封装组件
1、最近做大屏项目,有很多布局都是类似的,于是想到了封装边框

封装的是外边框和上方标题背景图片、文字
首先我们要明确
要给组件传什么值
才能实现我们想要的效果
首先肯定需要
组件外部的宽度 + 高度 或者 高度 + 比例 以及 标题文字、标题文字大小
那组件标题的宽高怎么计算呢
第一种方案 等比例
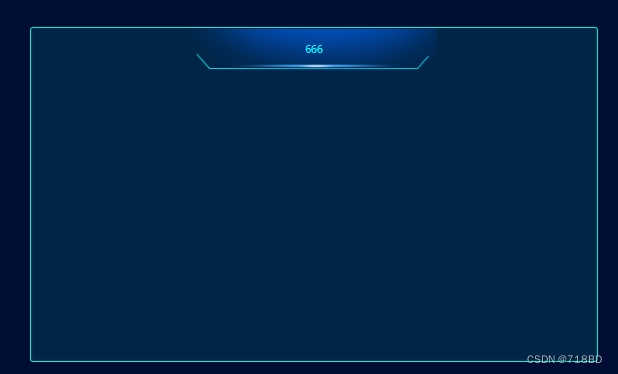
以上方的图为例 初始化外框宽度是 684px 标题背景图宽度是 288px
比例是1:2.375 这样背景图片比例就不会出现问题
第二种方案 固定宽高
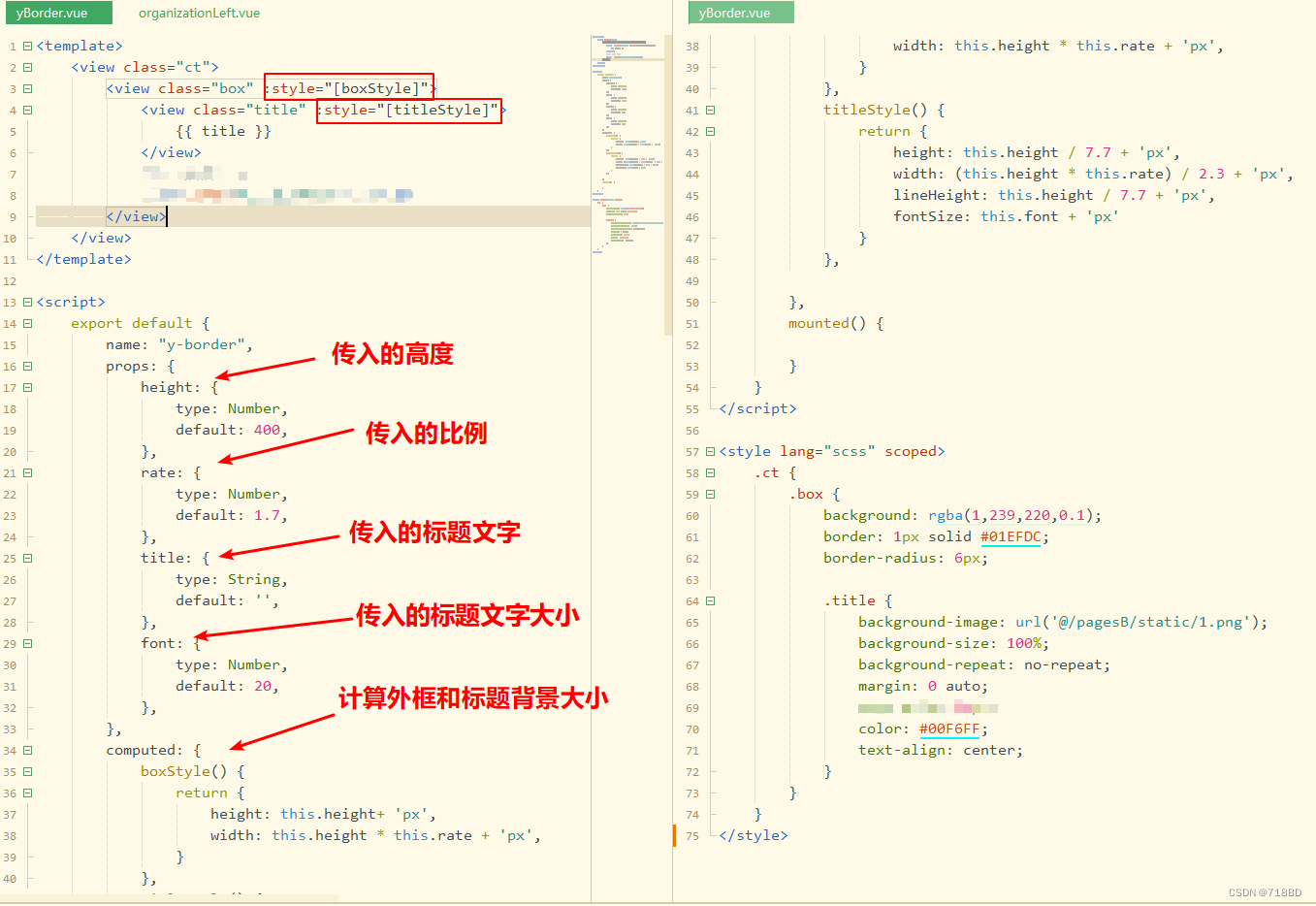
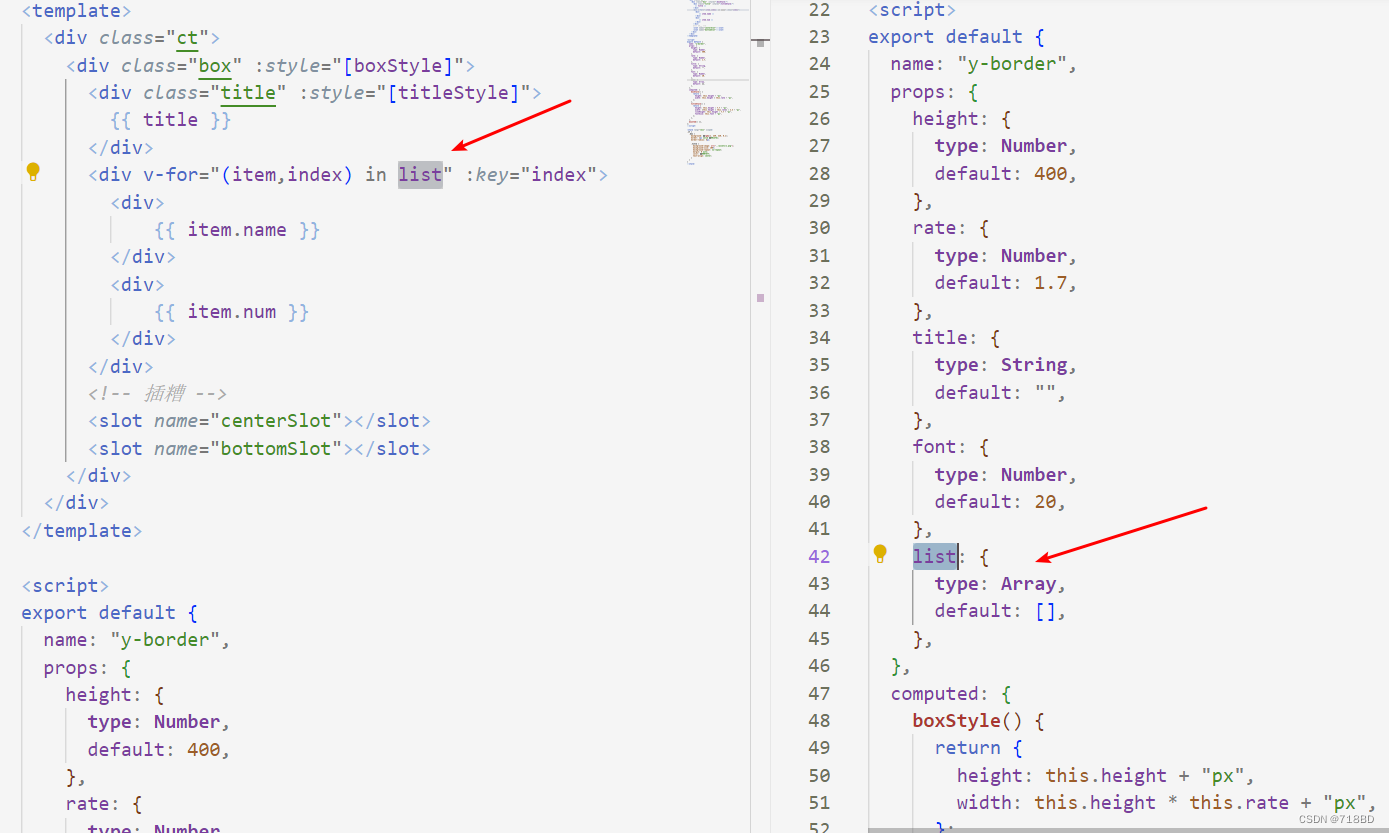
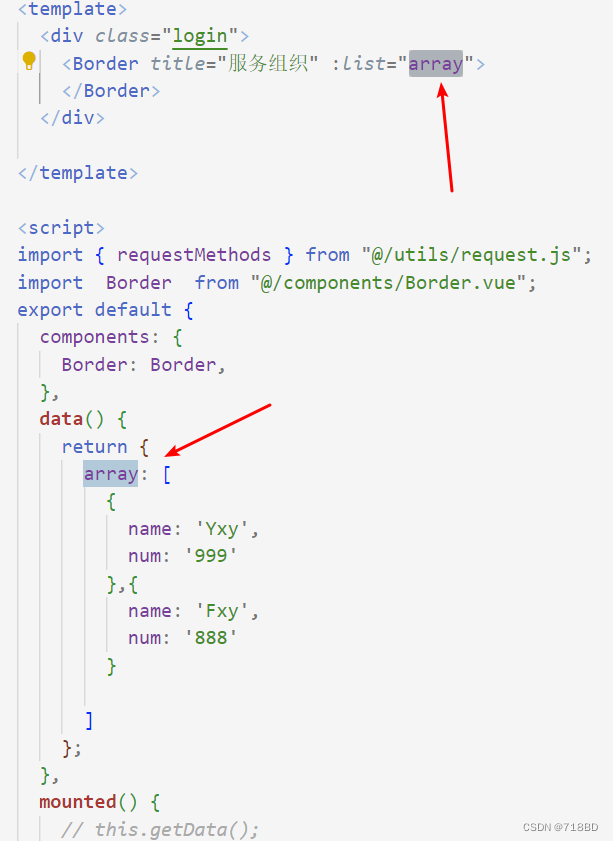
下面我们看代码 采用外框高度 + 比例 标题背景图片等比例 模式

