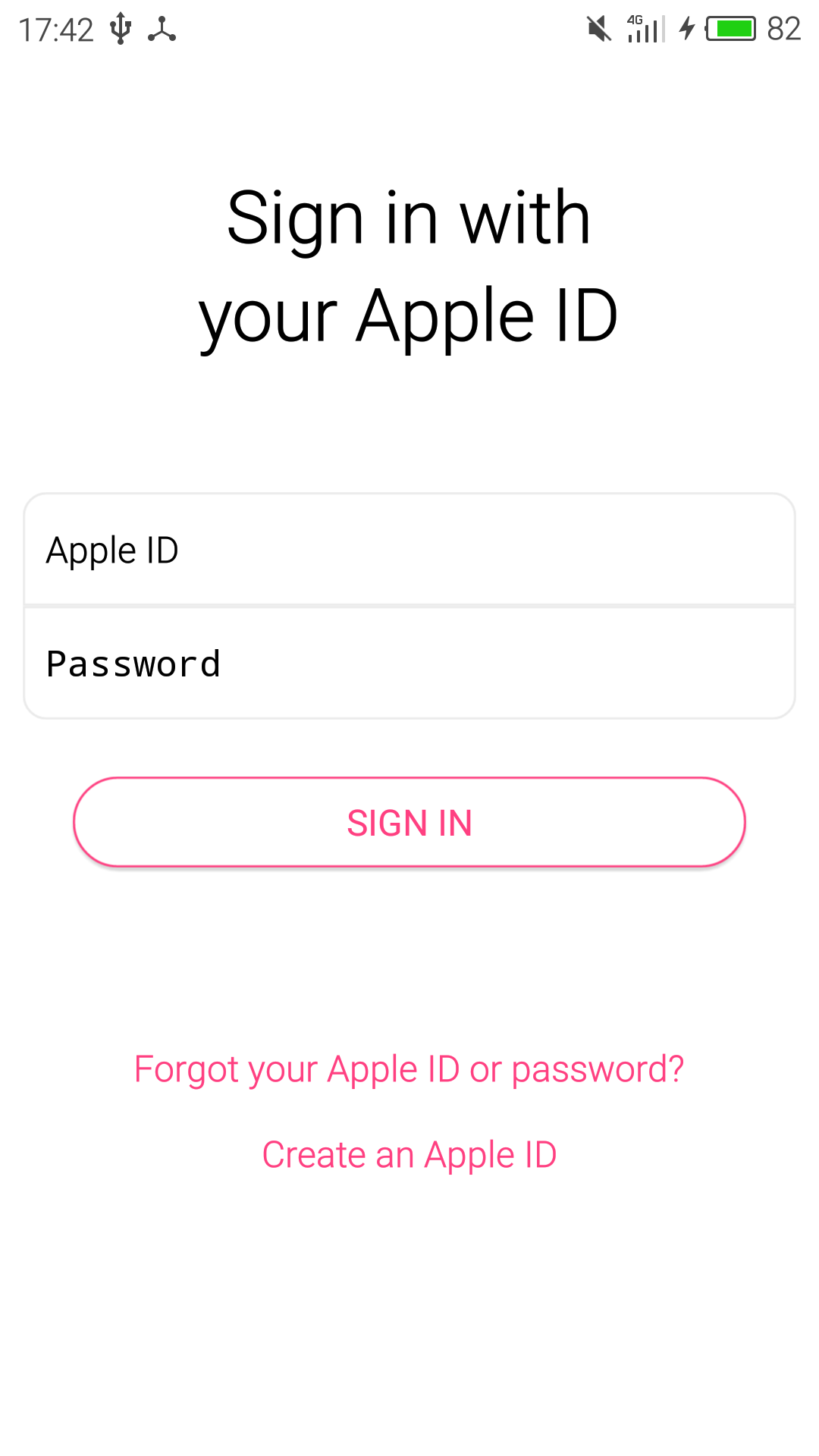
最近在做 Login 界面时,发现Apple Music 的登录界面十分好看,于是模仿一下,做出来的效果如下
输入框和按钮需要自定义shape,因为我们看到,它们都是 自带圆角的。首先通过 第一个输入框的shape.xml 介绍一下shape 的简单使用
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ffffff">
</solid>
<stroke
android:width="1dp"
android:color="#eaeaea">
</stroke>
<corners
android:radius="1dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp">
</corners>
</shape>solid 就是 填充的意思,也就是EditText 的内部颜色,这里设置了为纯白色,如果改为其他颜色,那么整个EditText 都会变成指定颜色。
stroke 是用来设置边框的,width 是边框的宽度,color 设边框的颜色,除了这两个属性,还有 dashWidth 和 dashGap ,dashWidth 是设置虚线边框的宽度,dashGap 用来设置两个虚线间的间隔。
corners 用来设置圆角,radius 是设置四个边的弧度,其他四个属性可以指定某一个边的弧度。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








