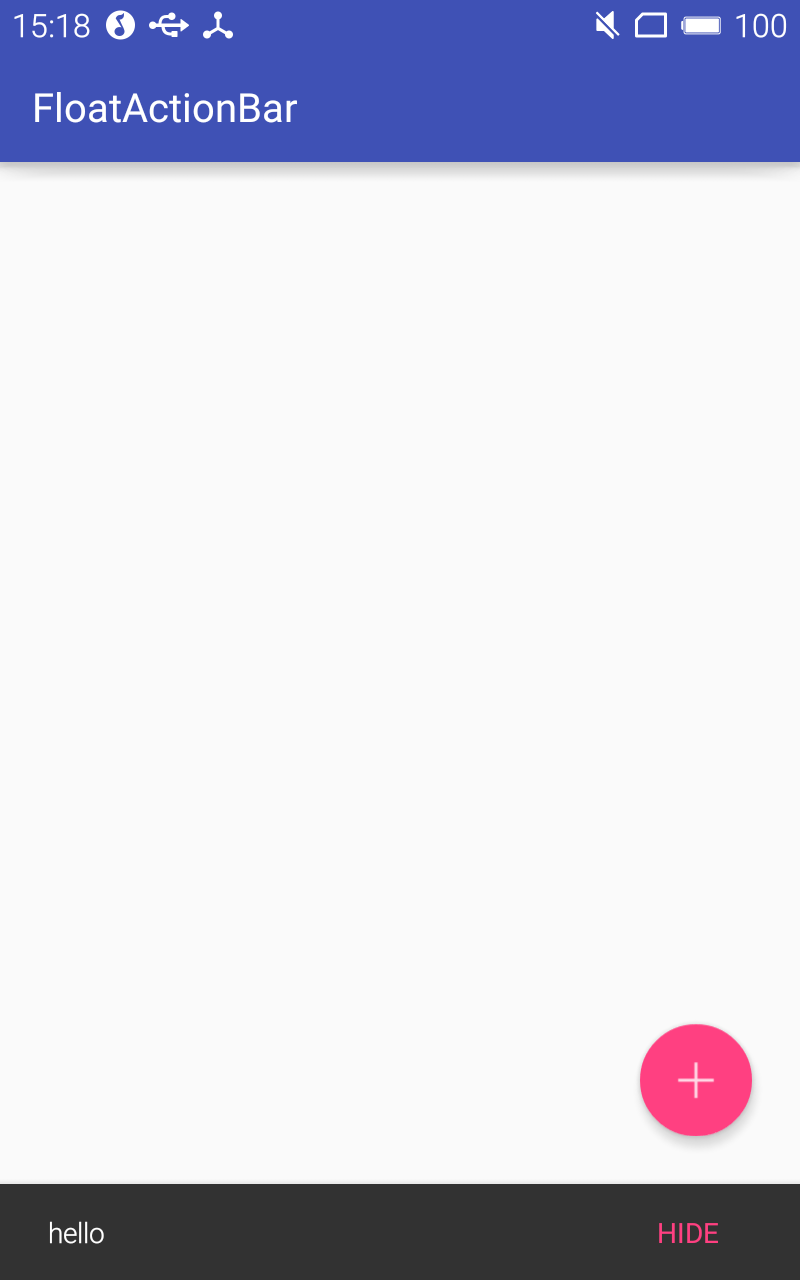
});首先,设置了一个“Hide” 的提示字,当我们去点击时,我们去释放这个Snackbar。
可是,当我们点击了 HIDE 之后,问题出现了,FAB竟然没有回到原来的位置,如图是我点击了HIDE 之后的效果
这是为什么呢?对于这个问题,只要我们将点击时间内的以下代码去除,便可以解决
snackbar.dismiss();我猜测引起这个问题的原因是,当snackbar.dismiss() 方法调用后,它依然占据着屏幕的空间,只是对用户不可见,但它依然存在。总之,只要我们不调用这个dismiss() 方法,便可以正常使用。
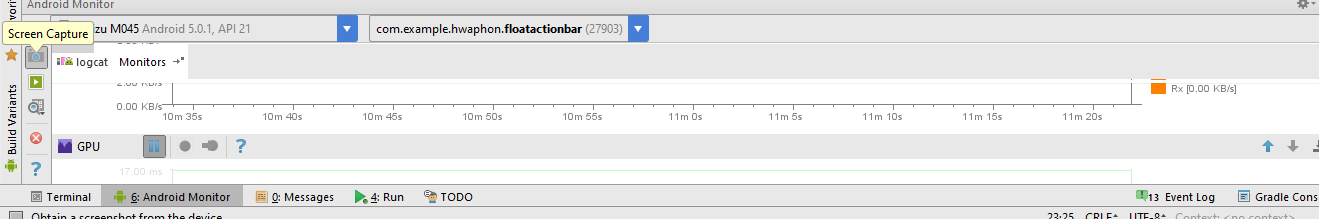
Tips : 介绍一下在 Android Studio 中如何给自己的真机截图,只要打开 Android Monitor 就可以看到截图按钮,如图




























 803
803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