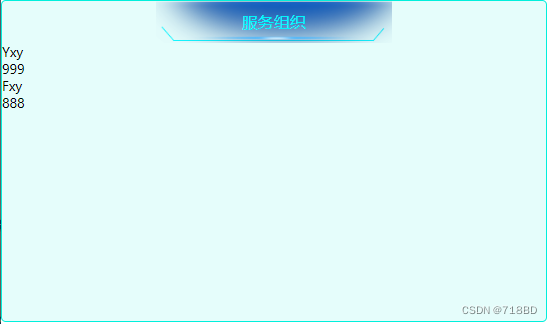
然后我们看一下效果图


Slots插槽
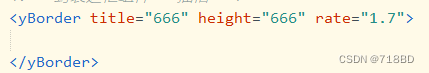
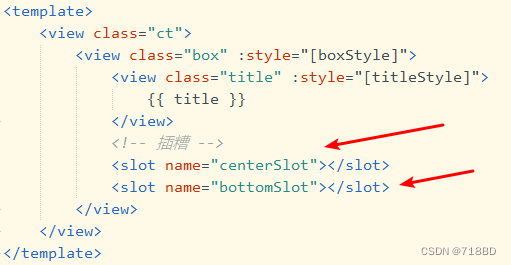
下面边框已经构造好了 那么我们要往里面写内容了

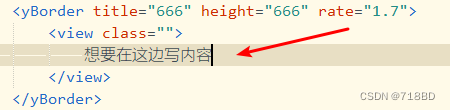
但是 这样写 怎么不行呢
这就要用到 Slots 具体原理可以看Vue官方文档
官方文档链接: 点击此处
就是说 在组件里面预留坑位 等待填充内容


有几个就写几个不同的name

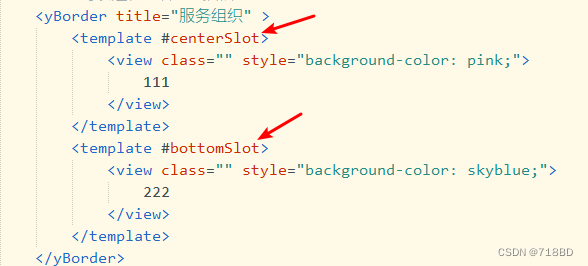
接下来是 组件传值


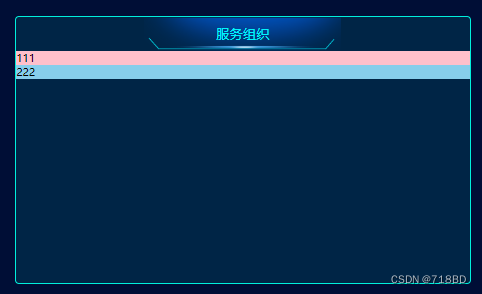
我们来看效果

是不是很简单呢 -.- !




















 2022
2022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








